Добірка корисних дизайнерських сервісів

У кожного досвідченого дизайнера має бути свій набір перевірених ресурсів — це як набір улюблених пензлів у художника. І чим цей набір продуманіший, тим швидше народжується якісний продукт. Завжди зручно, коли все під рукою: мокапи, стоки, шрифти, палітри, UI-кити, іконки, генератори ідей, інструменти для командної роботи та натхнення. Особливо в часі, коли дедлайни не чекають, а якість має лишатися безкомпромісною.
Ця добірка містить перевірені платформи, які справді спрощують роботу дизайнеру. Усі сайти безкоштовні або з фріміум-доступом, перевірені спільнотою дизайнерів, підходять для повсякденної роботи. Ми розбили їх по категоріях, щоб тобі було зручно зберегти, організувати й використовувати щодня.
Іконки

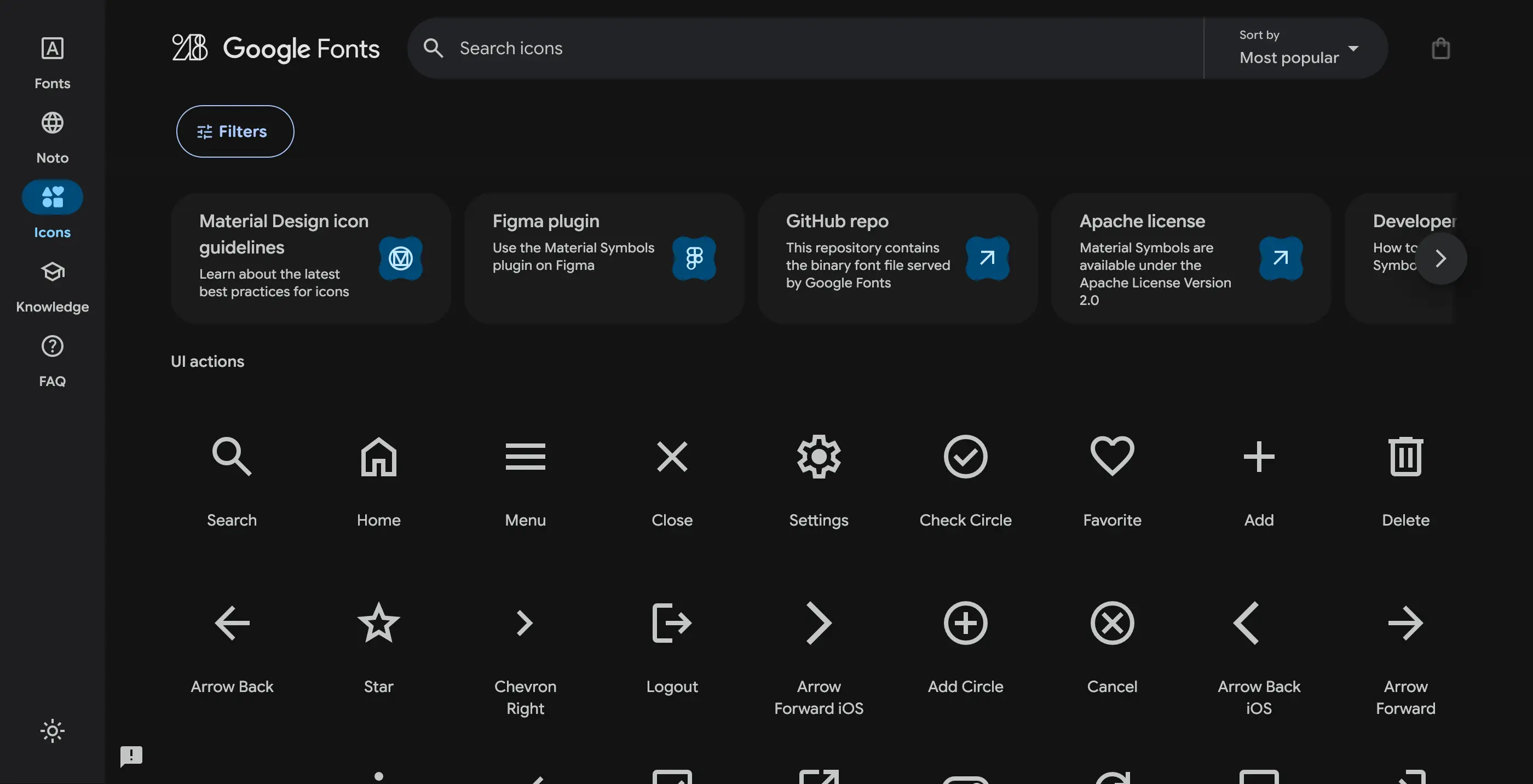
Google Icons — це офіційна бібліотека іконок від Google, яка пропонує широкий вибір сучасних, зрозумілих іконок у стилі Material Design. Ресурс дозволяє безкоштовно використовувати іконки у веб- і мобільних проєктах, зручно кастомізувати розмір, колір та товщину ліній. Ідеально підходить для створення послідовних і зручних інтерфейсів із урахуванням останніх стандартів дизайну.
fonts.google.com/icons

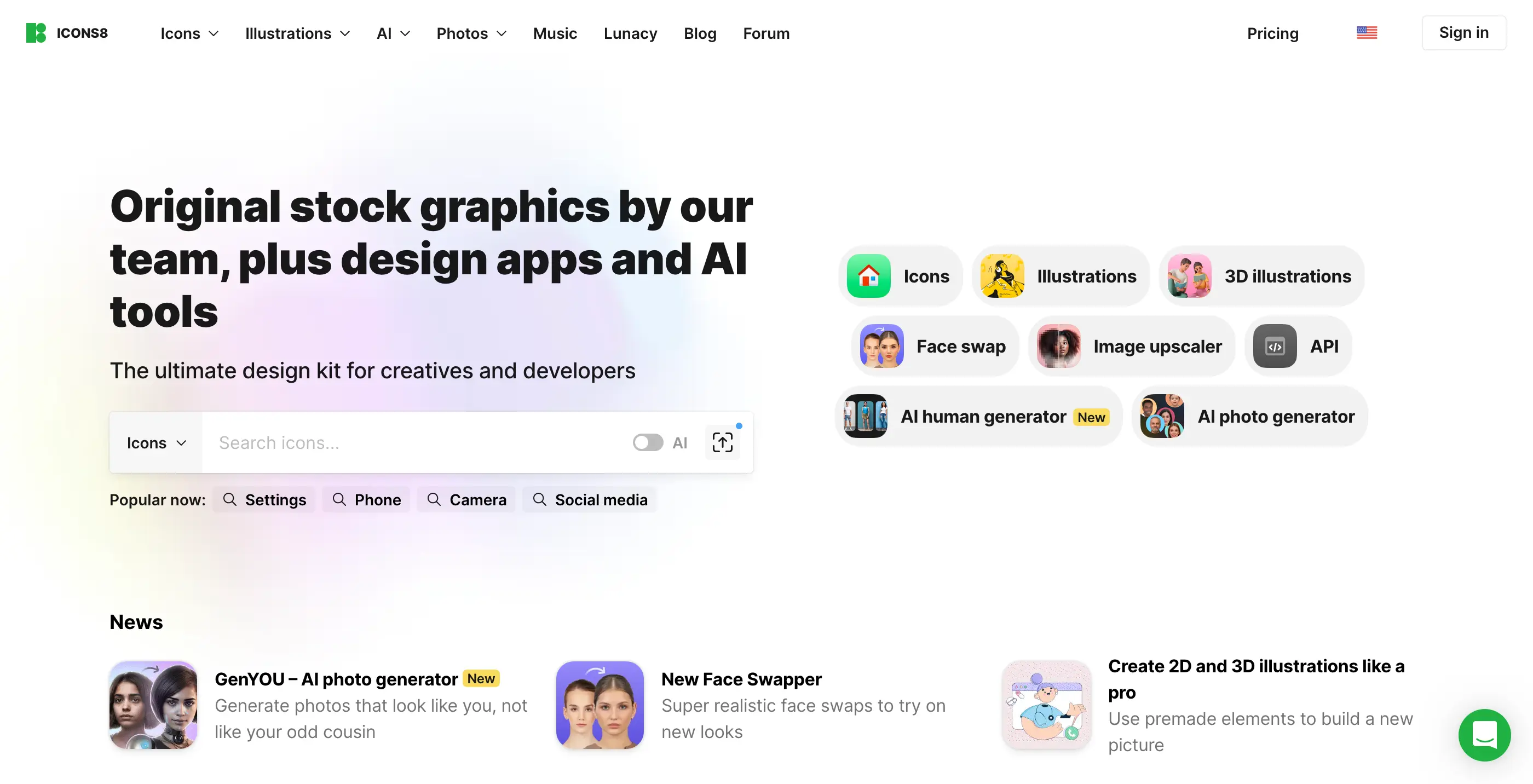
Icons8 — це комплексний дизайн-ресурс, який пропонує тисячі іконок, ілюстрацій, фотографій та музичних треків для комерційного і особистого використання. Платформа вирізняється зручним інтерфейсом, інтеграцією з популярними графічними редакторами і можливістю кастомізації кольорів і розмірів іконок прямо в браузері. Icons8 стане незамінним помічником для дизайнерів, які цінують швидкість та якість в одному пакеті.
icons8.com

Iconsax — це бібліотека з понад 40 000 іконок у різних стилях, що підходить для веб- і мобільних проєктів. Ресурс пропонує безкоштовні іконки з можливістю кастомізації розміру та кольору, а також інтегрується з популярними інструментами дизайну, що робить його ідеальним для створення сучасних і послідовних інтерфейсів.
iconsax.io

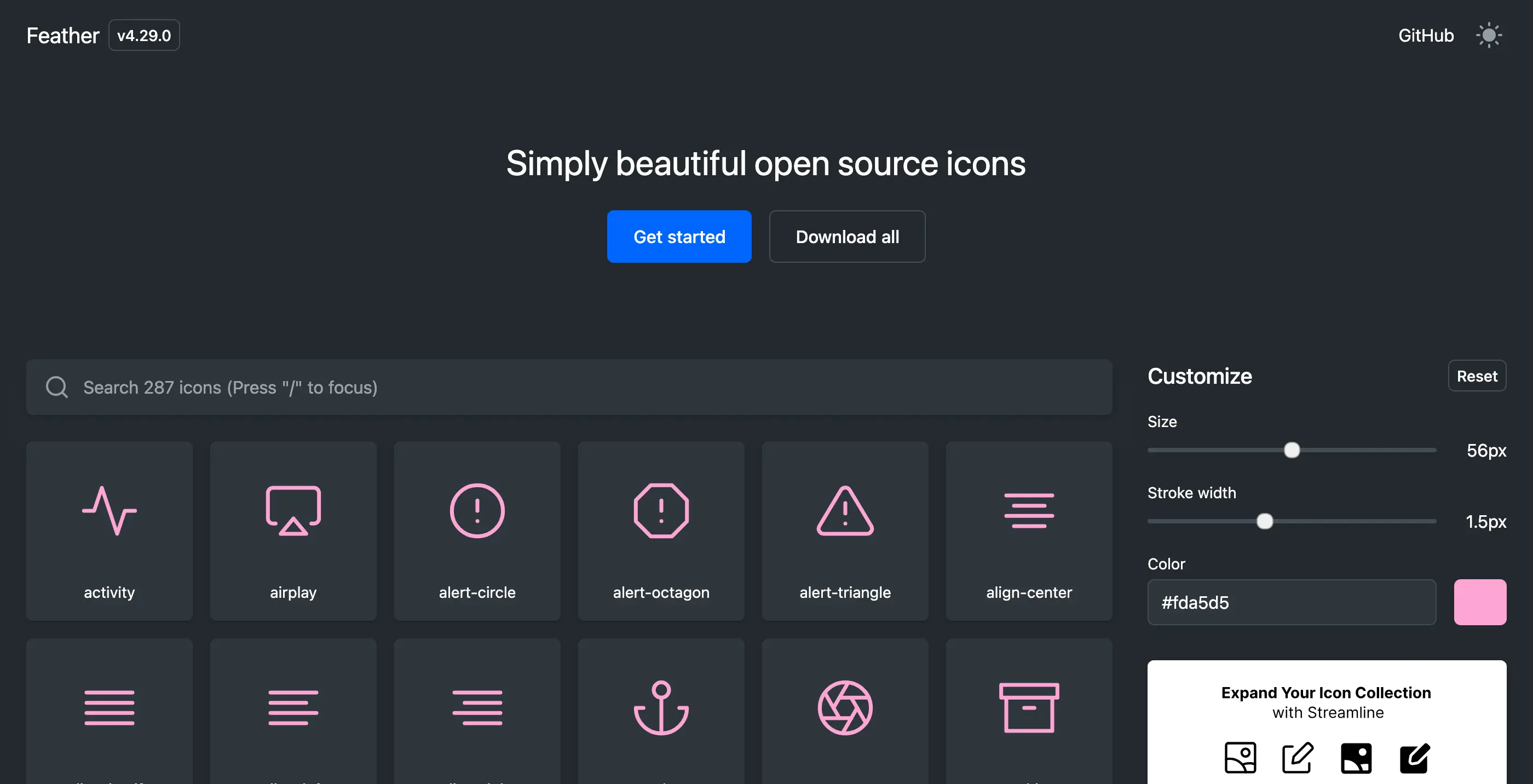
Feather Icons — це колекція відкритих SVG-ікон, розроблена з акцентом на простоту, узгодженість та гнучкість. Кожна іконка спроєктована на сітці 24×24 пікселів, що забезпечує чіткість і зручність використання в інтерфейсах. Ресурс дозволяє безкоштовно використовувати іконки в веб- і мобільних проєктах, з можливістю кастомізації розміру, товщини ліній та кольору. Ідеально підходить для створення сучасних, легких і послідовних інтерфейсів.
feathericons.com

Iconsforai — це нішевий ресурс, що спеціалізується на іконках, створених спеціально для AI-проєктів. Тут ти знайдеш сотні чистих, мінімалістичних SVG-іконок, які чудово лягають в інтерфейси, пов’язані зі штучним інтелектом, чат-ботами, нейромережами. Кожен елемент розроблений у єдиному стилі, тому сайт — must-have для UI-дизайнерів, які створюють футуристичні або техноорієнтовані продукти.
iconsforai.com

Icon Generator AI — це не просто іконки — це генератор, який створює іконки під твій запит. Просто введи опис — і AI запропонує кілька унікальних варіантів. Підходить для ситуацій, коли потрібен нетиповий елемент або треба адаптувати стиль під конкретний бренд. Платформа підтримує експорт у SVG, webp, працює швидко й точно. Ідеально для експериментів і кастомного дизайну
icongeneratorai.com

IconAI — новий інструмент, що дозволяє створювати AI-іконки з нуля, комбінуючи стиль, тему і емоцію. Уяви, що ти хочеш зробити іконку «безпечного штучного інтелекту» в стилі скевоморфізму — ця платформа допоможе це візуалізувати буквально за хвилини. Результат можна одразу використовувати в UI-дизайні, мобільних додатках чи презентаціях.
iconai.co

Flaticon — один з найбільших ресурсів іконок у світі має окрему категорію, присвячену штучному інтелекту. Тут ти знайдеш як базові символи на тему робототехніки, так і складніші графічні концепти. Зручно, що можна змінити кольори, розміри і одразу завантажити в потрібному форматі. Flaticon інтегрується з Figma, Adobe XD, Google Slides — тобто прямо у твій дизайн-потік.
flaticon.com
Фотостоки

Unsplash — один із найпопулярніших у світі ресурсів для дизайнерів, які шукають атмосферні, стильні фото без надлишкового «стокового» вигляду. Тут зібрані мільйони зображень від фотографів із різних куточків світу, які можна безкоштовно використовувати навіть у комерційних проєктах. Платформа особливо актуальна для тих, хто працює з естетикою lifestyle, fashion, nature або tech.
unsplash.com

Pexels — це універсальний інструмент для пошуку безкоштовних фото та відео. Його головна перевага — чітка організація контенту: кожна категорія супроводжується трендовими тегами й підбірками. Якщо тобі треба обкладинка для блогу, фон для презентації чи динамічний відеофрагмент — Pexels стане у пригоді.
pexels.com

Pixabay — справжній скарб для дизайнерів, які шукають не лише фото, а й векторну графіку, ілюстрації, анімації та навіть музичні треки. Усі файли мають відкриту ліцензію, що робить сайт особливо корисним для креаторів, які працюють у мультиформатному середовищі: від лендингів до відеомонтажу.
pixabay.com

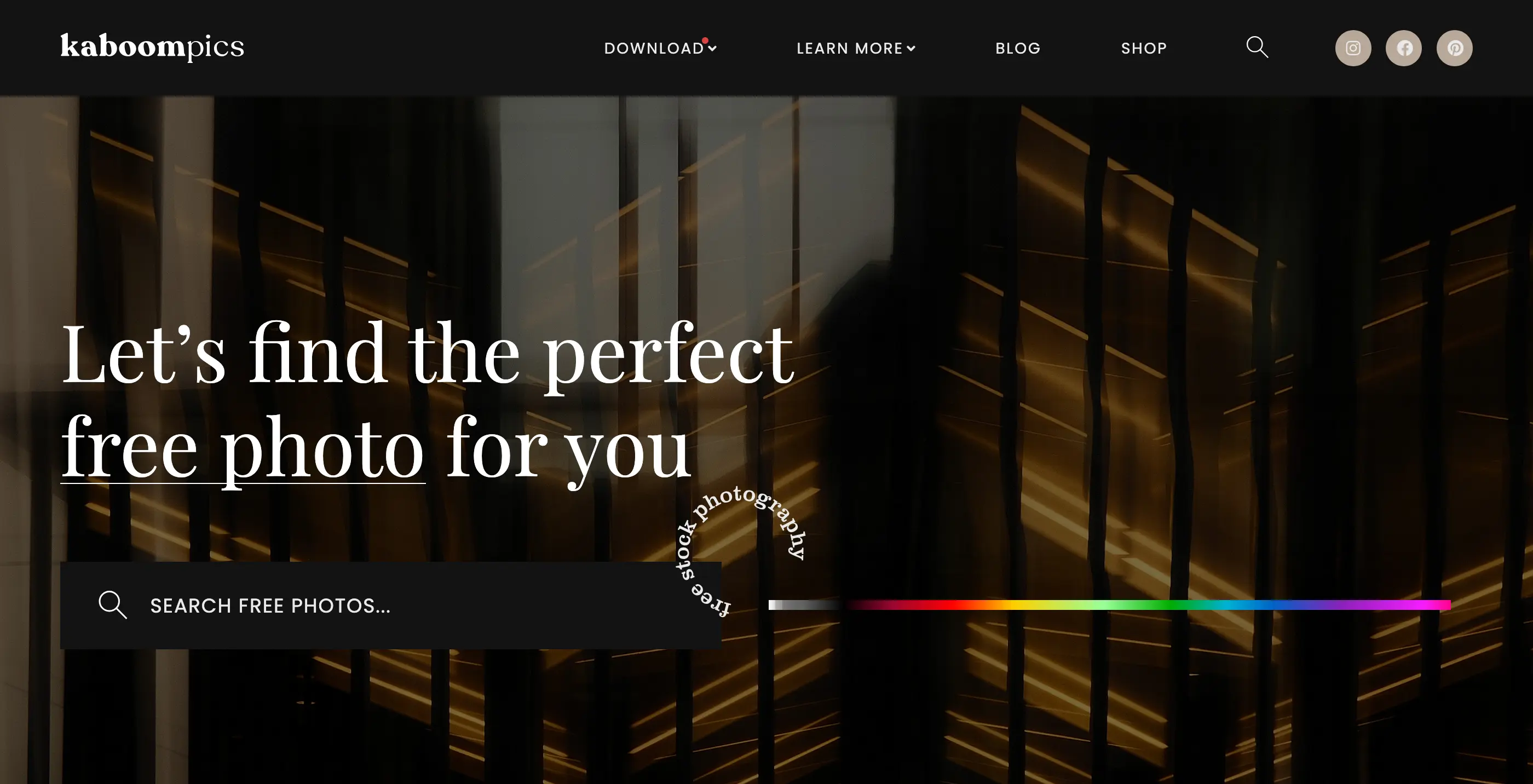
Kaboompics — це менш масовий, зате дуже естетичний фотосток, орієнтований на сучасний, світлий, скандинавський стиль. Авторка ресурсу — польська фотографка Кароліна — створює унікальні фотосесії для дизайнерів, які шукають щось нестандартне. Особливо крутий вибір фото для соціальних мереж і феміністичних брендів.
kaboompics.com

