Різниця між UX та UI - що важливо знати
Blog
UX vs UI: В чому різниця та зв’язок?
UX (досвід користувача) та UI (інтерфейс користувача) — це дві ключові складові вебдизайну, які взаємодоповнюють одна одну. UX фокусується на тому, як користувачі сприймають і взаємодіють з продуктом, прагнучи зробити цей процес інтуїтивним та зручним. UI відповідає за візуальний стиль і естетику інтерфейсу, формуючи перше враження та надаючи продукту привабливого вигляду. Об'єднуючи UX і UI, створюється гармонійний інтерфейс, що задовольняє потреби користувачів як функціонально, так і візуально.
UX (User Experience) — Досвід користувача
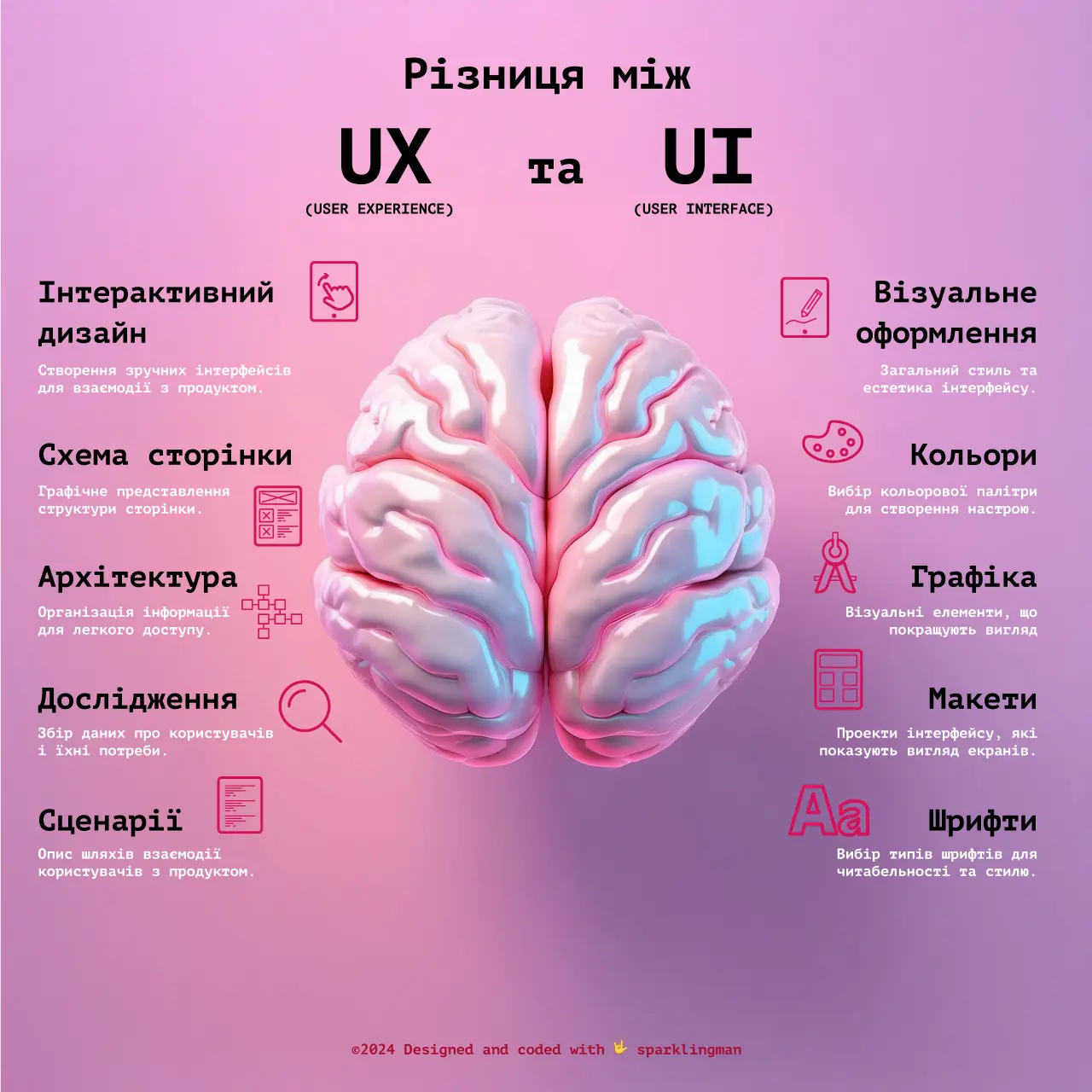
Інтерактивний дизайн
Інтерактивний дизайн зосереджений на тому, як користувачі взаємодіють з продуктом. UX-дизайнери працюють над створенням зручних та інтуїтивно зрозумілих елементів, які дозволяють користувачам легко досягти своєї мети. Наприклад, розташування кнопок, навігаційних меню та інші інтерактивні елементи мають бути логічними та доступними для користувача, щоб забезпечити ефективну взаємодію.Схема сторінки
Схема сторінки (або прототип) — це візуальне зображення структури вебсторінки. Вона показує, де розташовані основні елементи, такі як заголовки, текстові блоки, кнопки, зображення та інші компоненти. Схема допомагає UX-дизайнеру організувати інформацію та наочно показати, як сторінка виглядатиме та функціонуватиме до початку розробки.Архітектура
Архітектура інформації визначає, як інформація організована на сайті або в додатку. Це структурний план, який дозволяє користувачам швидко знайти потрібні їм дані. Вебдизайнери працюють над тим, щоб логічно структурувати меню, категорії та контент, зменшуючи час, необхідний для пошуку інформації, що значно покращує загальний досвід користувача.Дослідження
Дослідження користувачів є основою UX-дизайну. Воно включає інтерв'ю, опитування, аналіз поведінки користувачів, щоб зрозуміти їхні потреби, мотивацію та проблеми. Це допомагає створити продукт, який відповідає очікуванням і бажанням аудиторії. На основі результатів досліджень UX-дизайнери оптимізують інтерфейси для кращого користувацького досвіду.Сценарії
Сценарії — це опис можливих шляхів взаємодії користувачів з продуктом. Кожен сценарій враховує цілі користувачів та кроки, які вони виконують для досягнення цих цілей. Вони допомагають UX-дизайнерам передбачити потенційні проблеми та розробити найкращі рішення для спрощення процесів користувача.UI (User Interface) — Інтерфейс користувача
Візуальне оформлення
