Як працюють вебсайти структура файлів і папок
BlogВебсайт зсередини файли та їх роль
Вебсайт – це сукупність файлів, таких як текст, код, стилі, зображення та інші медіафайли, що працюють разом, щоб створити зручний інтерфейс для користувача. При розробці вебсайту важливо розуміти, як правильно організувати ці файли на комп’ютері, налаштувати їх взаємодію та підготувати для публікації на сервері.
Розташування та структура файлів
Коли ви створюєте вебсайт локально (на своєму комп'ютері), корисно розмістити всі файли проєкту в одній папці, яка відтворює структуру майбутнього сайту на сервері. Наприклад, можна створити основну папку для вебпроєктів web і всередині неї – папку для кожного сайту, наприклад, site.
Приклад структури папок:
web/
└── site/
├── index.html
├── images/
│ └── logo.png
├── styles/
│ └── style.css
└── scripts/
└── main.js
Ця організація допоможе вам зберігати файли впорядковано та легко знаходити потрібний контент.
Важливість іменування файлів
Для імен файлів краще використовувати малі літери та дефіси замість пробілів. Наприклад, my-image.jpg замість My Image.jpg. Це пояснюється тим, що деякі вебсервери чутливі до регістру символів (MyImage.jpg і myimage.jpg можуть вважатися різними файлами) та можуть некоректно обробляти пробіли в іменах.
Рекомендації з іменування:
- Використовуйте малі літери та дефіси:
my-file.htmlзамістьMy_File.html. - Уникайте пробілів: у вебсередовищі пробіли можуть викликати проблеми, а деякі системи замінюють їх на
%20, що може ламати посилання.
Основні компоненти структури вебсайту
Файл
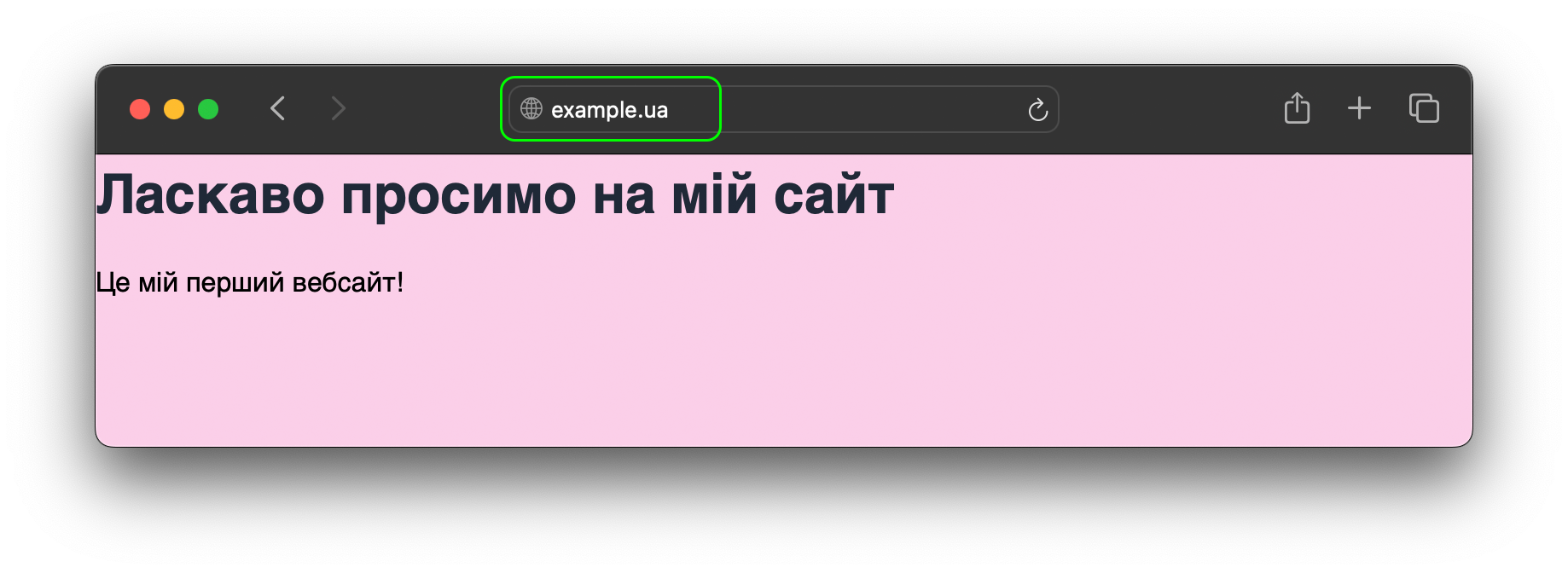
index.html– головна HTML-сторінка, що зазвичай містить контент домашньої сторінки.<!doctype html> <html> <head> <meta charset="utf-8" /> <title>Моя тестова сторінка</title> </head> <body> <h1>Ласкаво просимо на мій сайт</h1> <p>Це мій перший вебсайт!</p> </body> </html>Папка
images– місце для всіх зображень, що використовуються на сайті. Зображення зберігаються в одній папці, щоб їх легко можна було підключити до сторінок.Папка
stylesта файлstyle.css– файли CSS, що визначають стилі вашого сайту. У CSS налаштовуються кольори, шрифти, відступи, розміри елементів та інші параметри.body { font: 1rem/1.5 sans-serif; height: 100vh; margin: 0; background-color: #fbcfe8; } h1 { color: #1f2937; font-size: 2rem; margin: 0; }Підключення стилів до HTML: Файл стилів підключається в секції
<head>уindex.html:<link rel="stylesheet" href="styles/style.css" />Папка
scriptsта файлmain.js– місце для JavaScript-файлів, які додають інтерактивність на сайт. JavaScript використовується для реалізації функціональних елементів, як-от анімації чи обробка дій користувача.Приклад JavaScript у
main.js:document.querySelector("h1").addEventListener("click", function() { alert("Ви натиснули на заголовок!"); });Підключення JavaScript до HTML: Скрипт додається перед закриваючим тегом
</body>уindex.html:<script src="scripts/main.js"></script>
Файлові шляхи та їх використання
Для зв’язку між файлами вебсайту необхідно використовувати правильні файлові шляхи. Наприклад, щоб відобразити зображення в index.html, вставте шлях до нього у HTML-код:
<img src="images/logo.png" alt="Логотип компанії" />
Типи файлових шляхів:
- Відносний шлях: Якщо файл знаходиться в тій самій папці, що й HTML, можна використовувати лише назву файлу, наприклад,
logo.png. - Підкаталог: Для файлів у підкаталогах вкажіть ім’я папки, наприклад,
images/logo.png. - Перехід на рівень вище: Якщо потрібно звернутися до файлу в іншій папці, використовуйте
../, наприклад,../images/logo.png.
Резюме
Після організації файлів і налаштування структури ваш вебсайт готовий до роботи. Тепер, коли всі файли налаштовані та підключені, ви можете відкрити index.html у браузері, щоб побачити результати. Цей базовий шаблон допомагає краще розуміти, як структурувати проєкт і дотримуватися порядку в організації файлів на сайті.
Принцип роботи браузера
Браузер — це програма, яка дає змогу переглядати веб-сторінки. Він «вміє» розуміти HTML, CSS і JavaScript, щоб відобразити сторінку так, як вона задумана розробниками. Браузер виконує такі основні кроки:
- Запит на сервер. Коли користувач вводить адресу сайту, браузер відправляє запит на сервер, який зберігає всі файли та дані сайту.
- Отримання HTML-файлів. Сервер відповідає, надсилаючи HTML-код сторінки та пов'язані ресурси (CSS, JavaScript, зображення тощо).
- Рендеринг сторінки. Браузер спочатку обробляє HTML-код, щоб створити структуру сторінки, потім підключає CSS-стилі і, врешті-решт, виконує JavaScript для динамічних елементів. Усе це займає долі секунди, і сторінка завантажується перед користувачем.
Для розуміння того, як функціонує веб-сайт, важливо зрозуміти ролі таких елементів, як сервер, хостинг, домен та FTP.
Принцип роботи серверів

Сервери — це комп’ютери, які зберігають файли веб-сайтів і надають їх користувачам за запитом. Коли браузер звертається до сервера, він надсилає запит, що виглядає як "прошу передати вміст сторінки www.example.ua". Сервер отримує цей запит і пересилає відповідні файли назад браузеру, щоб той міг відобразити сторінку.
Принцип взаємодії між браузером і сервером називається клієнт-серверною моделлю: браузер виступає клієнтом, а сервер — «обслуговуючим» комп'ютером, який реагує на запити клієнтів.
Хостинг

Хостинг — це послуга з оренди місця на сервері для зберігання файлів вашого сайту. Хостинг-провайдери забезпечують доступність сайту в Інтернеті, дозволяючи користувачам відкривати його в будь-який час. Основні види хостингу:
- Спільний хостинг — ваш сайт розташовується на сервері разом з іншими сайтами. Це доступний варіант для невеликих проєктів.
- Віртуальний приватний сервер (VPS) — частина сервера виділяється для вашого сайту, що забезпечує більшу стабільність і контроль.
- Виділений сервер — окремий сервер для одного проєкту. Використовується для великих і складних сайтів.
- Хмарний хостинг — ресурси розподіляються між кількома серверами, що підвищує швидкість та надійність.
Домен

Домен — це унікальна адреса вашого сайту в Інтернеті, наприклад, example.ua. Він дозволяє користувачам знаходити сайт без необхідності вводити числову IP-адресу сервера. Домен складається з:
- Домену верхнього рівня (так званого розширення): наприклад,
.com,.ua,.org. - Домену другого рівня — частини перед розширенням, як-от
exampleуexample.ua.
Для публікації сайту потрібно зареєструвати домен у реєстратора і вказати сервери хостинг-провайдера, щоб домен «вказував» на ваш сайт.