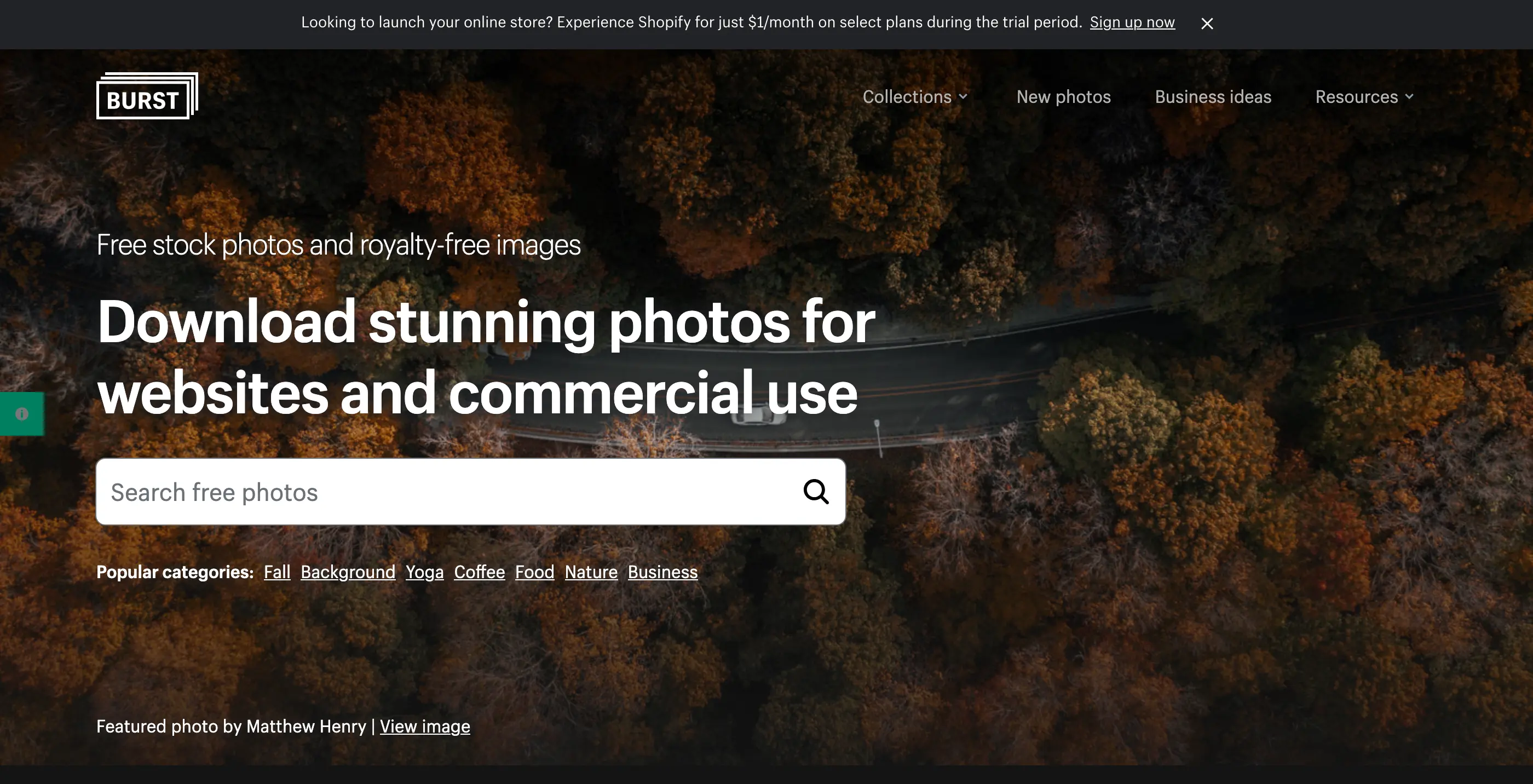
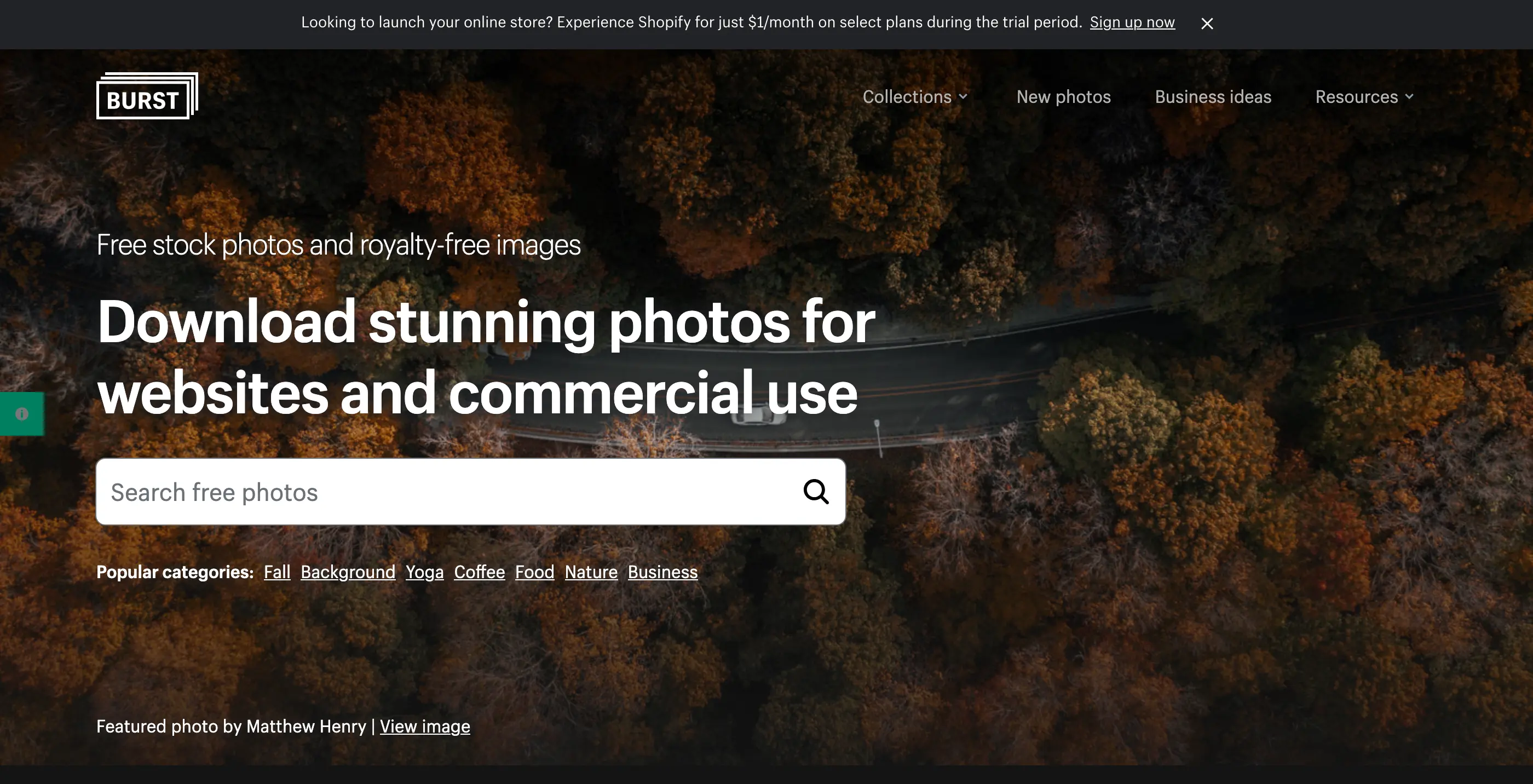
Burst by Shopify — Burst — це про ефективність. Створений командою Shopify, цей ресурс ідеально підходить для стартапів, брендів, які запускають онлайн-магазини, або тих, хто працює в e-commerce. Фото тут адаптовані під комерційні цілі, часто мають нейтральний або “clean look” — те, що потрібно для продуктового дизайну.
shopify.com/stock-photos
Мокапи

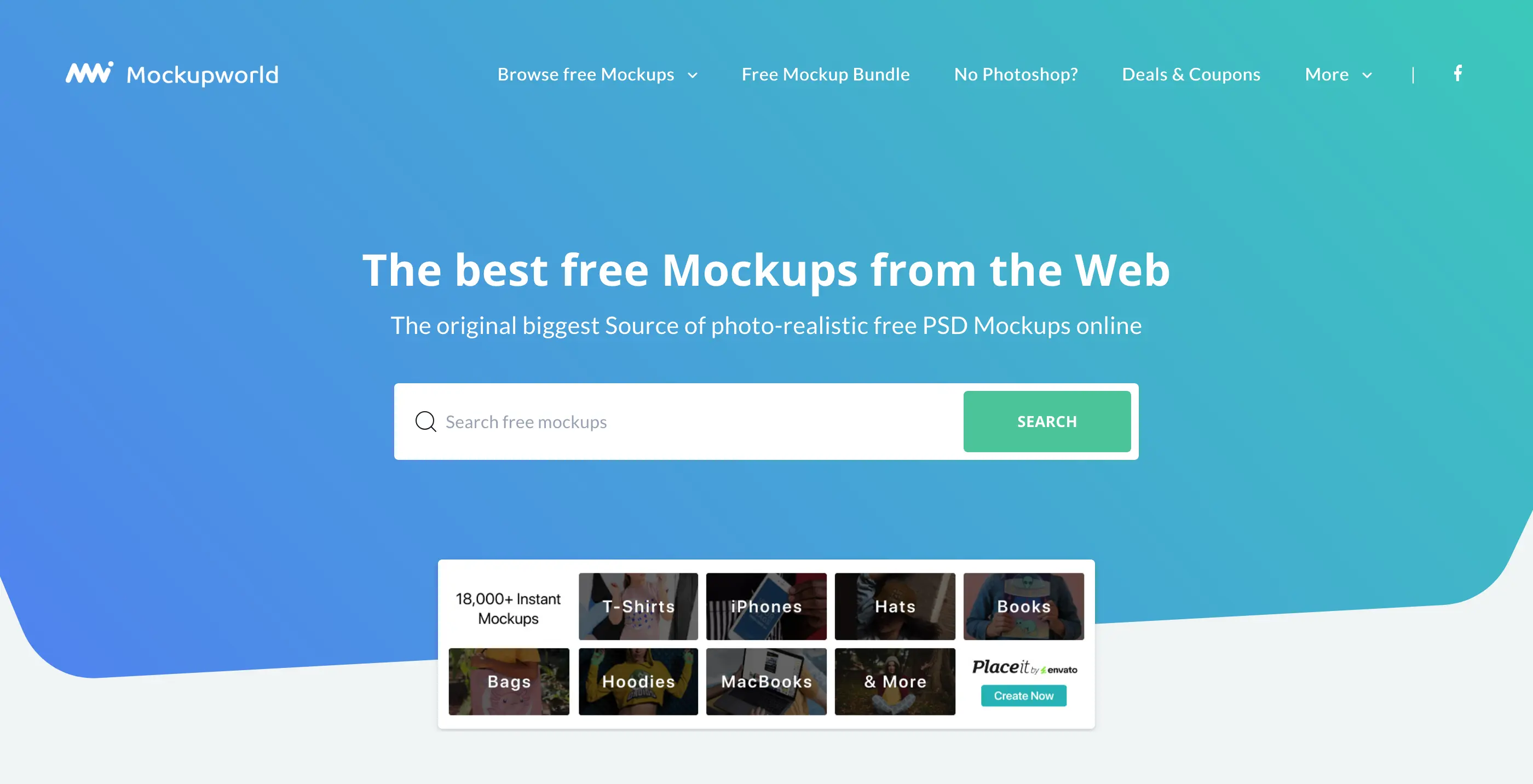
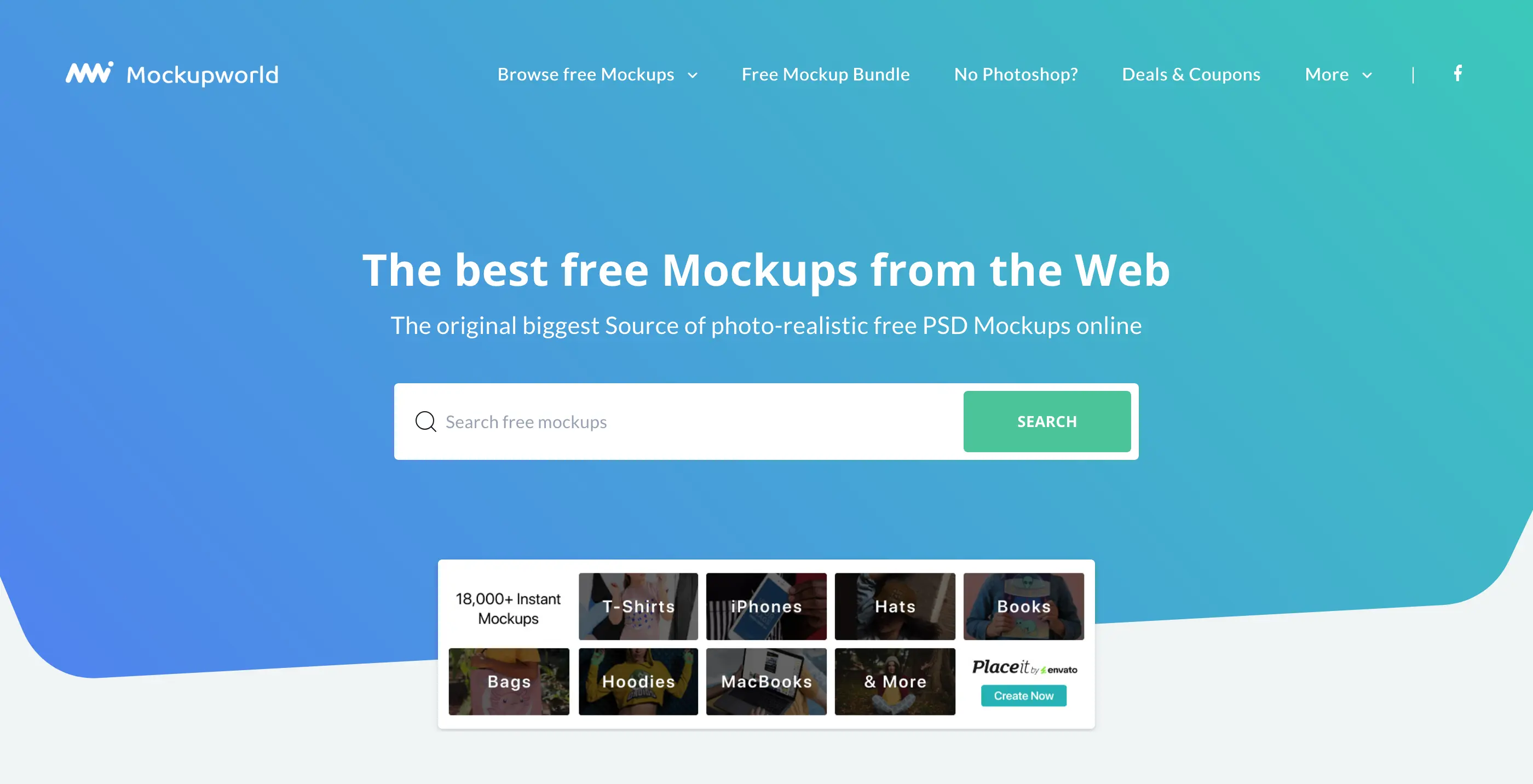
Mockupworld — це curated-колекція мокапів у форматі PSD: упаковка, пристрої, книги, постери, вивіски, навіть одяг. Усі макети — високої якості й безкоштовні для персонального або комерційного використання. Якщо тобі треба швидко презентувати логотип на футболці або постер у міському середовищі — Mockupworld це зробить за хвилини.
mockupworld.co

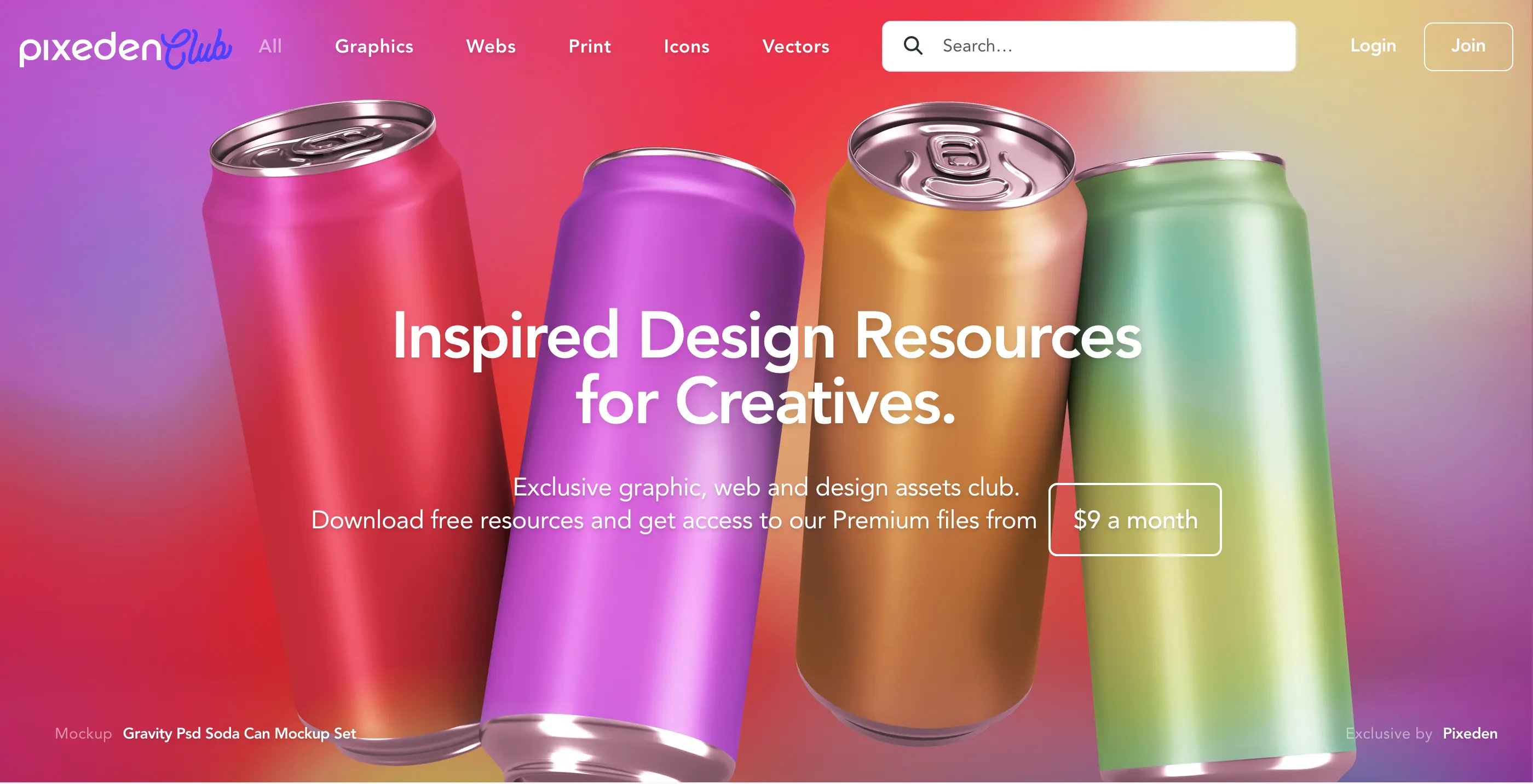
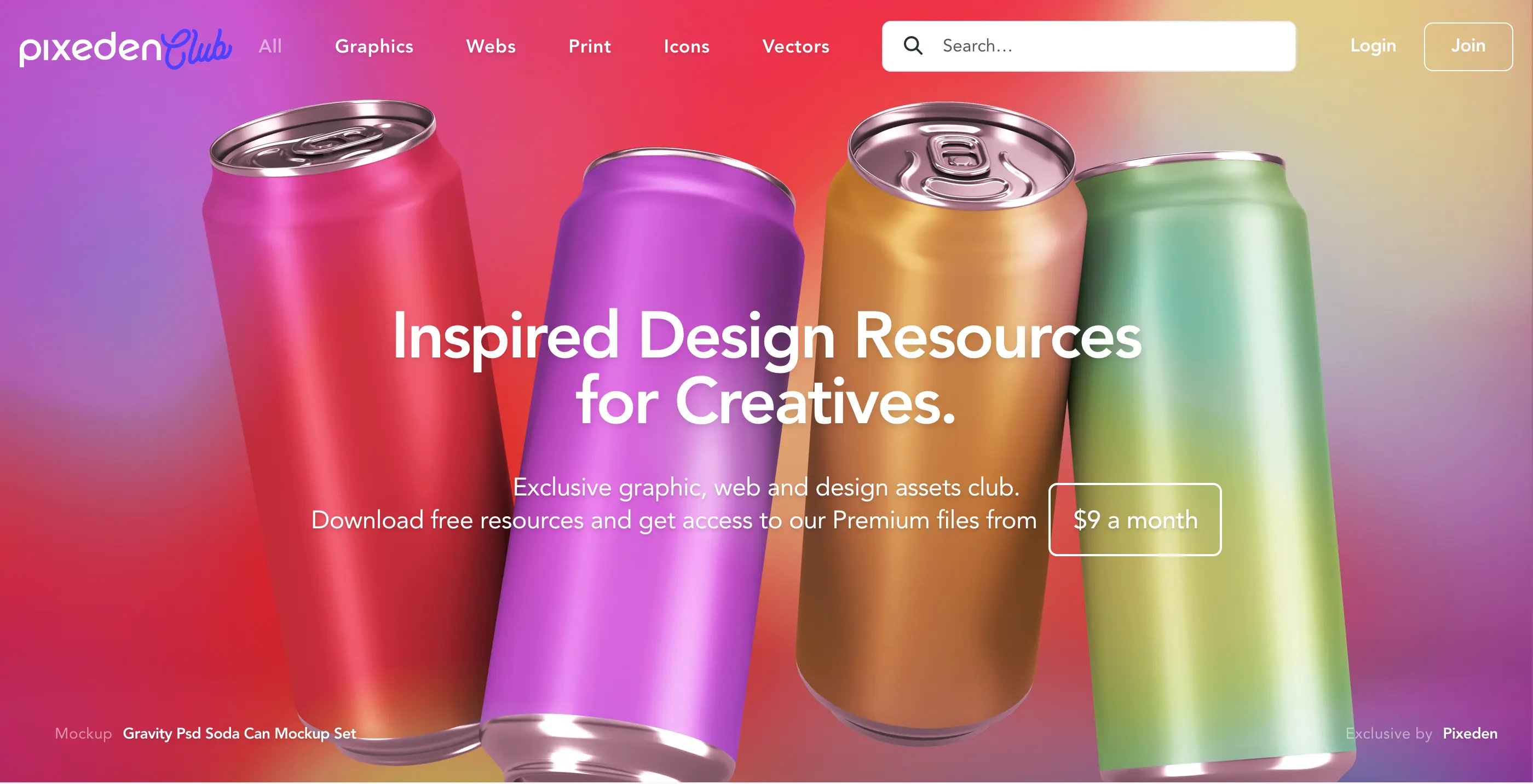
Pixeden — це бібліотека преміум-графіки, в якій є як безкоштовні, так і платні ресурси. Основна перевага — дуже якісні PSD-шаблони для продуктів, бізнес-презентацій, інтерфейсів. Ресурс ідеальний для тих, хто працює з брендингом і хоче, щоби фінальна подача виглядала на рівні студій Behance.
pixeden.com