Візуальне оформлення включає загальний стиль і естетику інтерфейсу. Це визначає перше враження користувача про сайт або додаток. Дизайнери працюють над створенням елементів, що привабливо виглядають, враховуючи цільову аудиторію та особливості бренду. Добре продумане візуальне оформлення робить продукт приємним для використання та надає йому професійний вигляд.Кольори
Кольорова палітра допомагає створити настрій і визначає емоційну атмосферу продукту. UI-дизайнери вибирають кольори, що підкреслюють стиль бренду, допомагають передати правильне повідомлення та привертають увагу до важливих елементів. Наприклад, яскраві кольори можуть привертати увагу до кнопок або закликів до дії, тоді як пастельні тони можуть створити спокійну атмосферу.Графіка
Графічні елементи, такі як іконки, зображення, анімація, покращують візуальну привабливість інтерфейсу та полегшують розуміння інформації. Правильно підібрані графічні елементи допомагають привернути увагу користувачів до важливих деталей, полегшуючи навігацію та взаємодію з продуктом.Макети
Макети — це зображення інтерфейсу, яке відображає, як виглядатиме кожен екран або сторінка. Макети надають детальний погляд на те, як виглядатимуть усі елементи інтерфейсу: від тексту та зображень до кнопок та полів для введення. Вони допомагають UI-дизайнерам побачити остаточний вигляд інтерфейсу та оптимізувати його для найкращого візуального сприйняття.Шрифти
Шрифти мають важливе значення для читабельності та загального стилю інтерфейсу. UI-дизайнери вибирають типи шрифтів, які підходять для певного проєкту, враховуючи зручність читання, стиль та відповідність бренду. Наприклад, для офіційного сайту підходять класичні, строгі шрифти, тоді як для розважального сайту можна використовувати більш креативні, яскраві варіанти.UX та UI: основа якісного продукту
UX та UI — це два взаємопов'язані, але різні аспекти дизайну цифрових продуктів. Ефективний UX забезпечує функціональність та зручність використання, тоді як якісний UI створює візуально привабливий інтерфейс. Можна сказати простіше:
- UX = логіка + користувацький досвід.
- UI = емоції + візуальна гармонія.
- UX + UI = зручний, функціональний і привабливий продукт.
Найуспішніші продукти досягають балансу між цими компонентами: вони не лише красиві, але й інтуїтивно зрозумілі та функціональні.
При розробці веб-сайту чи додатку важливо приділяти увагу обом аспектам. Спочатку варто зосередитись на UX — дослідити потреби користувачів, розробити логічну структуру та створити прототипи. Потім переходити до UI — розробки візуального стилю, кольорової гами, шрифтів та графічних елементів.
Лише гармонійне поєднання UX та UI дозволяє створити продукт, який не тільки вирішує проблеми користувачів, але й робить це у приємний та естетично привабливий спосіб, забезпечуючи позитивні враження на всіх етапах взаємодії.