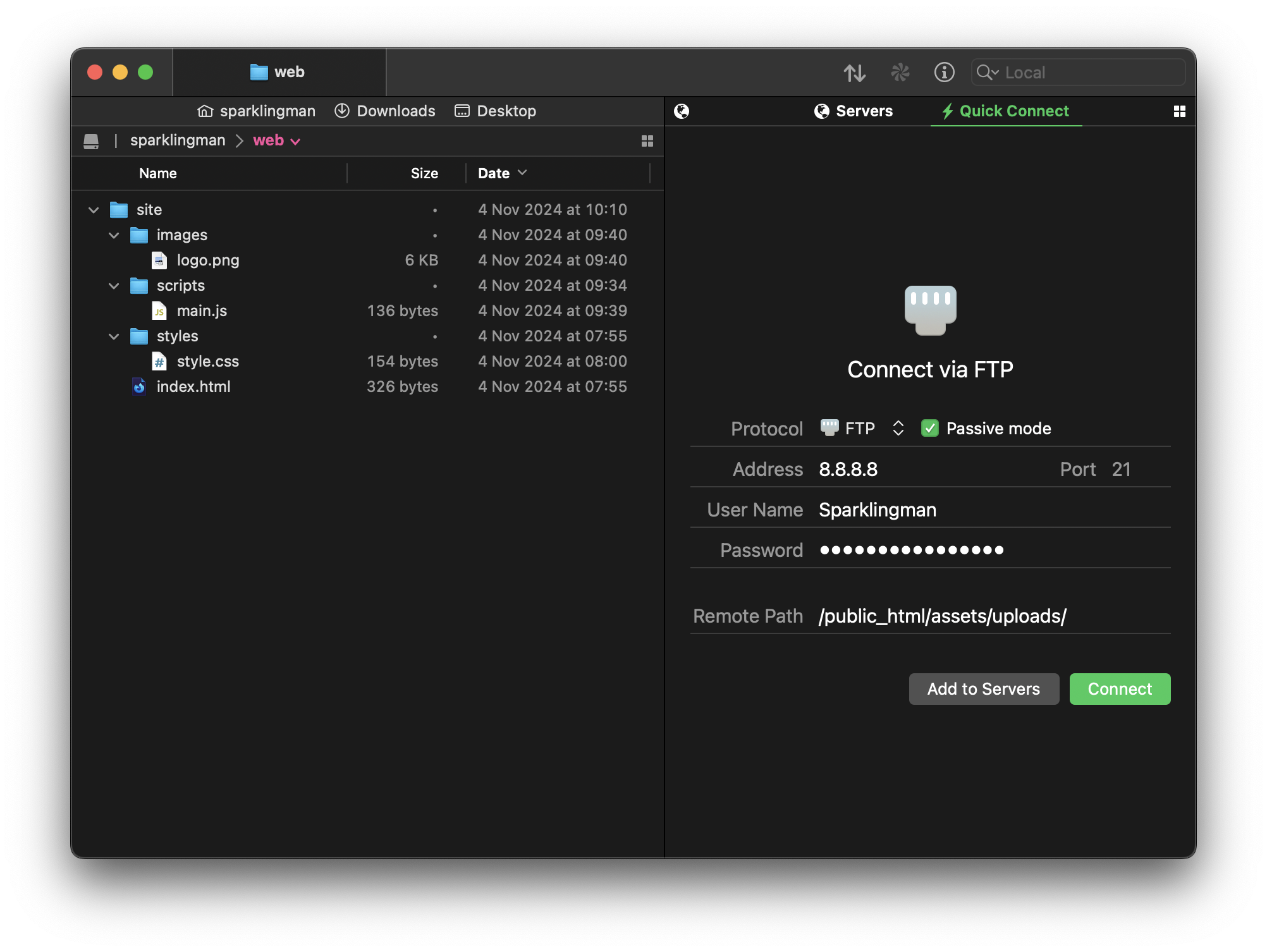
FTP (File Transfer Protocol)

FTP (протокол передачі файлів) дозволяє завантажувати і редагувати файли на сервері. Це особливо зручно при налаштуванні сайту, внесенні змін або резервному копіюванні даних. Основні моменти:
- FTP-клієнт. Для роботи з FTP використовують спеціальні програми, як-от FileZilla, WinSCP або Transmit.
- Доступ до сервера. Хостинг-провайдер надає облікові дані (ім'я користувача, пароль та адресу сервера) для підключення до вашого сайту через FTP.
FTP є основним способом керування файлами сайту, що дозволяє вносити зміни безпосередньо на сервері.
Сервер, хостинг, домен та FTP працюють разом, щоб забезпечити доступність сайту в Інтернеті. Домен служить адресою сайту, хостинг надає місце для зберігання файлів, сервер обробляє запити від користувачів, а FTP дозволяє управляти файлами сайту.
Цей огляд допоможе вам зрозуміти основи функціонування веб-сайтів і підготувати їх до більш глибокого вивчення веб-розробки.