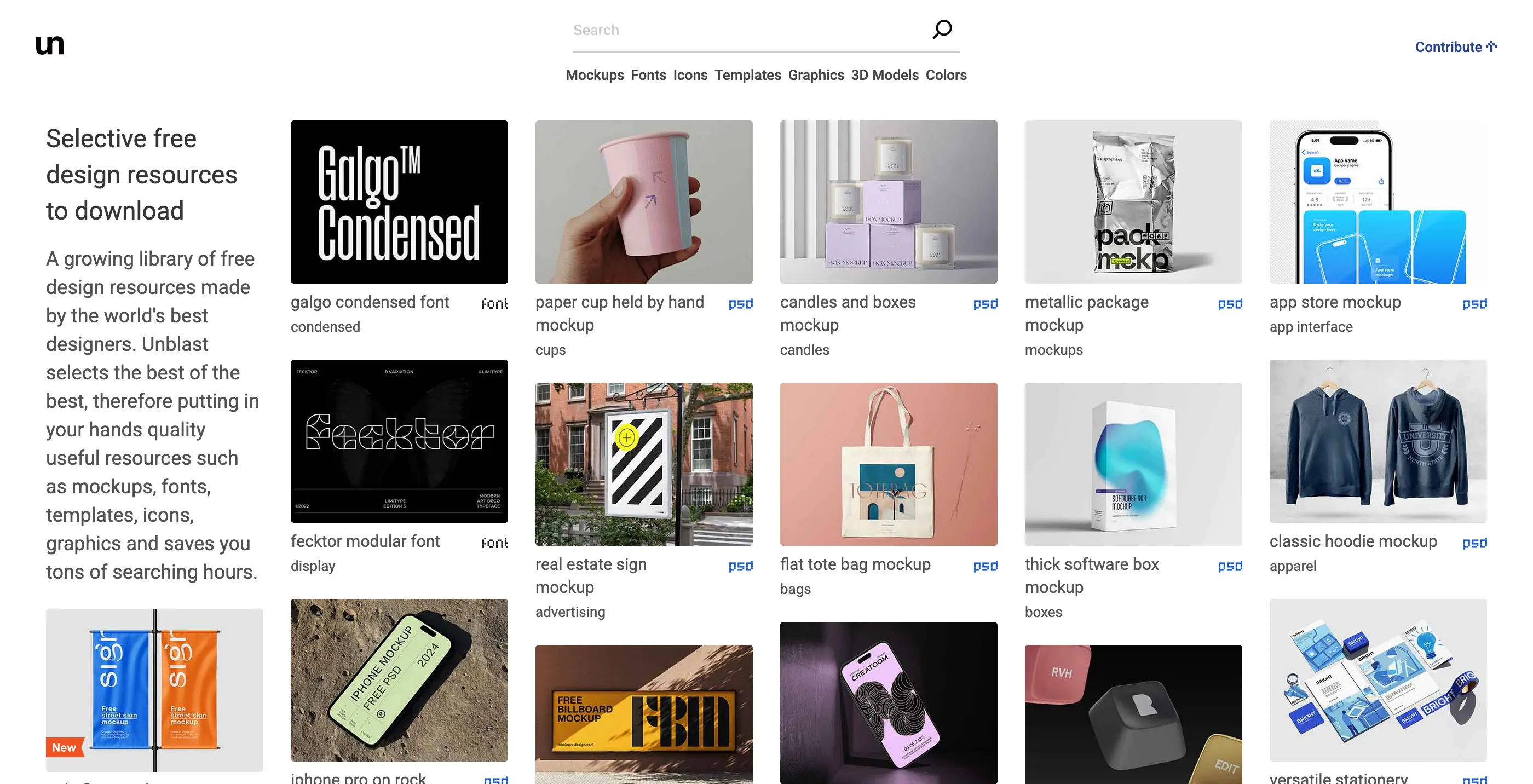
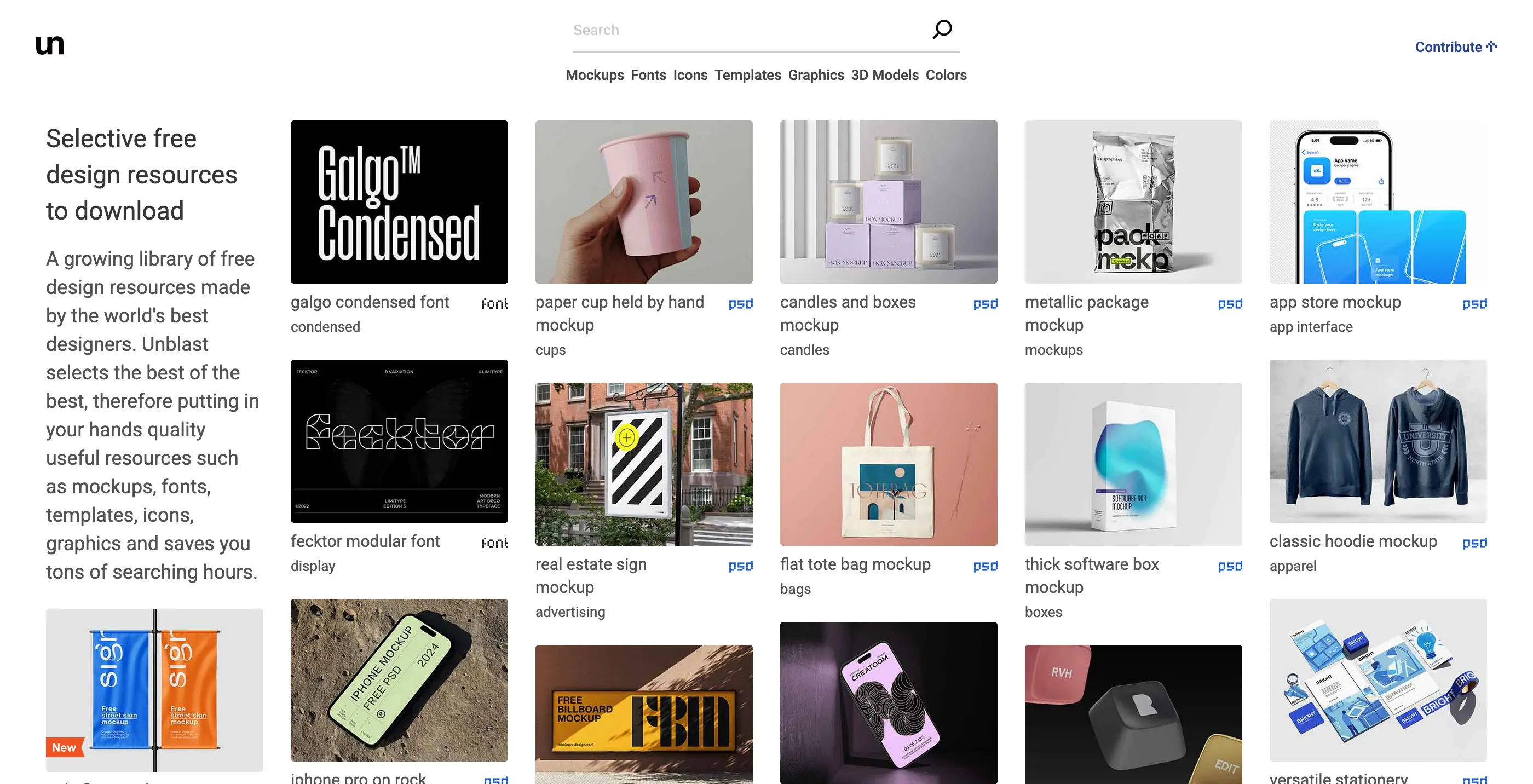
Unblast — платформа, де зібрані безкоштовні графічні ресурси: від мокапів до UI-шаблонів. Вся графіка стилізована та трендова. Дуже зручно, що кожен файл супроводжується демонстраційним прикладом — ти одразу бачиш, як буде виглядати твій логотип на вивісці, чашці чи екрані смартфона.
unblast.com

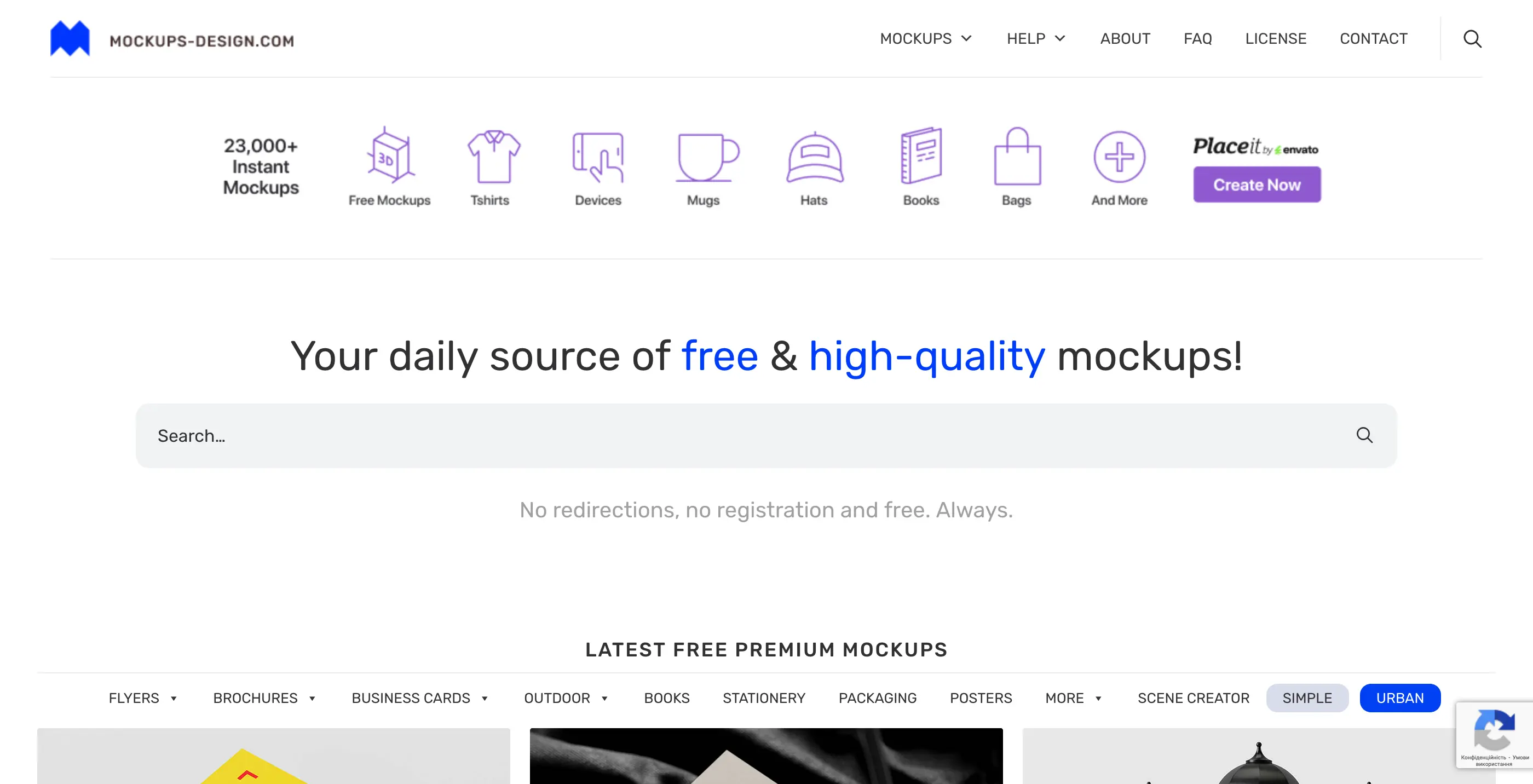
Mockups Design — це сайт, що спеціалізується виключно на високоякісних PSD-мокапах для поліграфії: буклети, листівки, журнали, брошури, візитки. Ідеальний інструмент для презентації друкованих продуктів клієнтам, щоб відчути фактуру, глибину й об’єм дизайну.
mockups-design.com

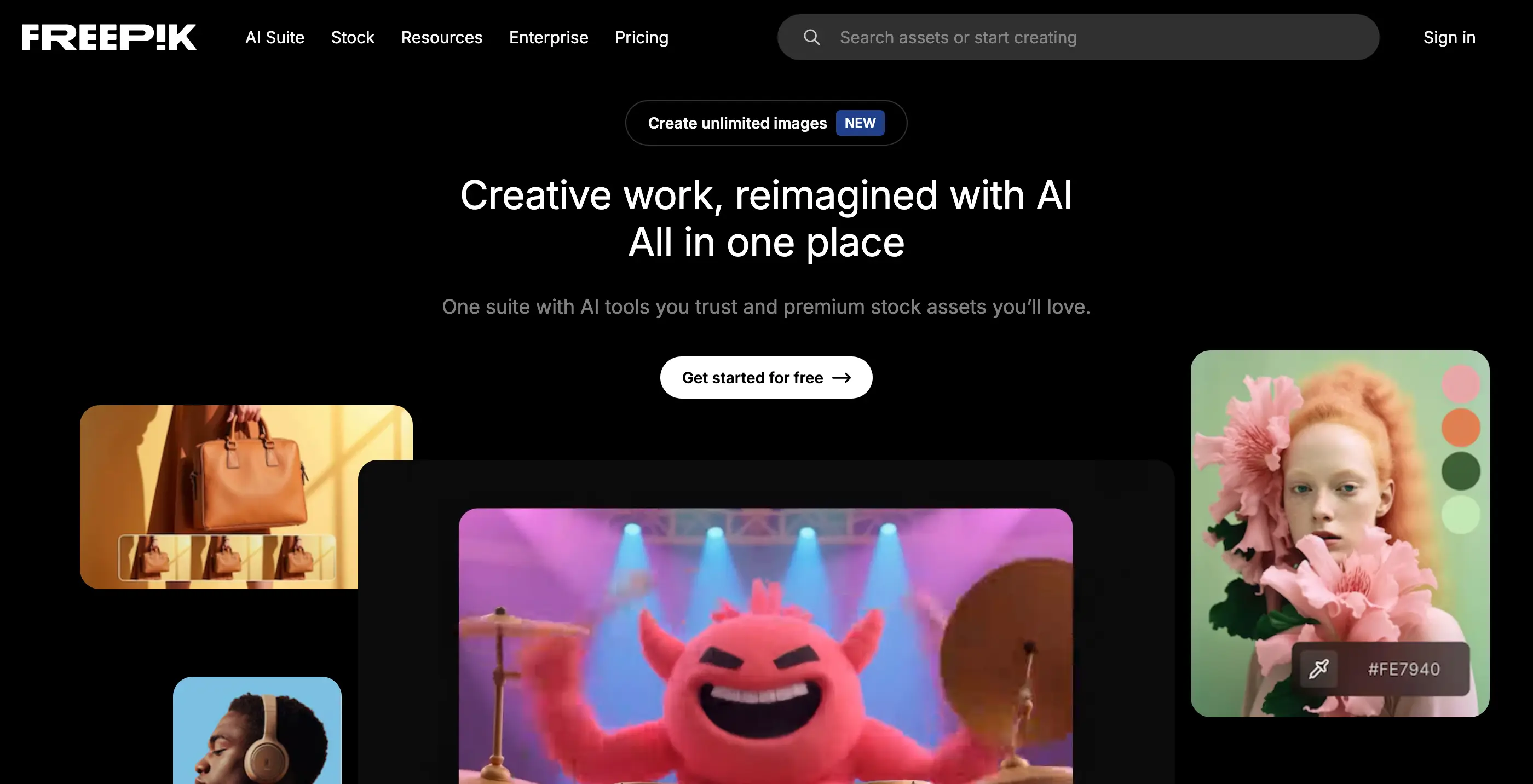
Freepik — це великий ресурс із безкоштовними і преміум мокапами, графікою, фотографіями та векторними ілюстраціями. Платформа дозволяє швидко знайти якісні мокапи для презентацій, брендингу та веб-дизайну, які можна легко адаптувати під свої потреби. Ідеально підходить для дизайнерів, які цінують широкий вибір і готові рішення для швидкого втілення ідей.
freepik.com
Палітри кольорів

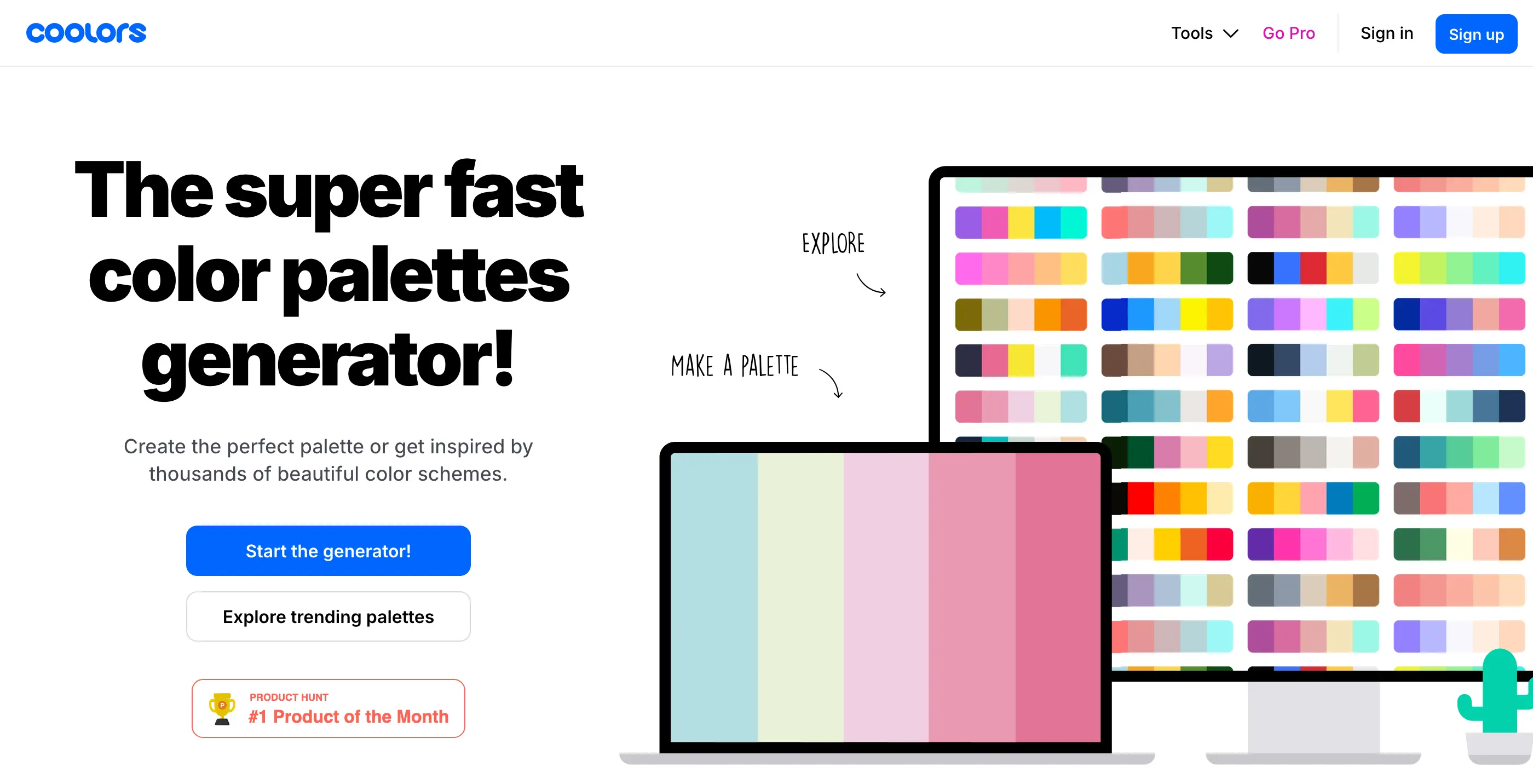
Coolors — це генератор кольорових схем, який став класикою серед дизайнерів. Просто натискаєш пробіл — і система видає нову комбінацію кольорів. Платформа дозволяє заблокувати окремі кольори, експортувати в HEX/RGB, створювати палітри з фото або згідно з WCAG-контрастністю. Дуже зручно для створення брендових палітр або moodboard'ів.
coolors.co

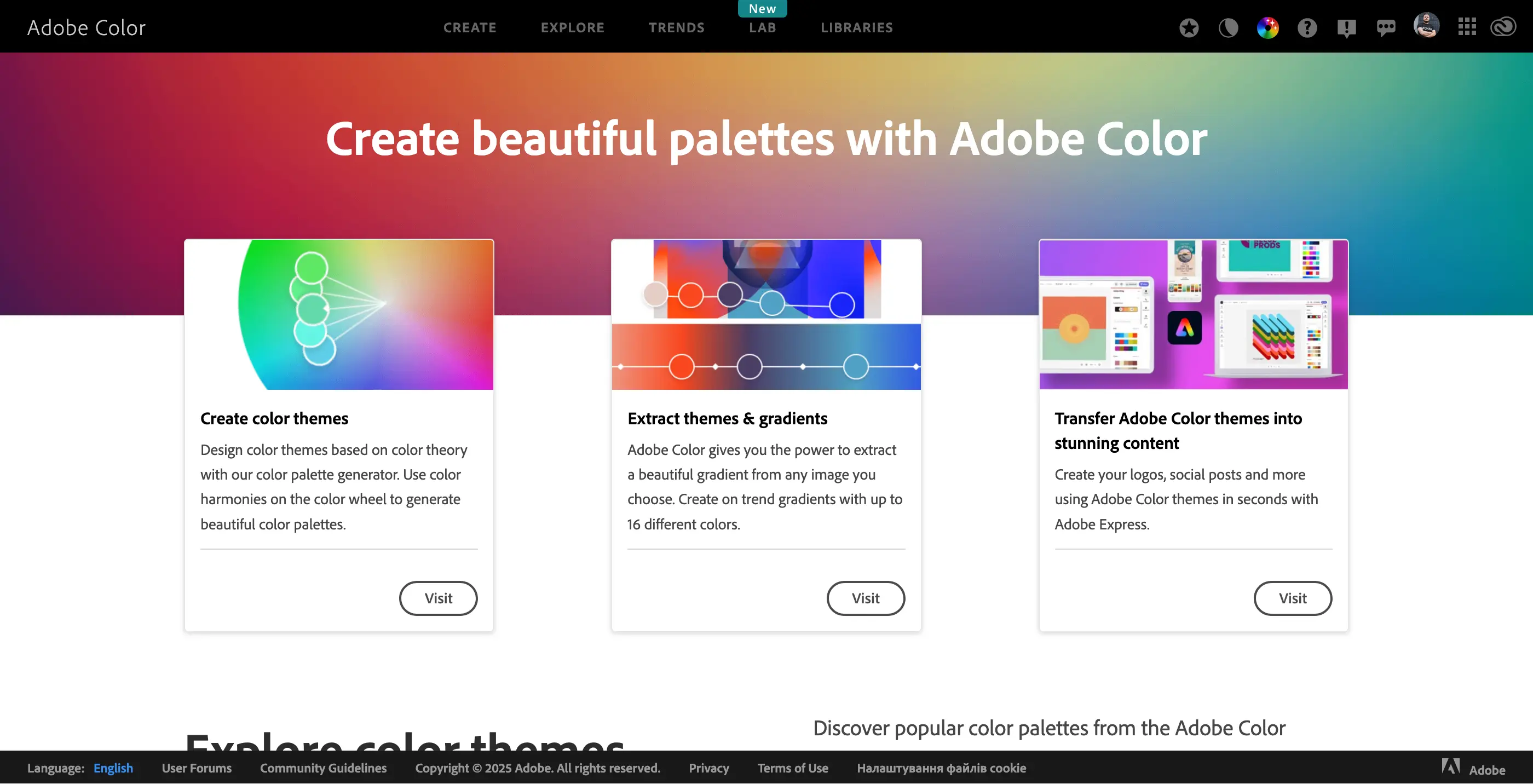
Adobe Color — потужний інструмент для побудови кольорових схем із підтримкою колірної теорії: комплементарні, аналогові, тріади, спліт-комплементарні. Один із головних плюсів — можна створити палітру на основі завантаженого зображення. Ідеально для бренд-дизайну, UI, ілюстрації. Крім того, Adobe автоматично аналізує тренди — сезонні, індустріальні, UI-specific.
color.adobe.com

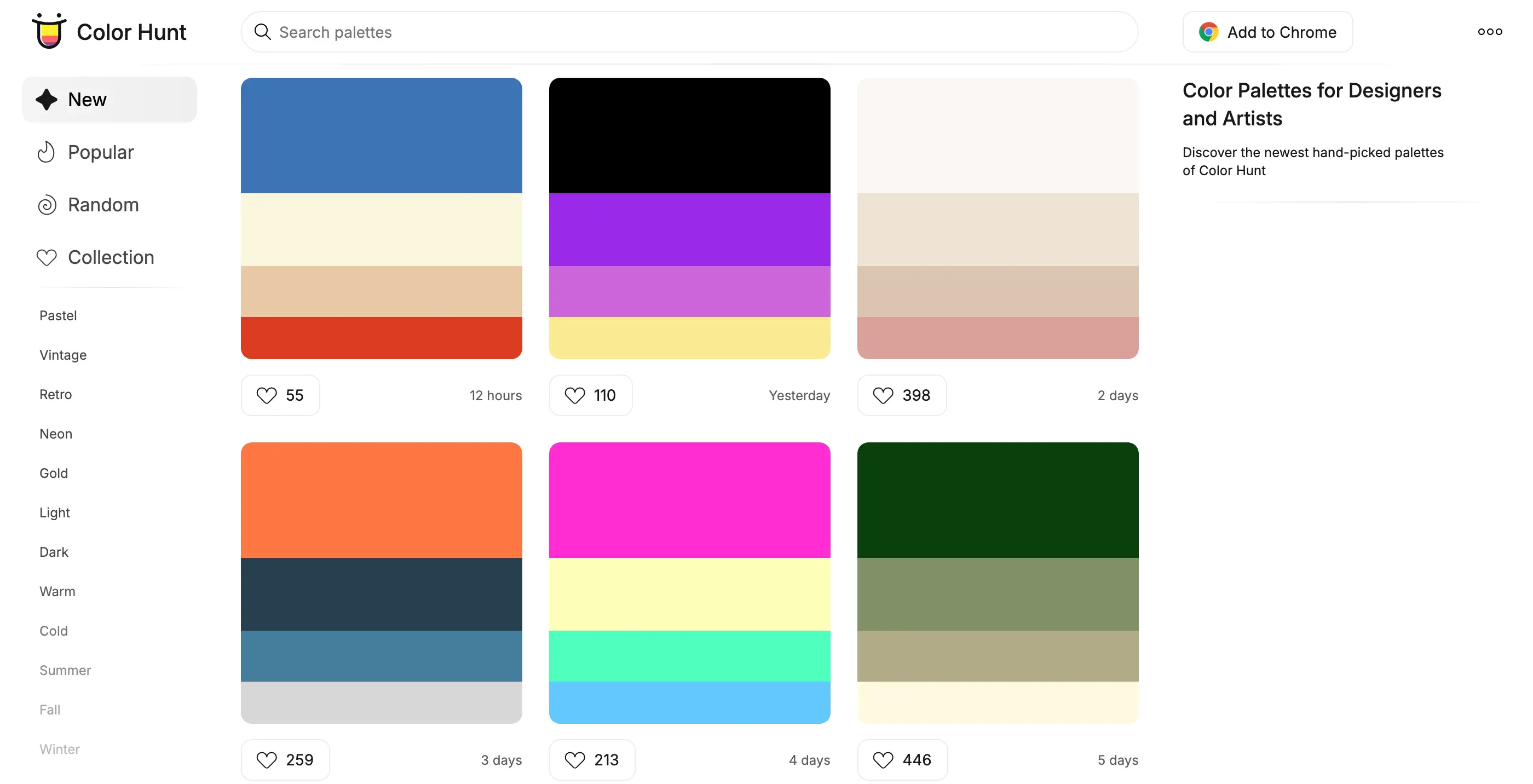
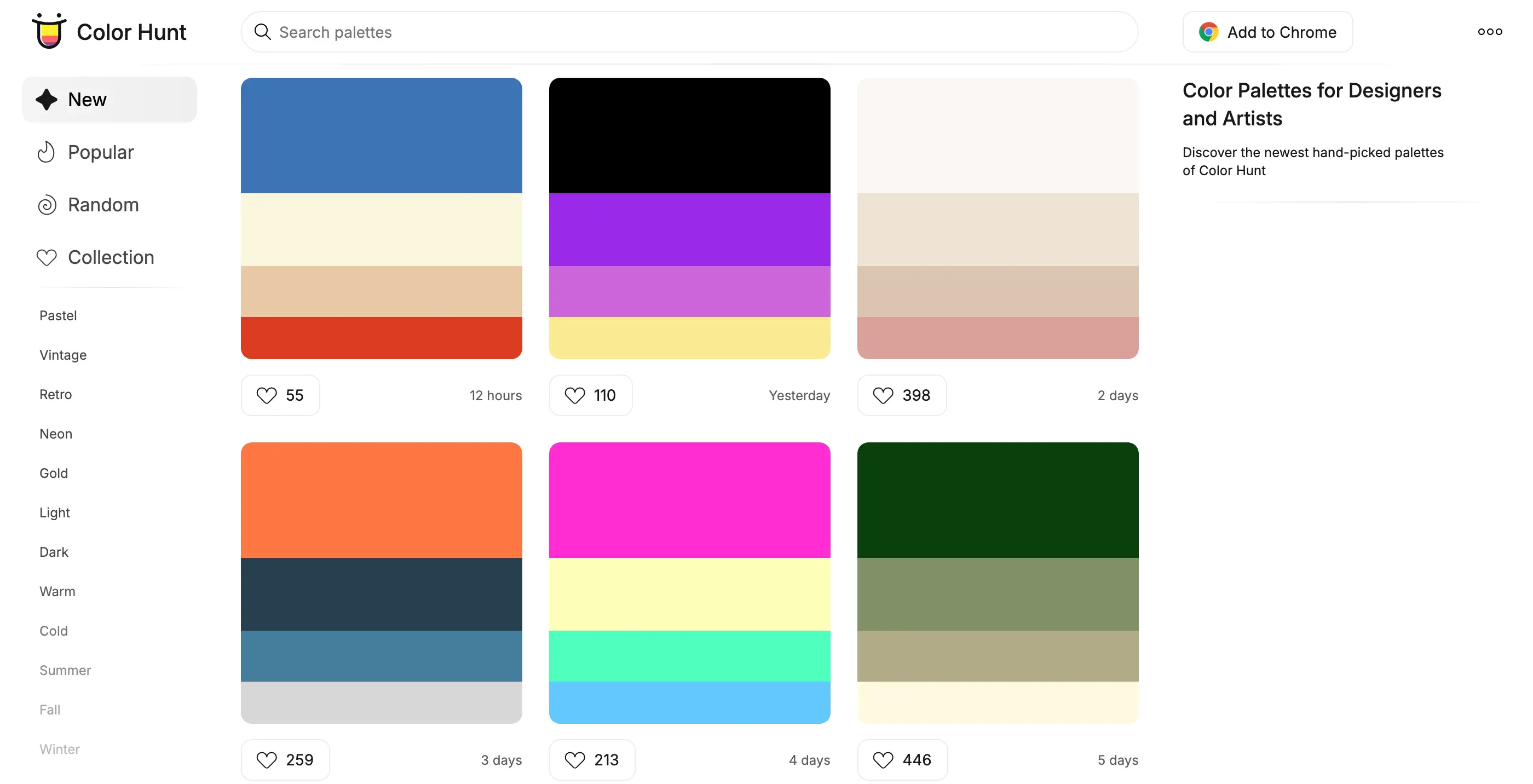
Color Hunt — це щоденна доза натхнення у вигляді простих, але стильних палітр. Всі палітри створені користувачами й куровані вручну. Платформа має мінімалістичний дизайн і дуже зручна для швидкого вибору кольорової схеми для презентації, лендингу або посту в соцмережах.
colorhunt.co

Khroma — це AI-генератор, який вивчає твої вподобання й на основі обраних кольорів підбирає сотні варіантів поєднань. Він показує, як кольори працюють у типографіці, інтерфейсі, градієнтах, кнопках. Це більше, ніж просто генератор — це персональний колорист із машинним навчанням, який підлаштовується під твою дизайнерську мову.
khroma.co

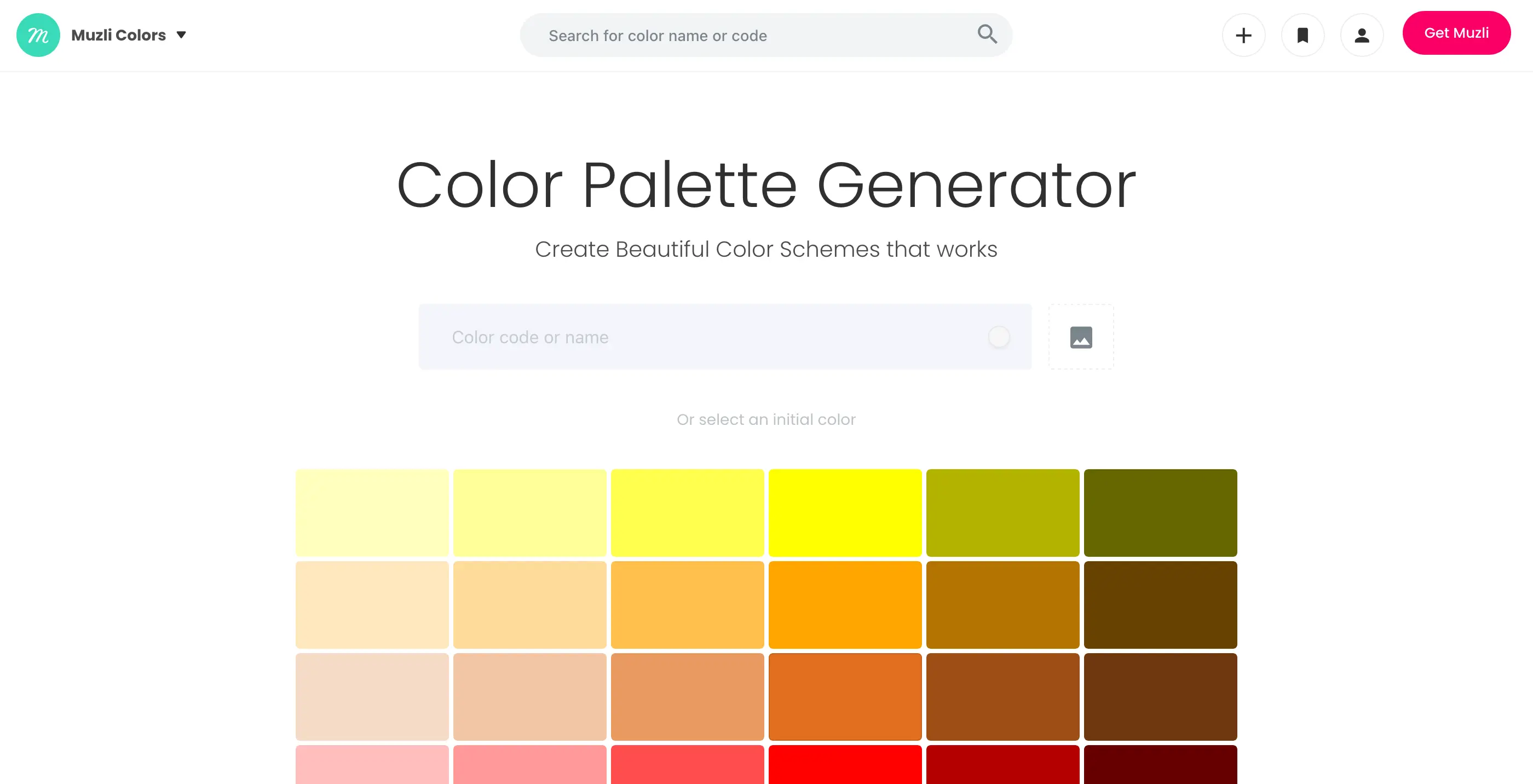
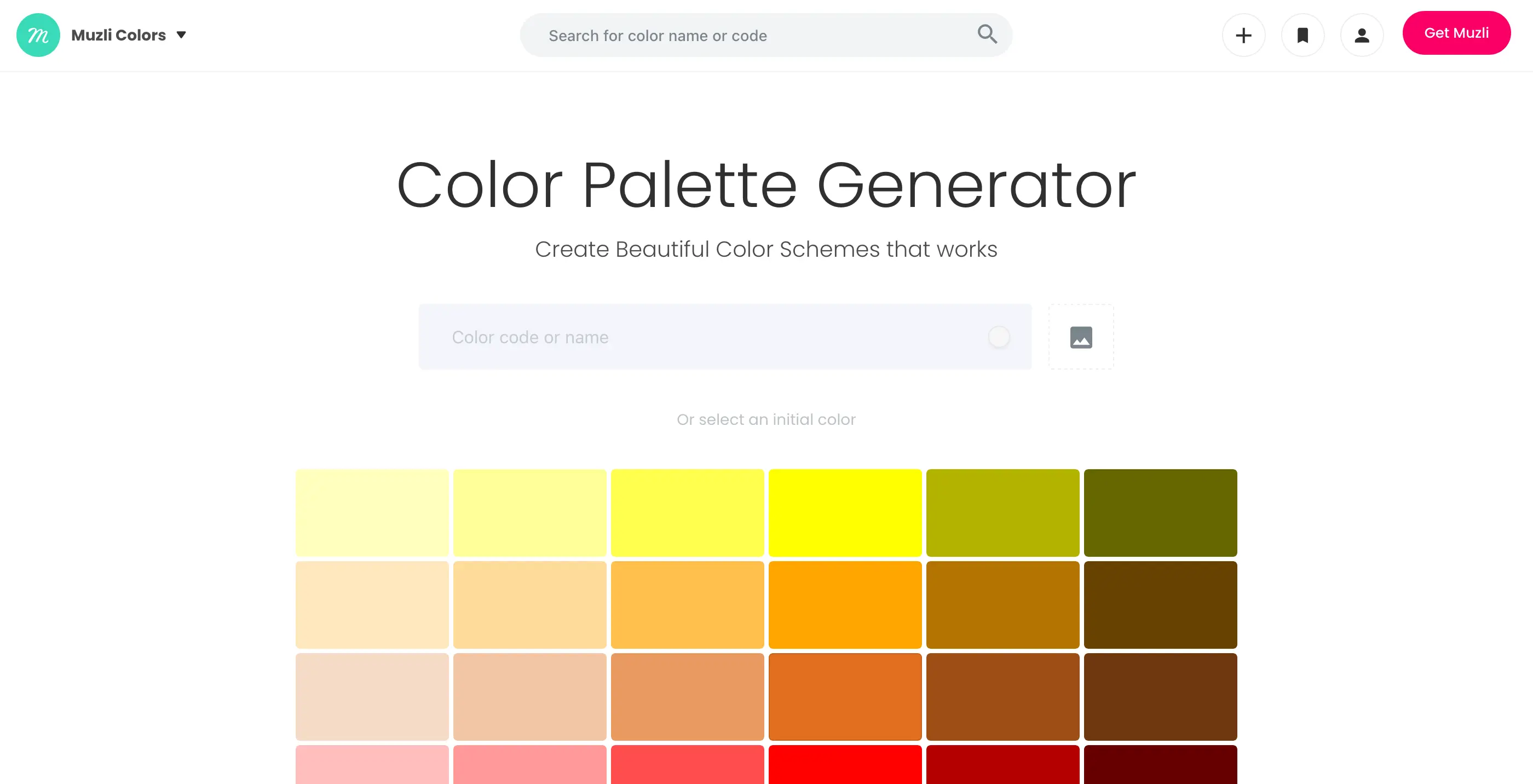
Muzli Colors — візуальний генератор кольорів, у якому можна обрати ключовий відтінок і отримати готову палітру з прикладами в інтерфейсі. Також одразу бачиш, як це буде виглядати в кнопках, фонах, блоках контенту. Платформа ідеально підходить для UI/UX-дизайнерів, які хочуть протестити палітру до того, як сядуть за Figma.
colors.muz.li

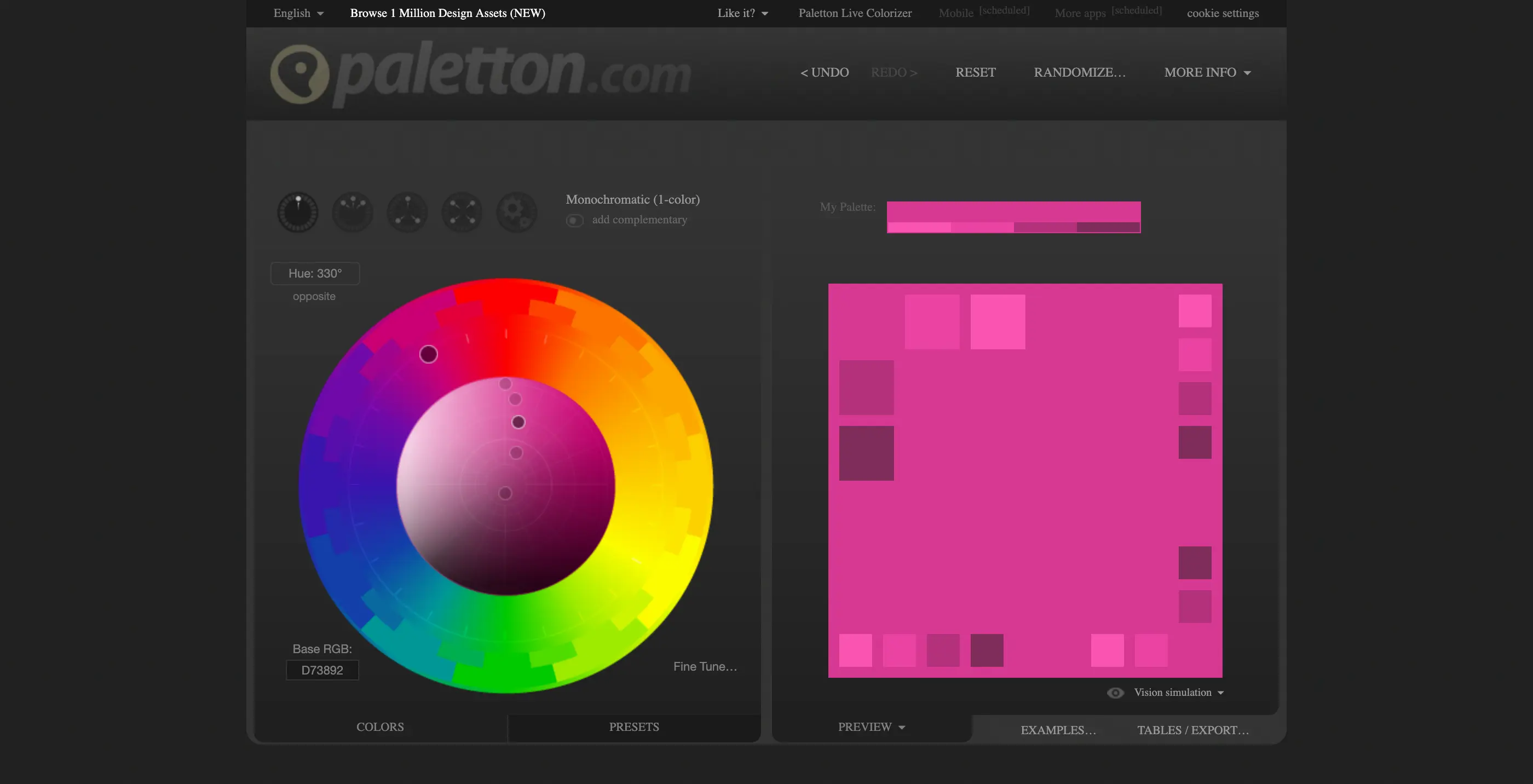
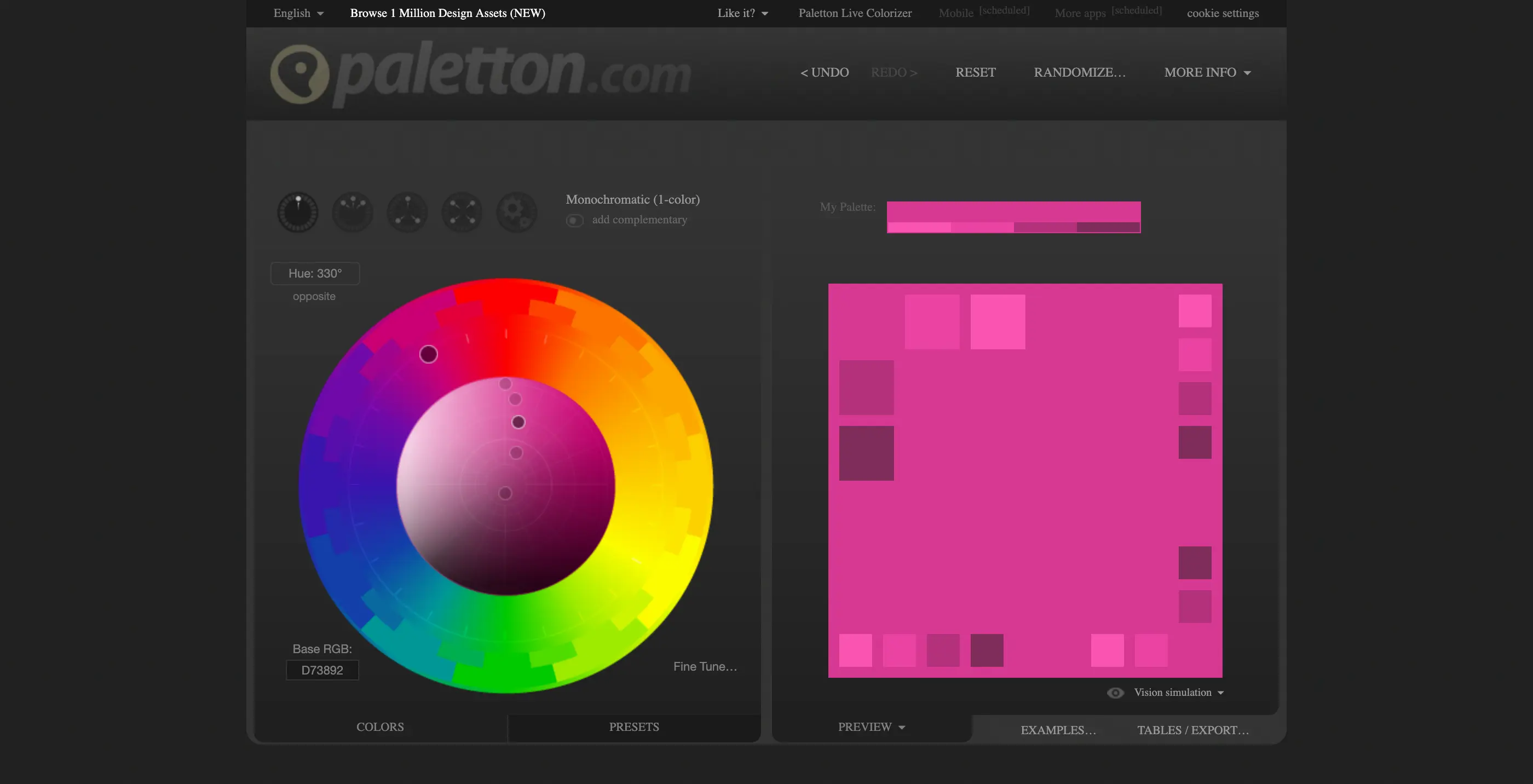
Paletton — класичний інструмент побудови колірних гармоній на основі теорії кола Іттена. Підходить тим, хто хоче не просто згенерувати схему, а вивірити кожен відтінок. Тут можна тестити варіації світла, насиченості та температури. Старий, але стабільний друг професіоналів.
paletton.com

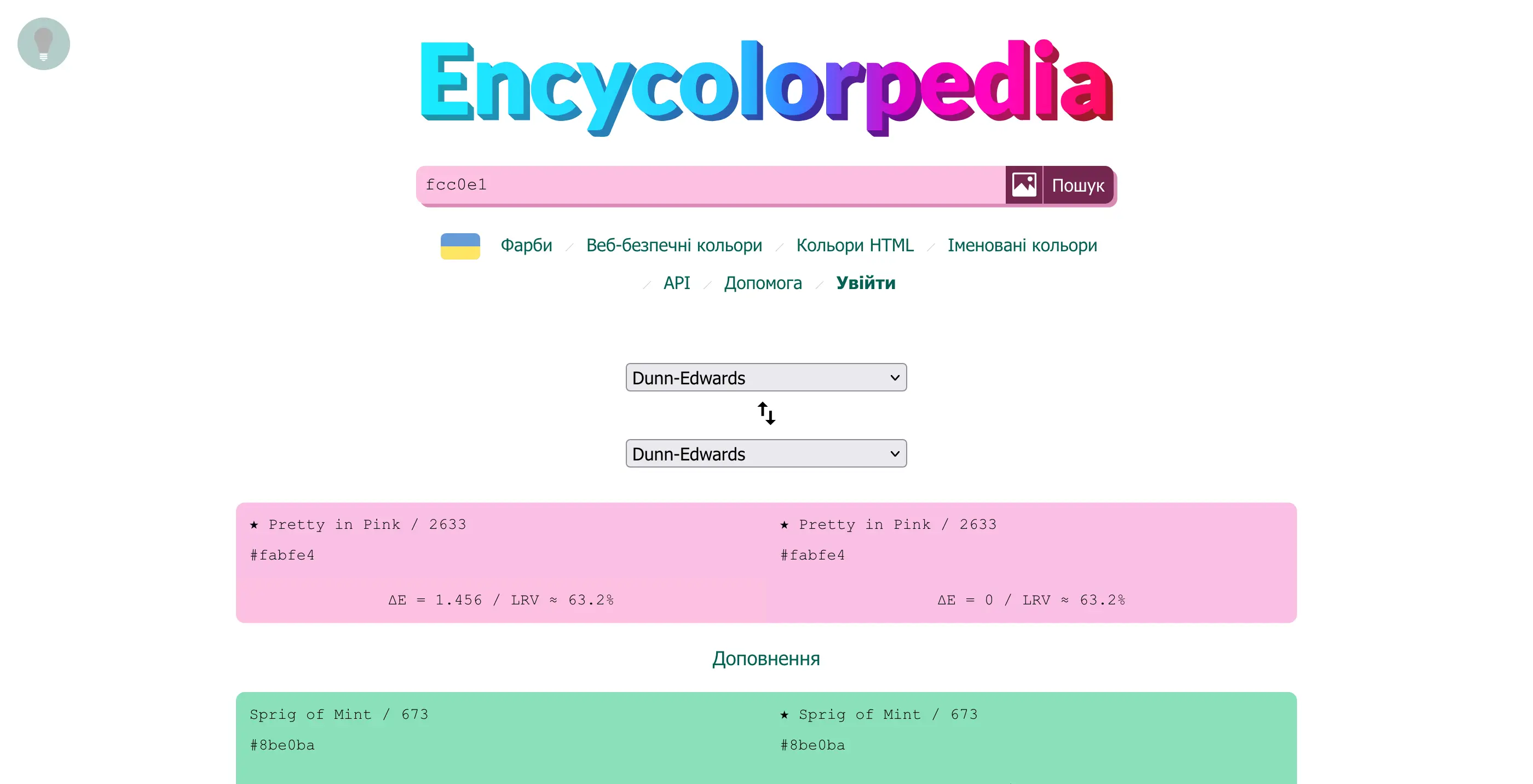
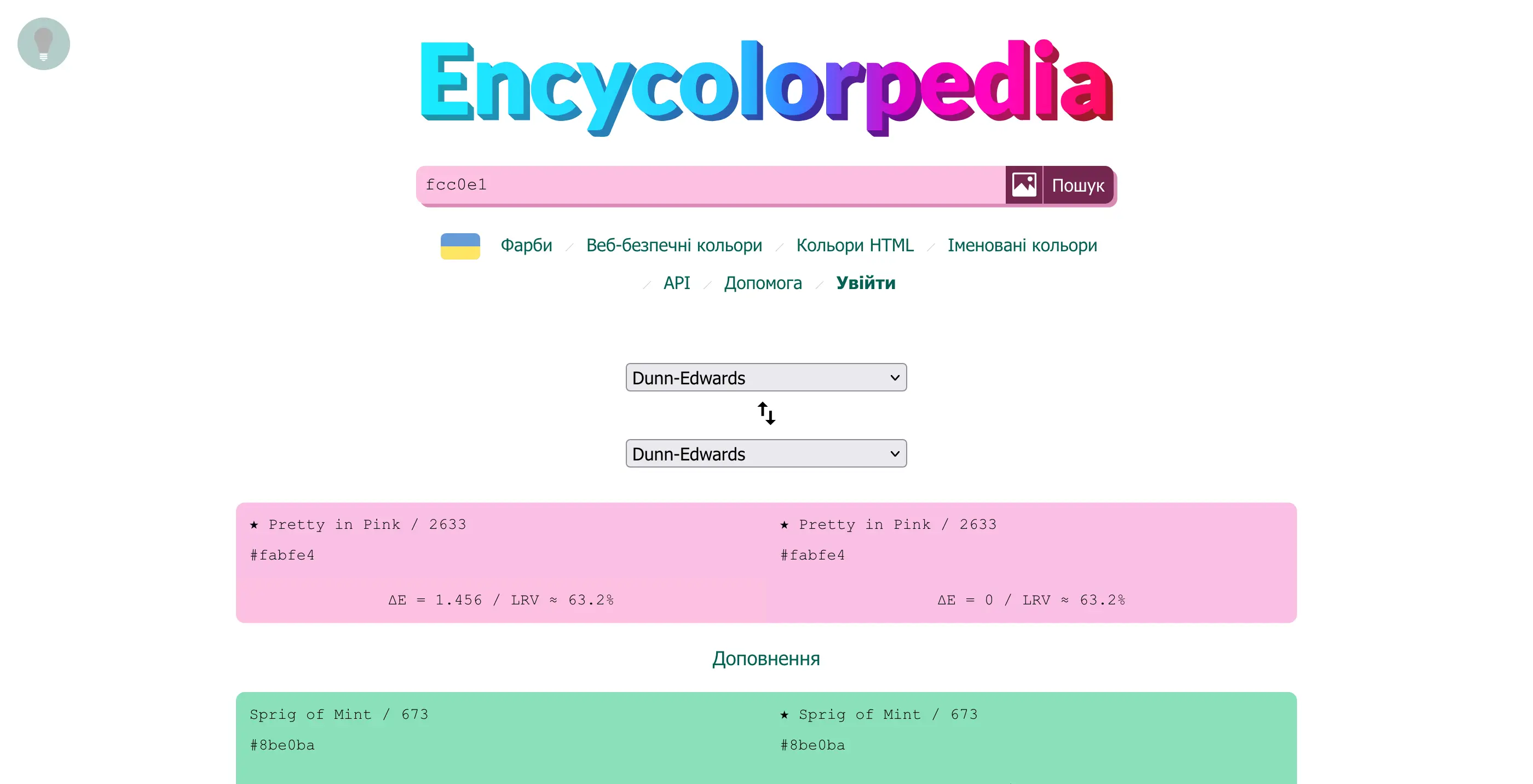
Encycolorpedia — це онлайн-енциклопедія кольорів, яка надає детальну інформацію про відтінки, їхні назви, коди та застосування в дизайні. Платформа дозволяє шукати кольори за різними параметрами, такими як код RGB, HSL, CMYK, а також переглядати схожі відтінки та їхні варіації. Ідеально підходить для дизайнерів, розробників та всіх, хто працює з кольоровими палітрами, забезпечуючи точність і узгодженість у використанні кольорів у проєктах.
encycolorpedia.com.ua

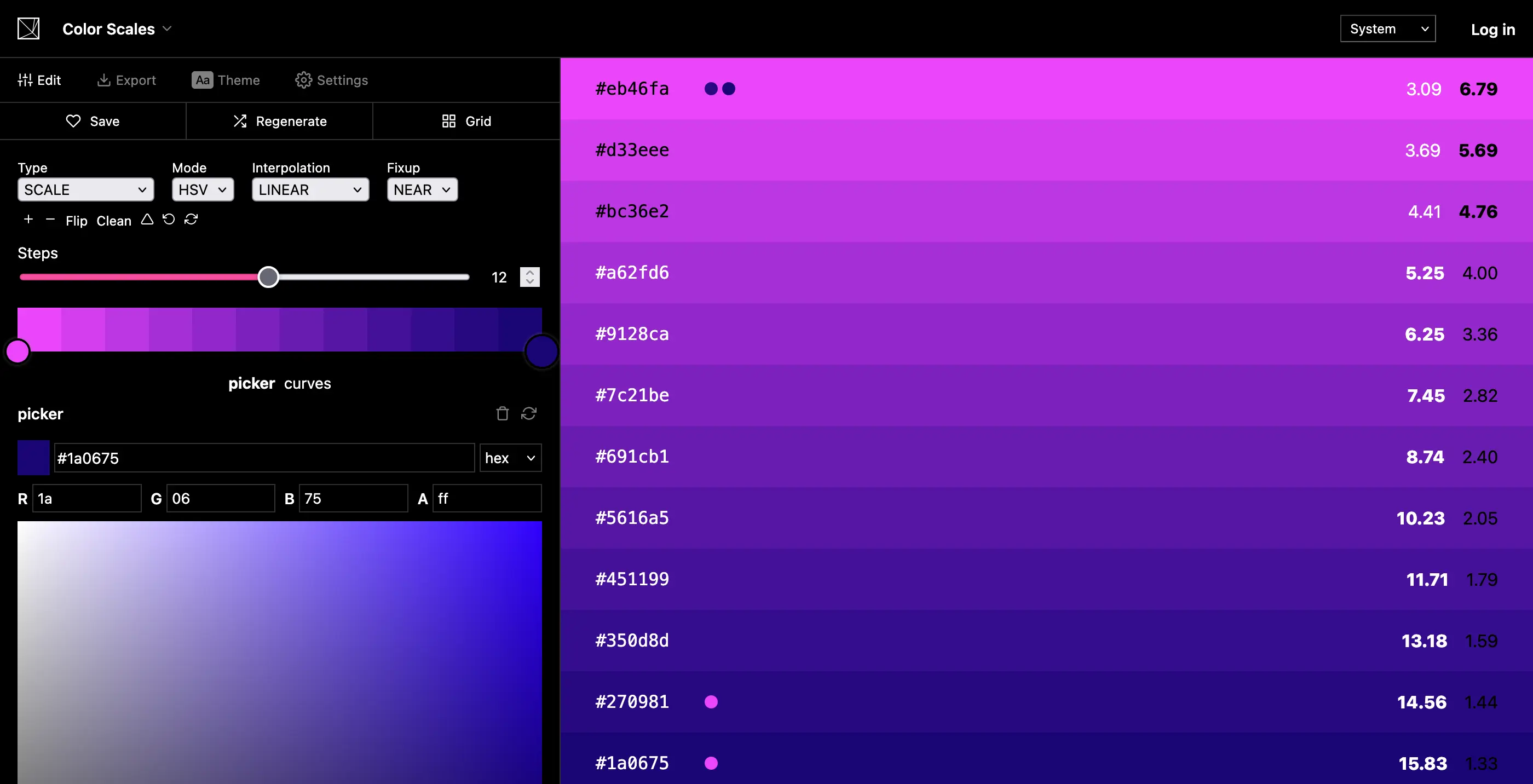
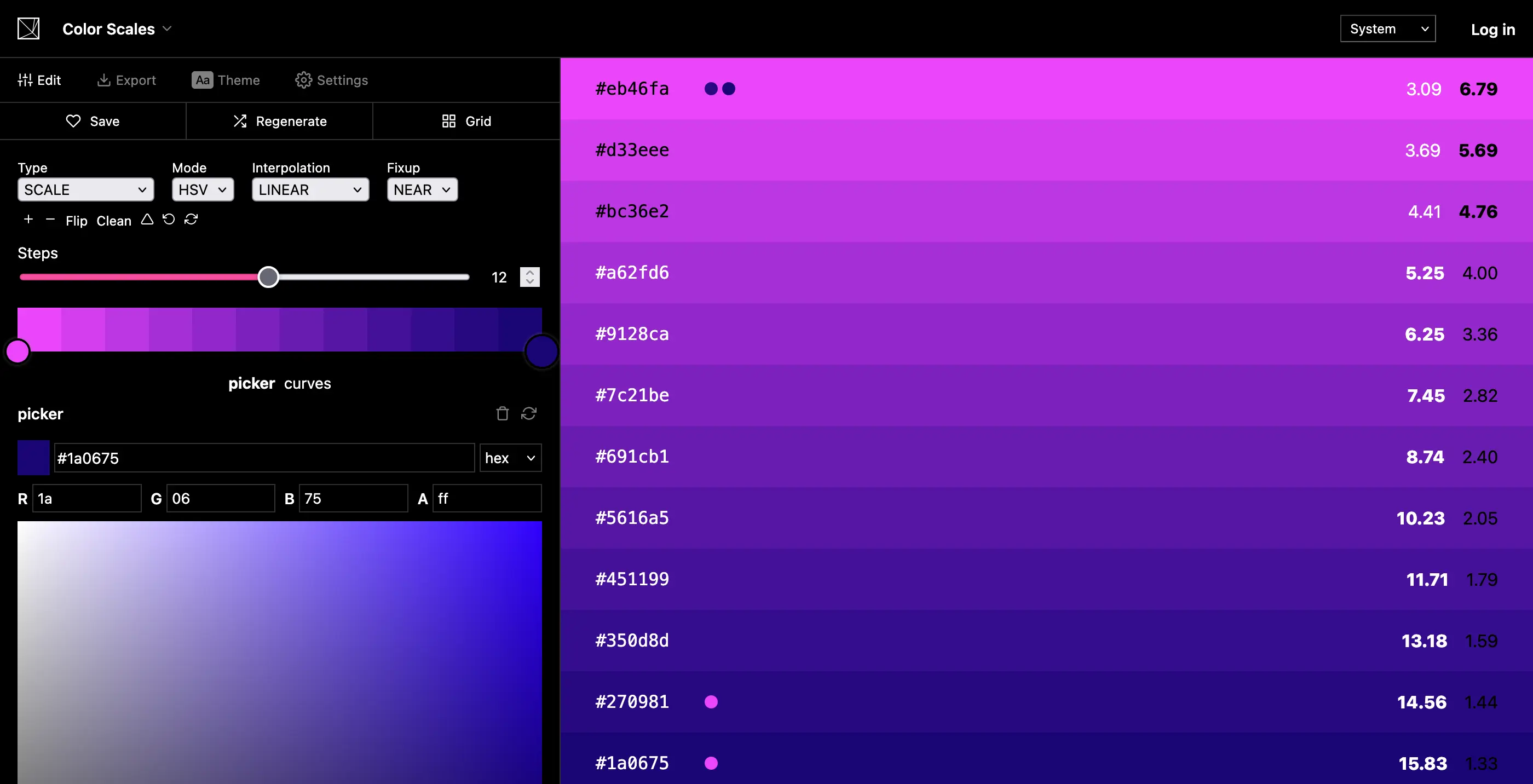
Color Scale від Components AI — це зручний інструмент для створення адаптивних кольорових палітр з точним налаштуванням відтінків і градієнтів. Ресурс підтримує експорт у різних форматах і допомагає дизайнерам забезпечити доступність і послідовність кольорів у цифрових проєктах.
components.ai/color-scale
Векторні ілюстрації

unDraw — це бібліотека векторних ілюстрацій із відкритою ліцензією MIT. Унікальна фішка: ти можеш кастомізувати основний колір прямо на сайті — і одразу завантажити SVG. Усі ілюстрації побудовані в одному стилі, чудово підходять для лендингів, мобільних застосунків, презентацій, освітніх платформ.
undraw.co

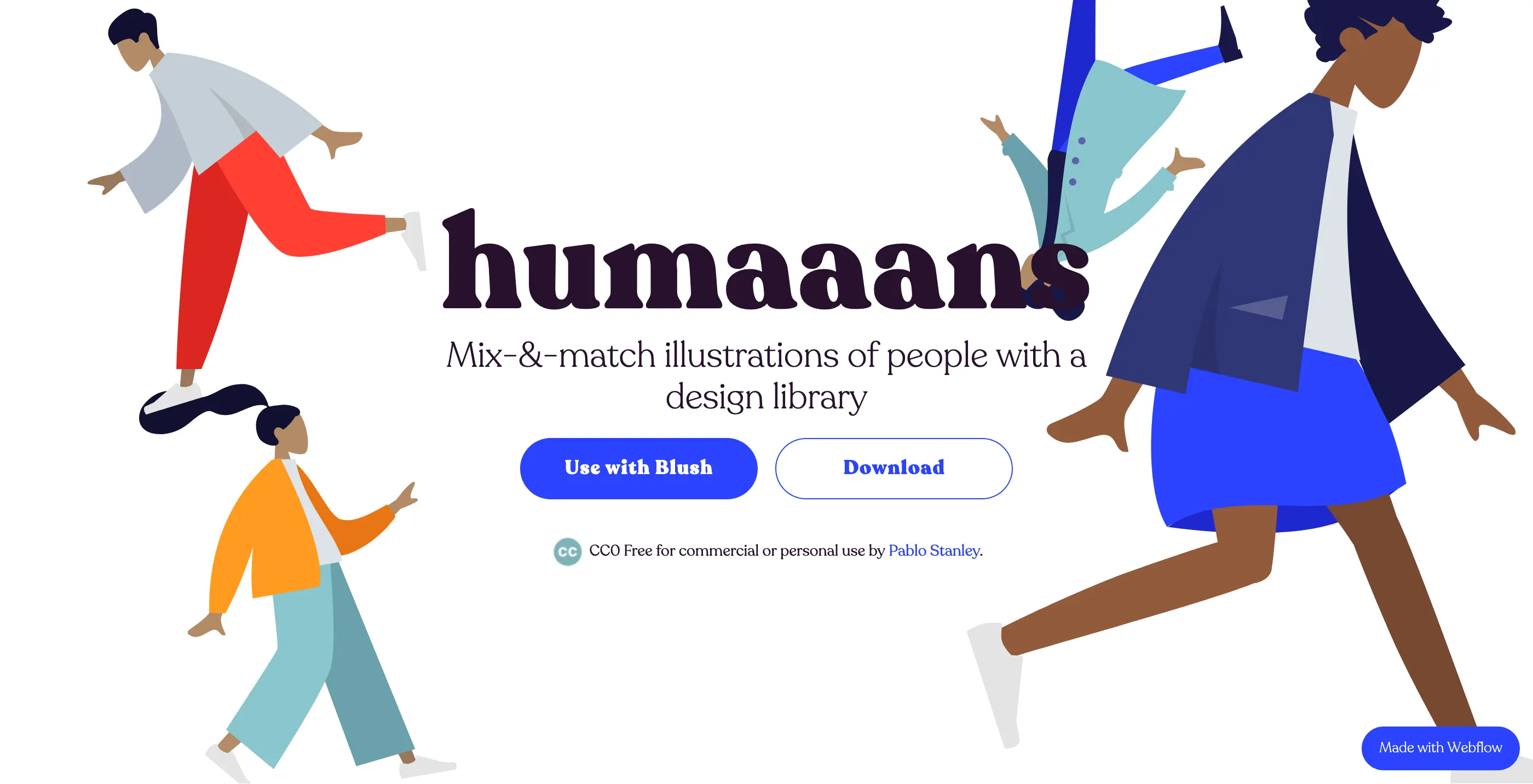
Humaaans — це колекція модульних ілюстрацій людей, які можна міксувати між собою. Змішуй пози, зачіски, кольори одягу, емоції. Автор — Pablo Stanley — зробив цей ресурс максимально адаптивним для UI/UX, брендингу, інфографіки та no-code проєктів. Ідеально для створення персонажів у застосунках або комунікаційних сюжетах.
humaaans.com

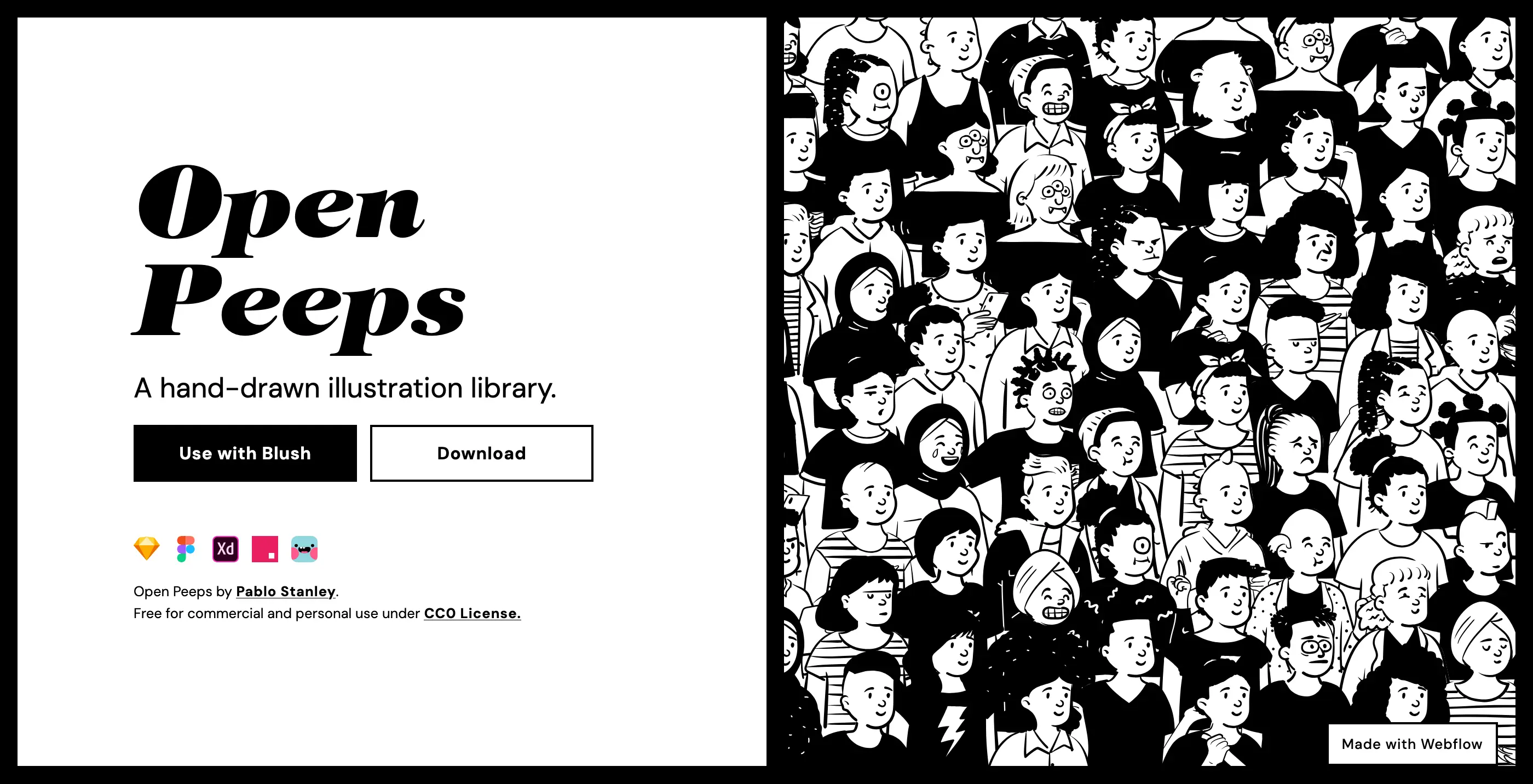
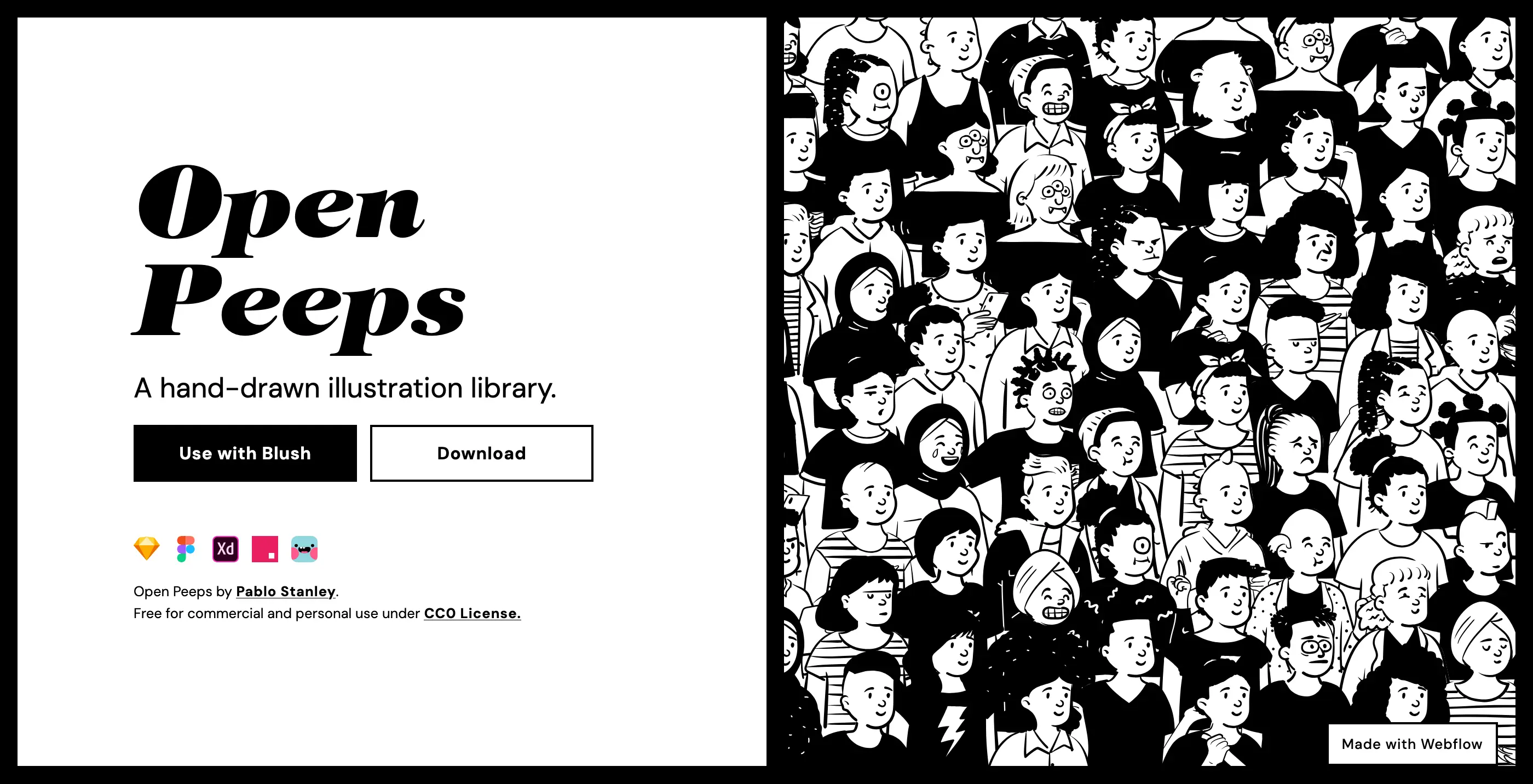
Open Peeps — це бібліотека ручних ілюстрацій у стилі скетчу. Підходить для проєктів, яким потрібен людський настрій, неформальність, тепло. Фігури легко комбінуються, є версії для Figma, Sketch, SVG. Ідеально для навчальних платформ, соціальних кампаній або іронічного tone of voice.
openpeeps.com

ManyPixels пропонує сотні безкоштовних векторних ілюстрацій у різних стилях: flat, isometric, line. Усі роботи згруповані за темами — маркетинг, стартапи, медицина, фінанси, технології. Завантаження доступне у SVG та webp, усе під ліцензією без вказання авторства. Must-have для швидкого оформлення візуального контенту.
manypixels.co

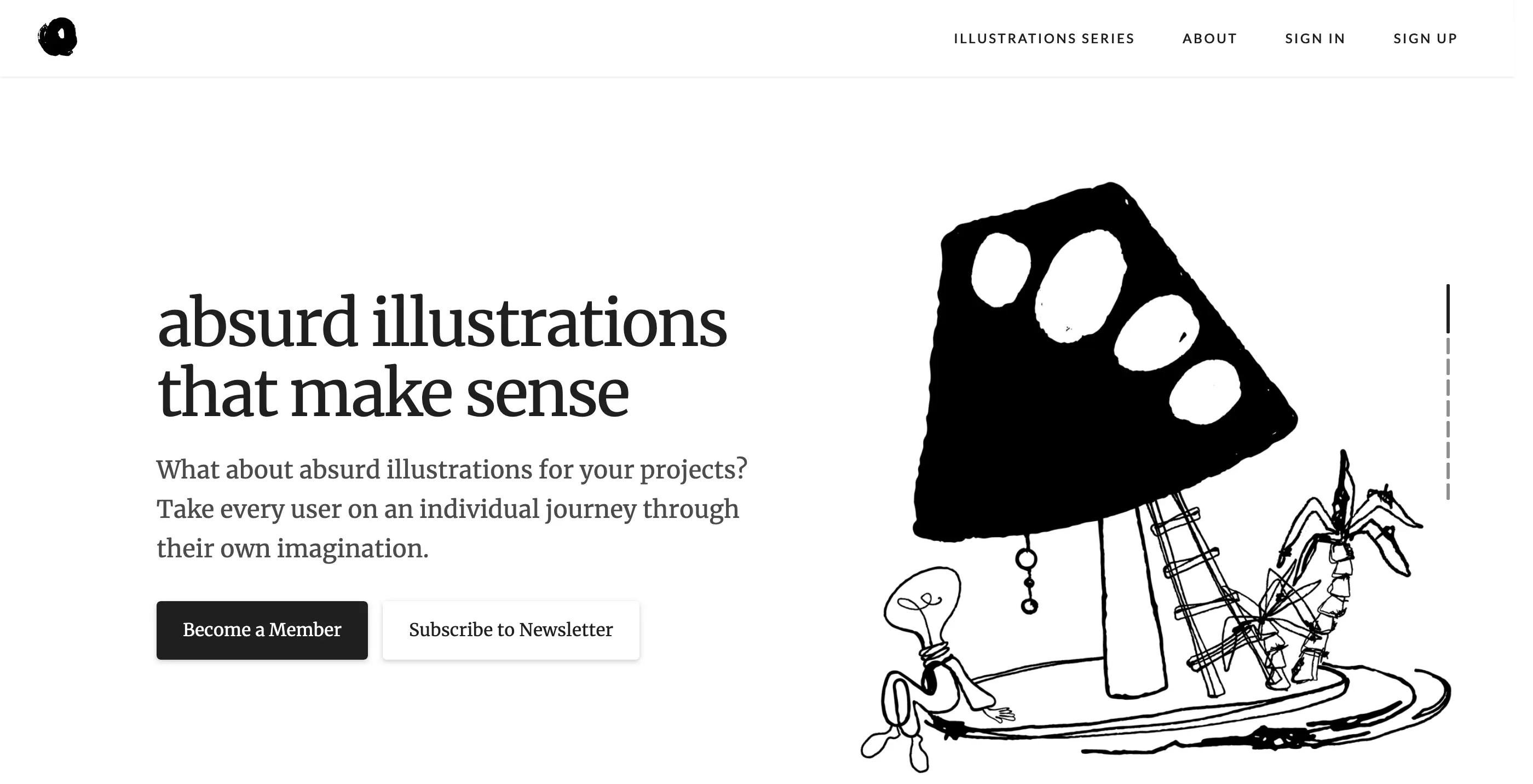
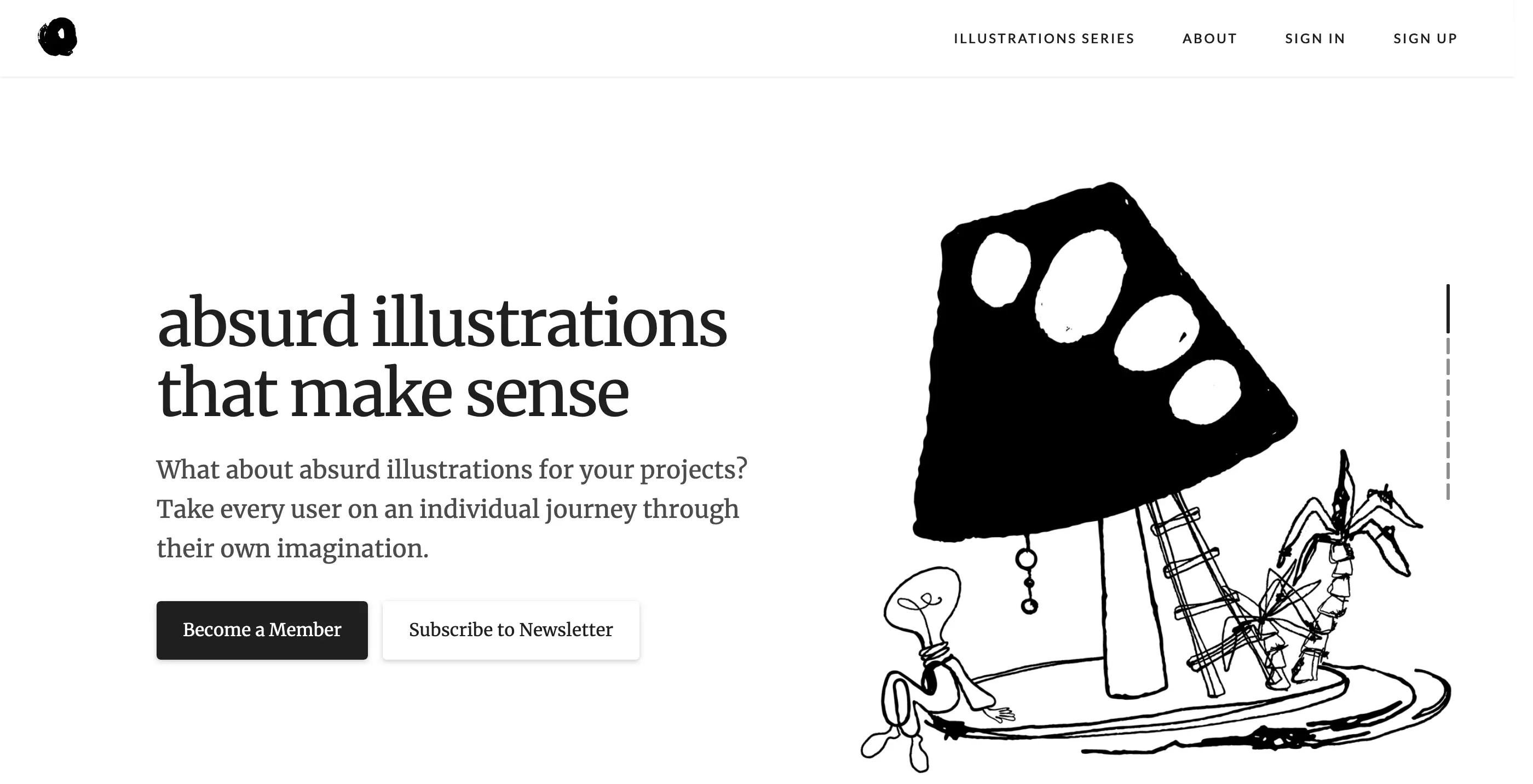
Absurd Design — це набір сюрреалістичних, метафоричних ілюстрацій, які привертають увагу нестандартною формою. Якщо твій проєкт — не про стандартні рішення, а про сенси, ідеї, виклик — ці ілюстрації створять саме ту атмосферу. Чудово працює у креативному брендингу, сторітелінгу або мистецьких платформах.
absurd.design
Натхнення, галереї та патерни

Mobbin — це галерея UI-дизайну з найпопулярніших мобільних і веб-застосунків: Airbnb, Stripe, Notion, Revolut. Тут можна побачити, як вирішуються реальні UX-кейси, переглядати потік екранів, патерни поведінки, блоки. Якщо ти у ступорі — заходиш на Mobbin і виходиш з ідеєю.
mobbin.com

Awwwards — це авторитетний ресурс, який відзначає найкращі веб-сайти за дизайн, інновації та функціональність. Платформа демонструє високоякісні кейси з оригінальними інтерфейсами, UX-рішеннями та сучасними трендами. Ідеально підходить для дизайнерів, які шукають натхнення, референтні зразки або прагнуть тримати руку на пульсі найкращих практик у веб-дизайні.
awwwards.com

Dribbble — легендарна дизайнерська платформа, де зібрані роботи з усього світу. Тут ти знайдеш UI-концепти, брендинги, ілюстрації, презентації, логотипи, веб-сайти. Потужний інструмент для референсів, трендів і пошуку візуального голосу
dribbble.com

Landbook — добірка найцікавіших лендингів і сайтів. Тут зібрані сучасні рішення у сфері веб-дизайну: анімації, верстка, композиція, мікровзаємодія. Платформа курована вручну й ідеальна для натхнення перед розробкою сайту.
land-book.com

Lapa Ninja — бібліотека красивих лендингів. Кожен сайт можна переглянути в повному розмірі та навіть перейти на живу версію. Є можливість сортування за нішами: SaaS, портфоліо, e-commerce. Якщо шукаєш готову структуру — сюди.
lapa.ninja
Генератори ідей та назв

Designspiration — платформа, яка працює як Pinterest, але для професійних дизайнерів. Ти вводиш ключові слова, і отримуєш стрічку з дизайнів, палітр, постерів, упаковок, вебів. Добре працює як moodboard-інструмент.
designspiration.com

Namelix — AI-генератор назв для брендів. Генерує десятки опцій за темою, стилем, звучанням. Кожна назва супроводжується логотипом та описом. Ідеальний старт, якщо ти працюєш з клієнтом, який ще не визначився з ім’ям продукту.
namelix.com

Looka — інструмент для створення логотипів на базі штучного інтелекту. Задаєш ключові слова, вибираєш стиль, кольори — і отримуєш готові ідеї. Для дизайнерів це чудовий спосіб попередньої генерації варіантів або обговорення з клієнтом.
looka.com
UI/UX набори та системи

UI8 — маркетплейс преміум UI-наборів, іконок, шаблонів, компонентів, що підійдуть для Figma, Sketch, Adobe XD. Є безкоштовні варіанти, але більшість матеріалів платні. Якщо хочеш швидко і красиво зробити застосунок — тут знайдеш ready-to-use рішення.
ui8.net

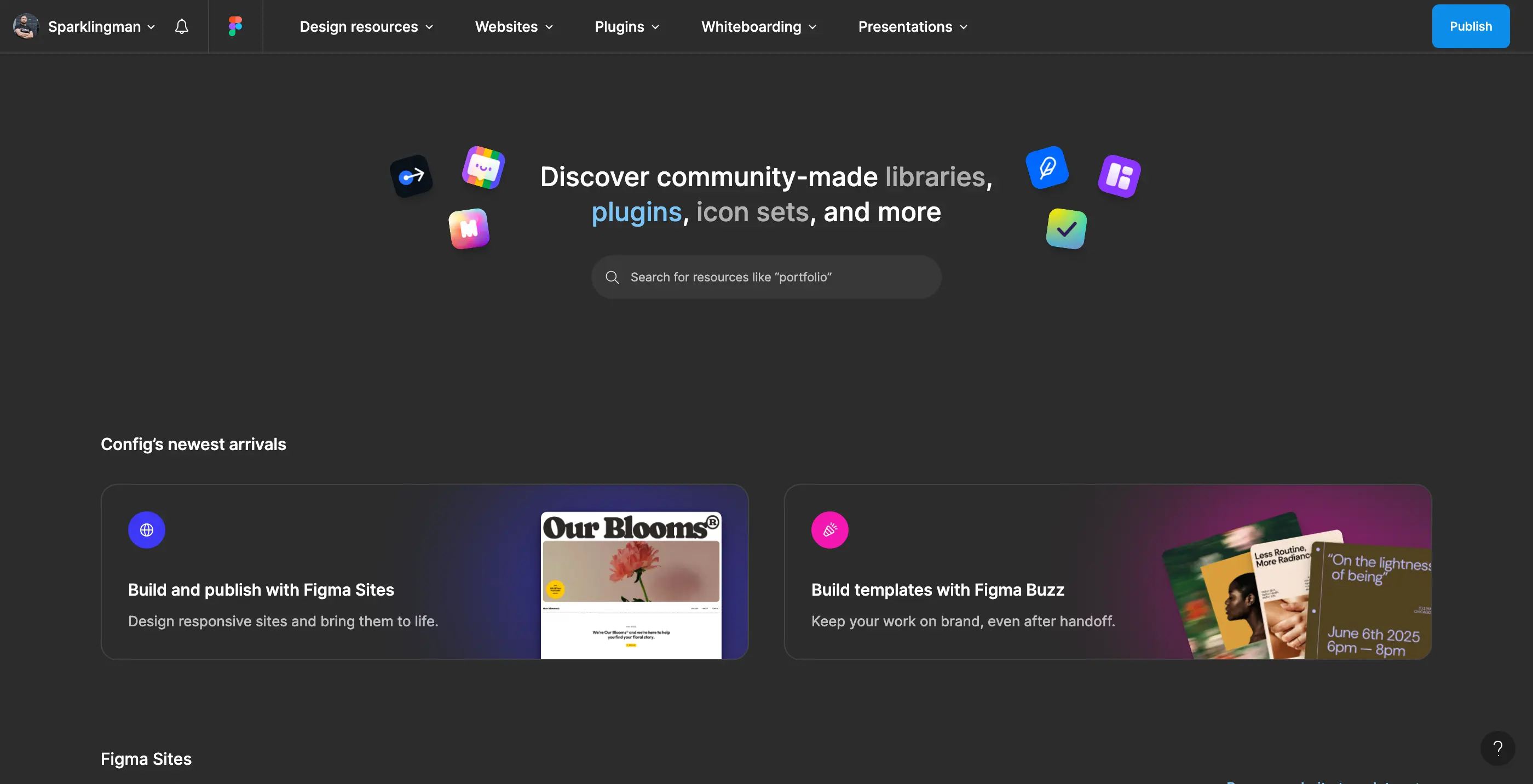
Figma Community — офіційна платформа, де дизайнери діляться шаблонами, UI-компонентами, файлами. Тут можна знайти системи дизайну, кнопки, таблиці, графіки — і безпосередньо імпортувати у свій проєкт. Ідеальний інструмент для колаборації.
figma.com/community

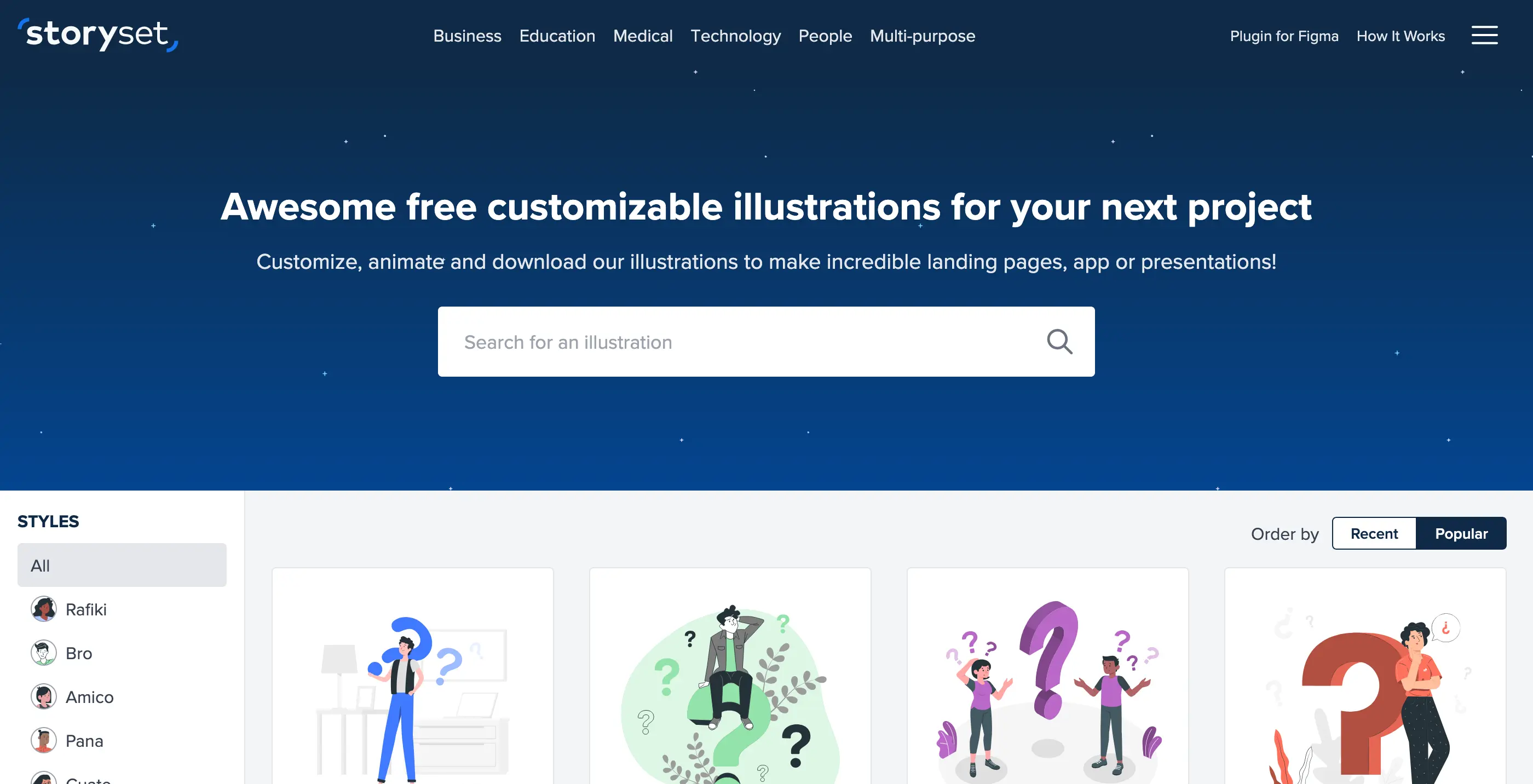
Storyset — бібліотека анімованих і статичних ілюстрацій, яку можна кастомізувати за кольорами й експортовувати для веб-сайтів або презентацій. Платформа створена для UI/UX дизайнерів і маркетологів, які хочуть оживити свій контент.
storyset.com
Шрифти та типографіка

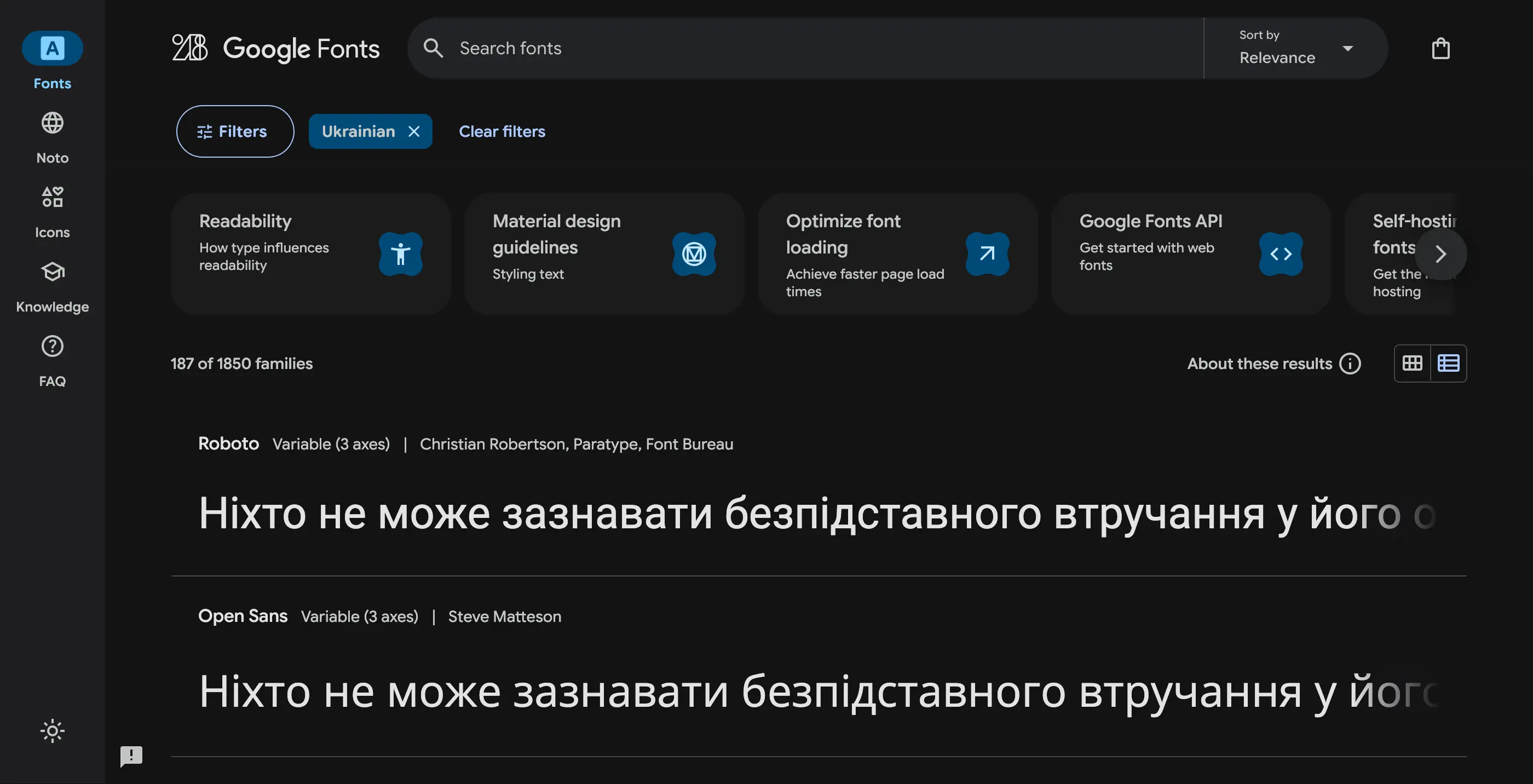
Google Fonts — айбільша безкоштовна колекція веб-шрифтів. Тут ти знайдеш класичні, сучасні, декоративні, рукописні варіанти. Зручний фільтр і можливість швидко завантажити або підключити шрифт через API.
fonts.google.com

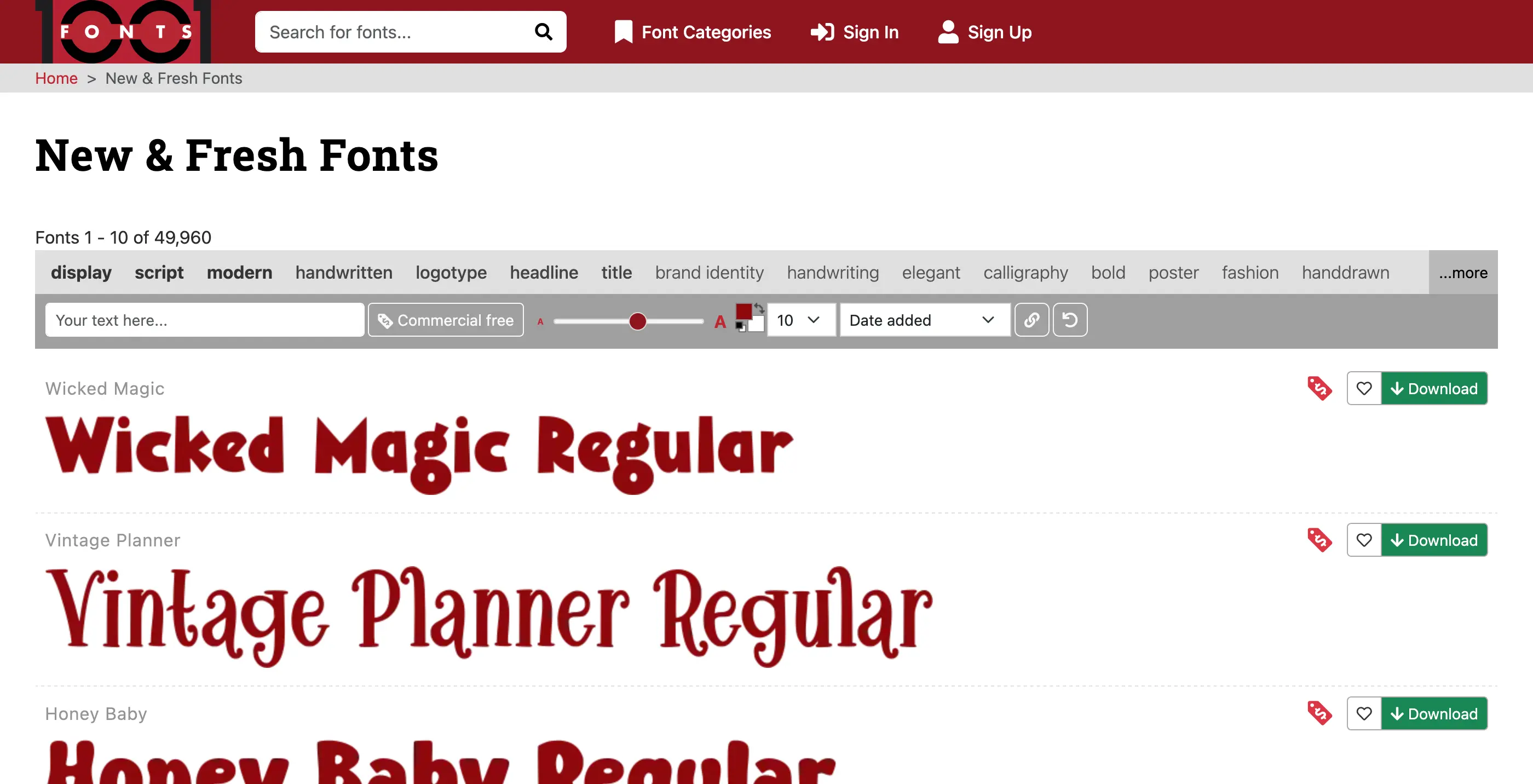
1001Fonts — це велика колекція безкоштовних шрифтів для персонального та комерційного використання, зручний фільтр за категоріями та ознаками; ідеальна для дизайнерів, які шукають стильні гарнітури для брендингу, типографіки та творчих проєктів.
1001fonts.com

Font Squirrel пропонує безкоштовні шрифти з ліцензіями, що дозволяють комерційне використання. Усі шрифти відсортовані по стилях і можна завантажити різні формати для веба й десктопу.
fontsquirrel.com

DaFont — найбільша колекція декоративних і тематичних шрифтів. Тут є все: від класики до стилізованих варіантів під ретро, техно, комікси. Зазвичай використовують для проєктів, де важлива емоція та унікальність.
dafont.com

FontSpace — це онлайн-платформа з більш ніж 140 000 безкоштовних шрифтів від незалежних дизайнерів. Ідеально підходить для пошуку унікальних гарнітур, поєднань для брендингу, web‑ілюстрацій або персональних проєктів.
fontspace.com

UrbanFonts — це бібліотека безкоштовних шрифтів різних стилів: декоративні, рукописні, класичні й сучасні. Ресурс ідеальний для дизайнерів, які хочуть знайти унікальні, характерні гарнітури для брендингу, ілюстрацій або креативних проєктів.
urbanfonts.com
Додаткові інструменти

Remove.bg — ервіс для швидкого видалення фону з будь-якого зображення. Ідеальний інструмент для дизайнерів, які працюють з колажами, маркетингом або хочуть створити чисті мокапи без зайвих елементів.
remove.bg

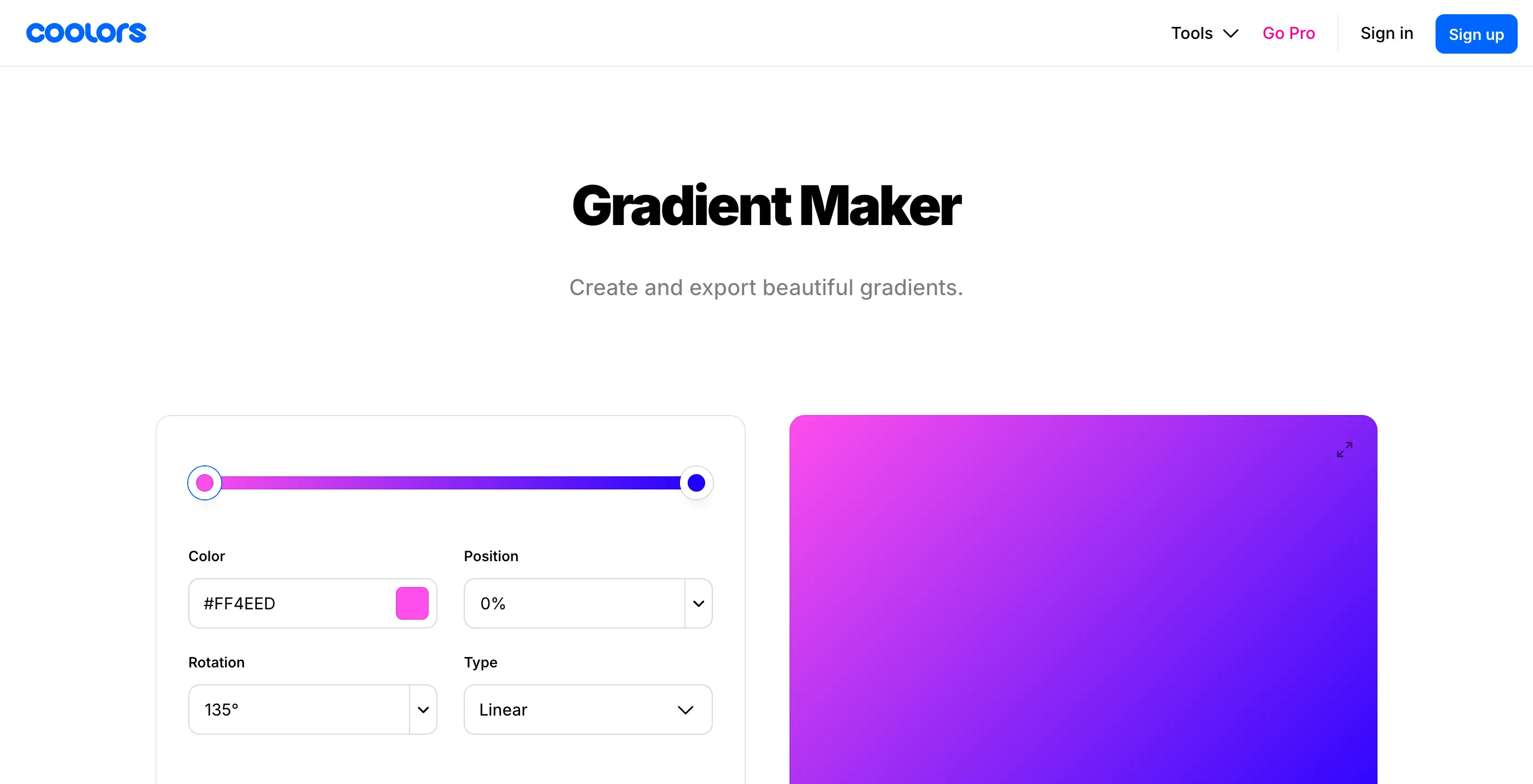
Coolors Gradient Make — це додатковий інструмент від Coolors для створення градієнтів із кольорів палітр. Дуже просто налаштовувати напрямки, кольори і швидко отримувати CSS-код для фронтенд-розробки.
coolors.co/gradient-maker

SVG Repo пропонує тисячі безкоштовних SVG-іконок і ілюстрацій, які можна редагувати, масштабувати та використовувати без ліцензійних обмежень. Дуже зручно для веб-дизайну та мобільних інтерфейсів.
svgrepo.com

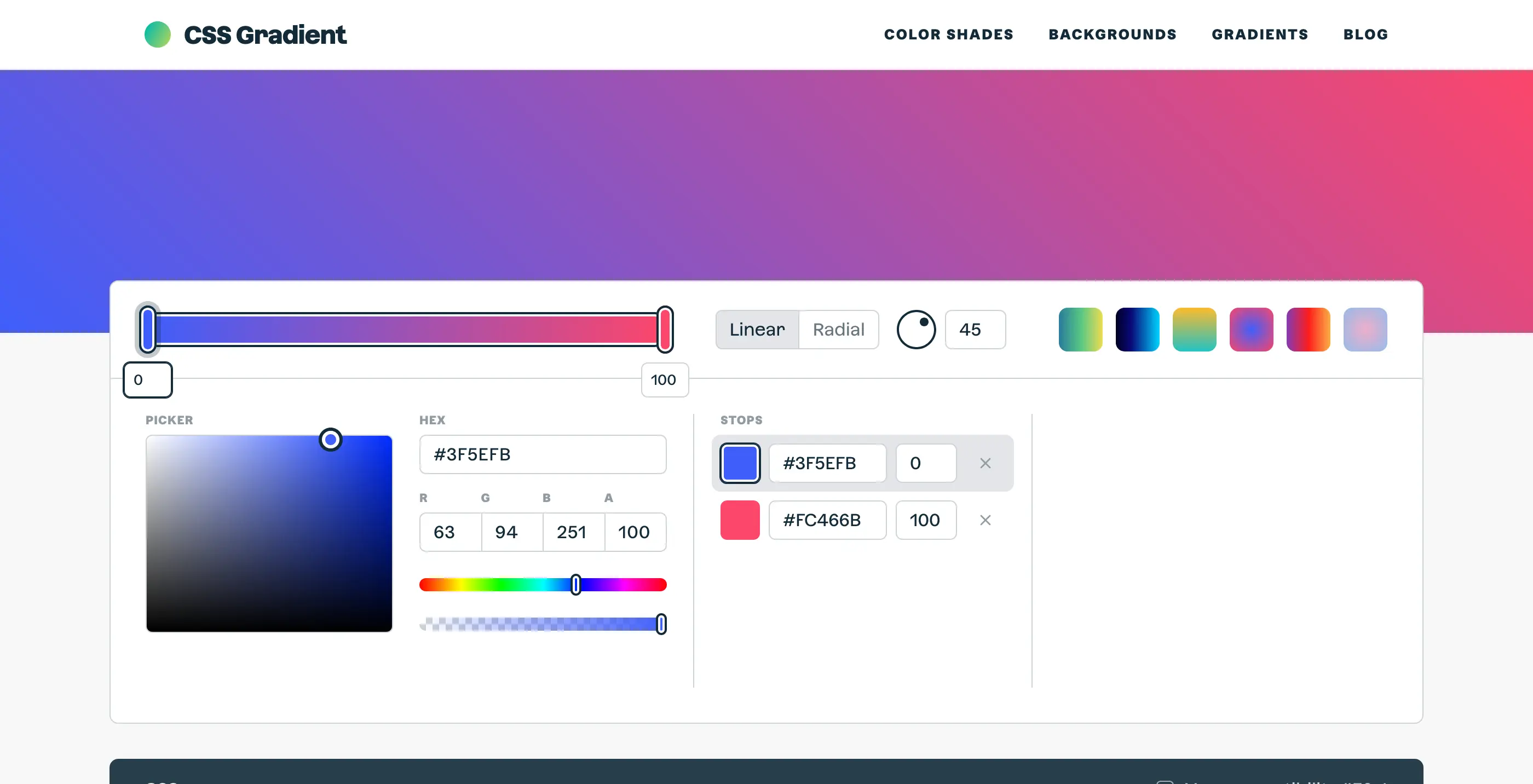
CSS Gradient — онлайн-редактор для створення складних градієнтів, що миттєво показує CSS-код. Ідеально для дизайнерів, які тісно співпрацюють із розробниками, щоб швидко передати стиль.
cssgradient.io

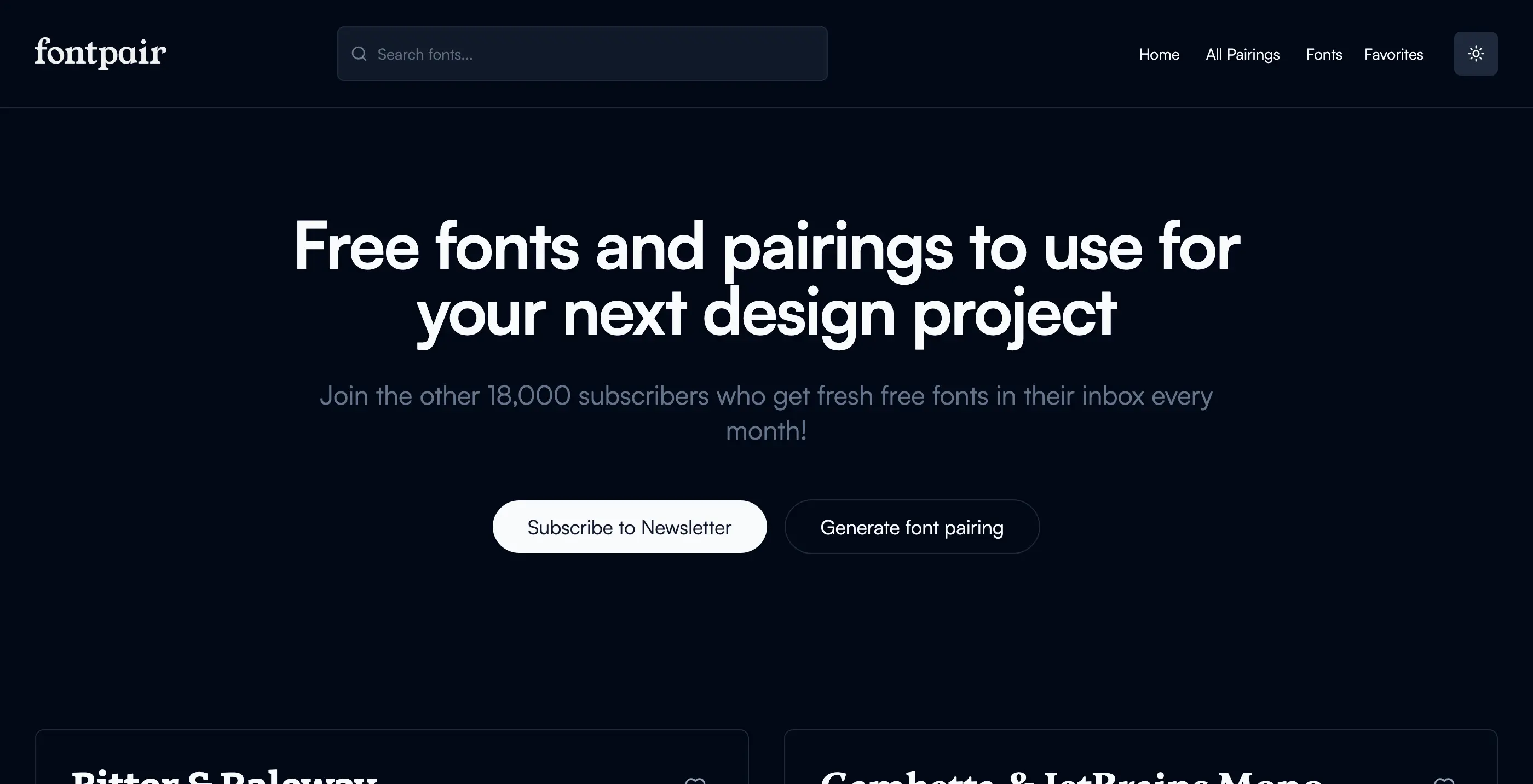
FontPair допомагає знайти ідеальне поєднання шрифтів із Google Fonts. Платформа показує реальні приклади текстів, абзаців, заголовків, щоб ти міг швидко підібрати гармонійний дует.
fontpair.co

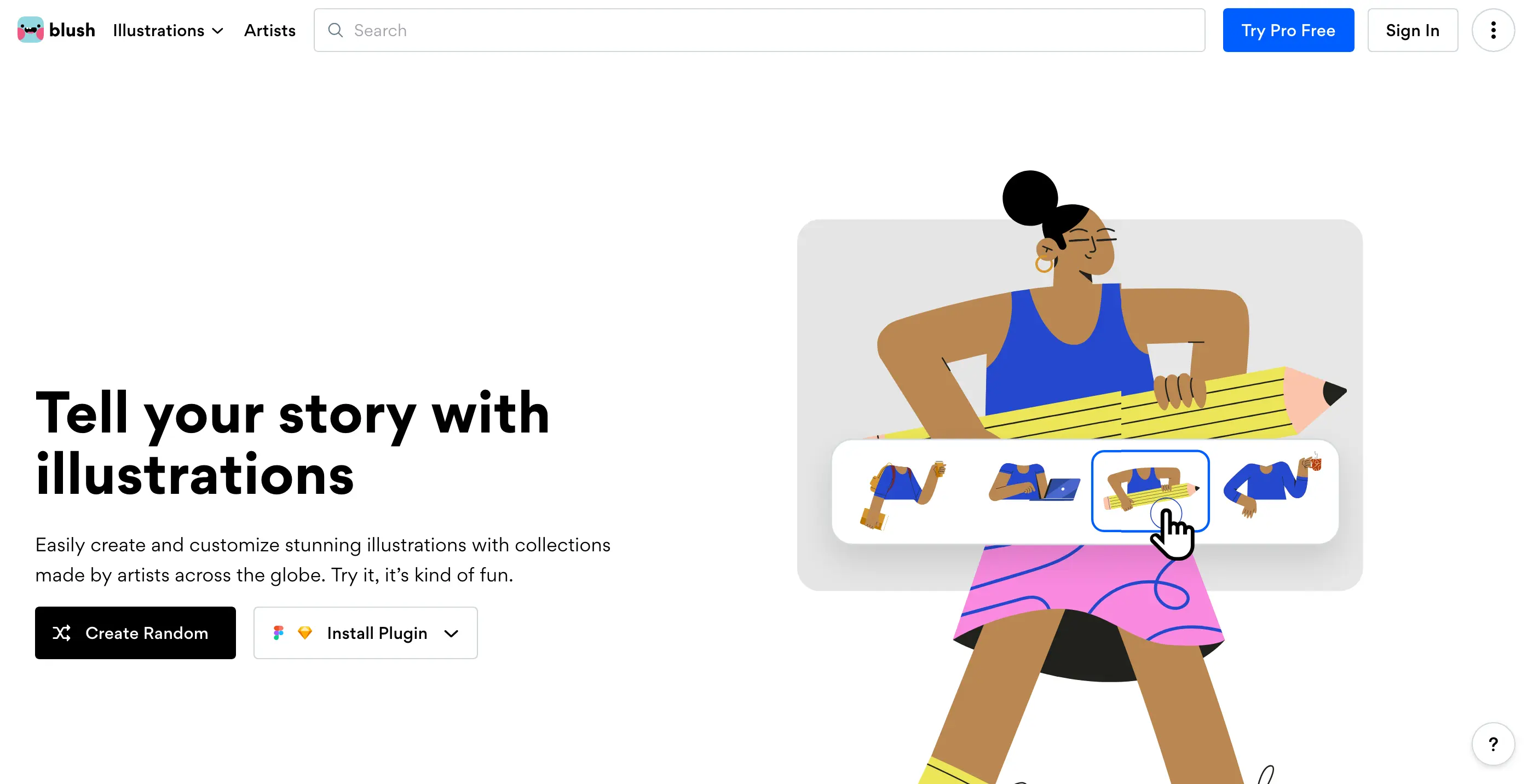
Blush.design дозволяє кастомізувати ілюстрації від відомих художників і використовувати їх у своїх проєктах. Усі роботи можна налаштовувати кольори, пози, а потім експортувати у вигляді SVG чи webp.
blush.design

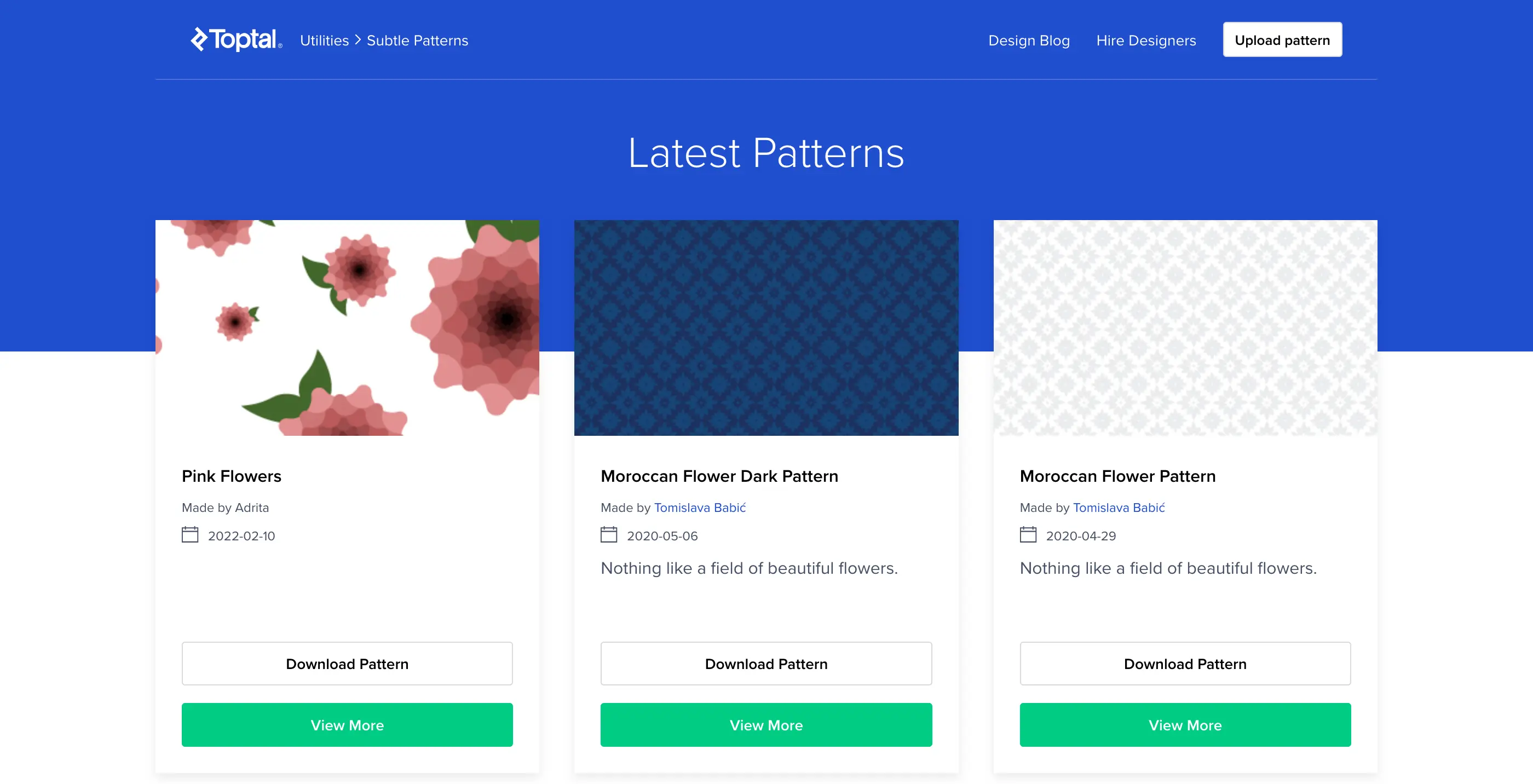
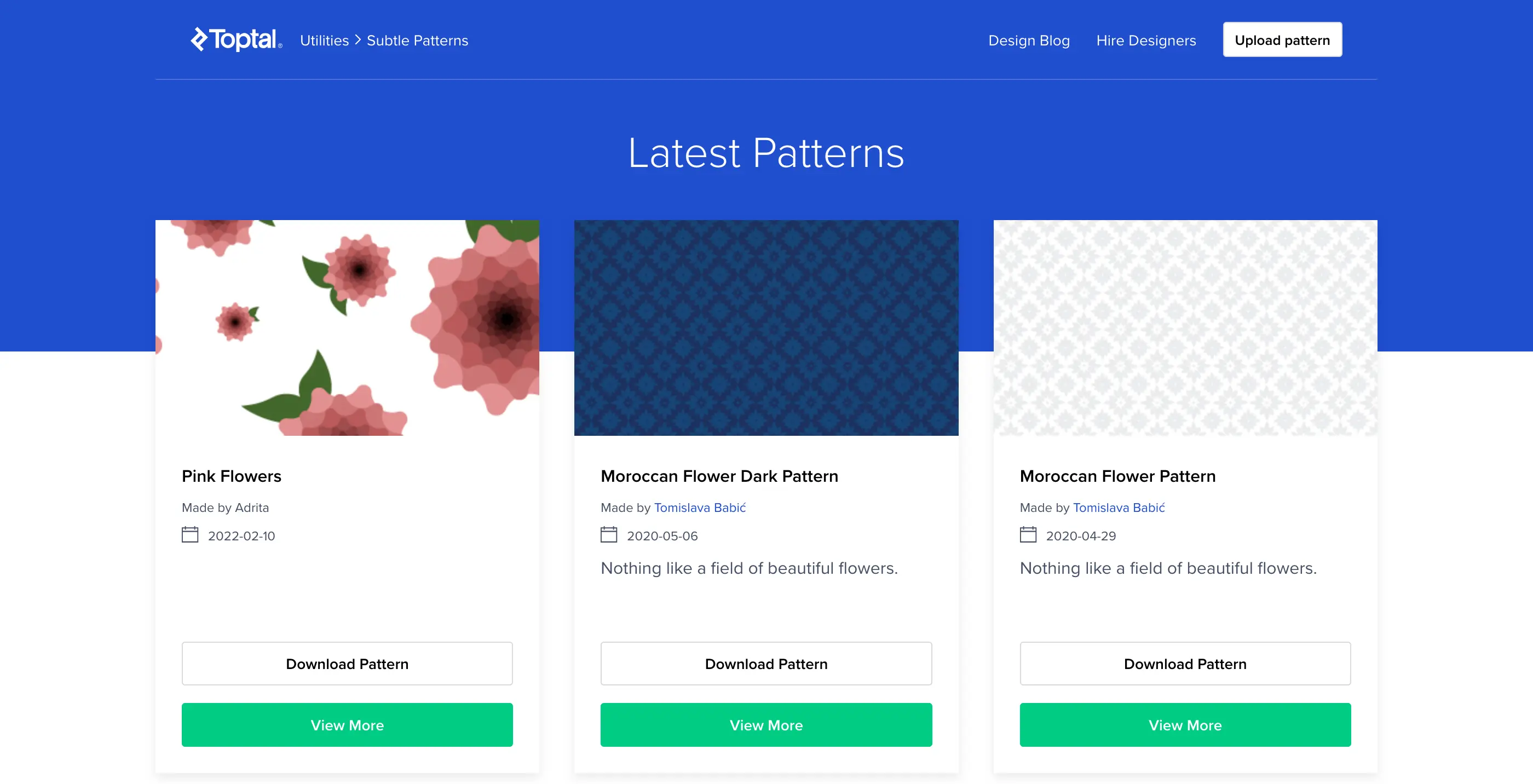
Subtle Patterns — колекція безшовних патернів для фонів. Ці текстури додають глибину й тактильність дизайну, не відволікаючи увагу від основного контенту. Ідеально підходить для веб- і мобільних проєктів.
toptal.com/designers/subtlepatterns
Фінальний штрих
Якісний дизайн — це не тільки твій талант і знання, але й правильні інструменти. Коли у тебе під рукою є надійна добірка ресурсів, робота стає швидшою, креативнішою і комфортнішою. Ця колекція — твій готовий набір, щоб залишатися в тренді, знаходити натхнення і реалізовувати будь-які ідеї на найвищому рівні.
Регулярно повертайся до цієї добірки, перевіряй оновлення, додай власні фаворити і не бійся експериментувати з новими сервісами. Успіх у дизайні — це постійне вдосконалення, і правильні ресурси допоможуть тобі залишатися на піку ефективності й творчості.