Магія CSS-doodle - генеративне мистецтво
BlogCSS-doodle: магія генеративного мистецтва на чистому CSS

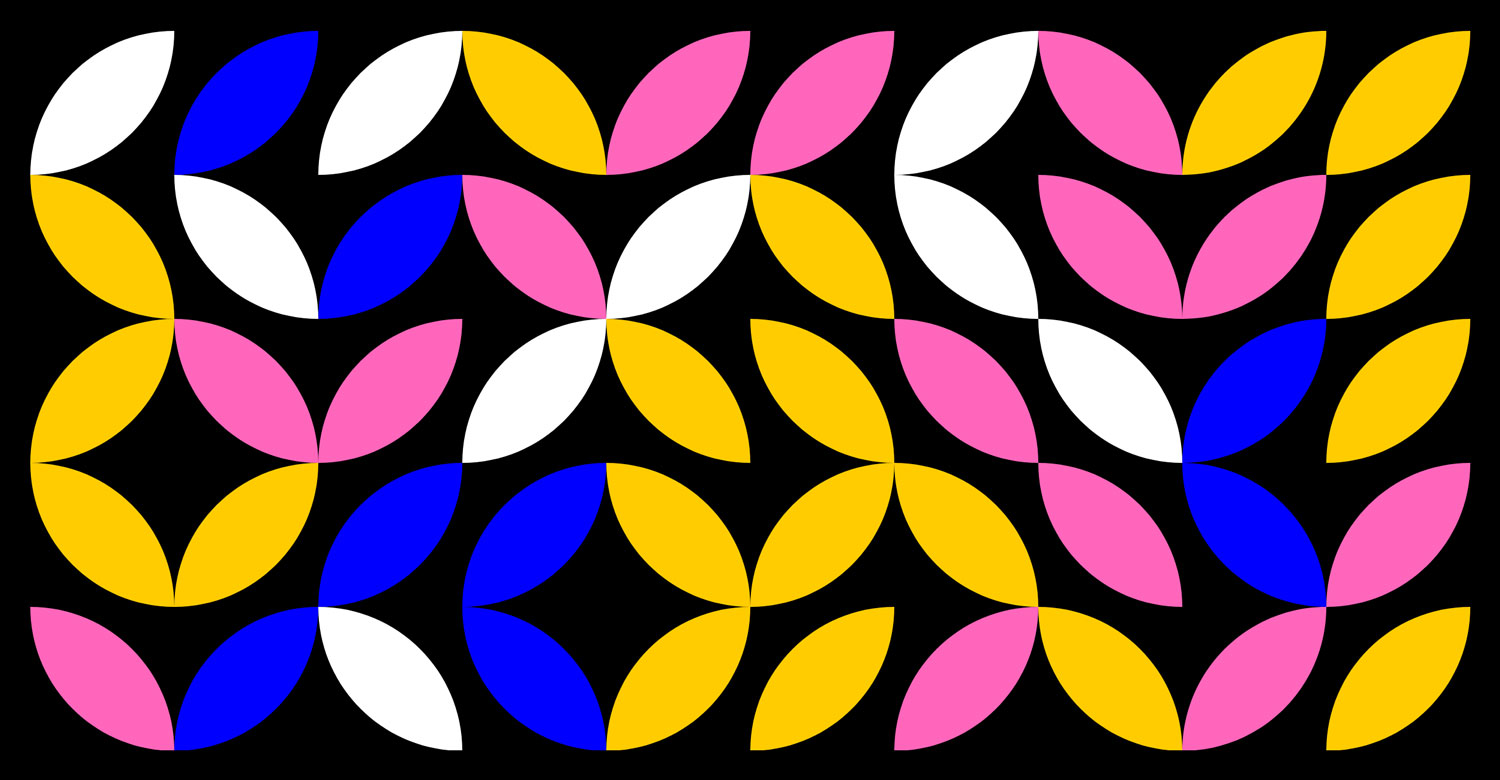
CSS-doodle — це потужна бібліотека для створення генеративних візерунків та анімацій за допомогою чистого CSS. Вона дозволяє легко та гнучко експериментувати з візуальними ефектами, створюючи складні сітки та патерни.
Що таке CSS-doodle?
CSS-doodle — це веб-компонент, який використовує HTML-тег <css-doodle> для рендерингу генеративних патернів на основі правил CSS. В основі його роботи лежить потужний селектор @grid, що дозволяє створювати повторювані елементи та маніпулювати їх стилями за допомогою математичних функцій і рандомізації.
Бібліотеку створив Ян Хуанг (Yuan Chuan) — розробник і дизайнер, який спеціалізується на генеративному мистецтві. Його метою було зробити процес створення складних візерунків у CSS доступнішим і зручнішим.
Чому варто використовувати CSS-doodle?
- ✅ Просте підключення — достатньо одного рядка коду.
- 🎨 Генеративне мистецтво — створення унікальних композицій на основі CSS.
- ⚡ Висока продуктивність — рендеринг відбувається напряму в браузері.
- 🔄 Анімації та рандомізація — можливість створювати динамічні ефекти.
- 💡 Ідеально для експериментів — чудовий інструмент для дизайнерів і розробників.
Як підключити CSS-doodle?
Додайте цей скрипт у <head> вашого HTML-документу:
<script src="https://esm.sh/css-doodle/css-doodle.min.js?raw"></script>Тепер ви можете використовувати тег <css-doodle> у вашому HTML для створення графічних ефектів:
<css-doodle>
@grid: 5 / 70vmin;
background: @pick(#fc0, #00f, #f6b, #09f);
border-radius: 50%;
scale: 0.9;
</css-doodle>
Приклади використання CSS-doodle
-
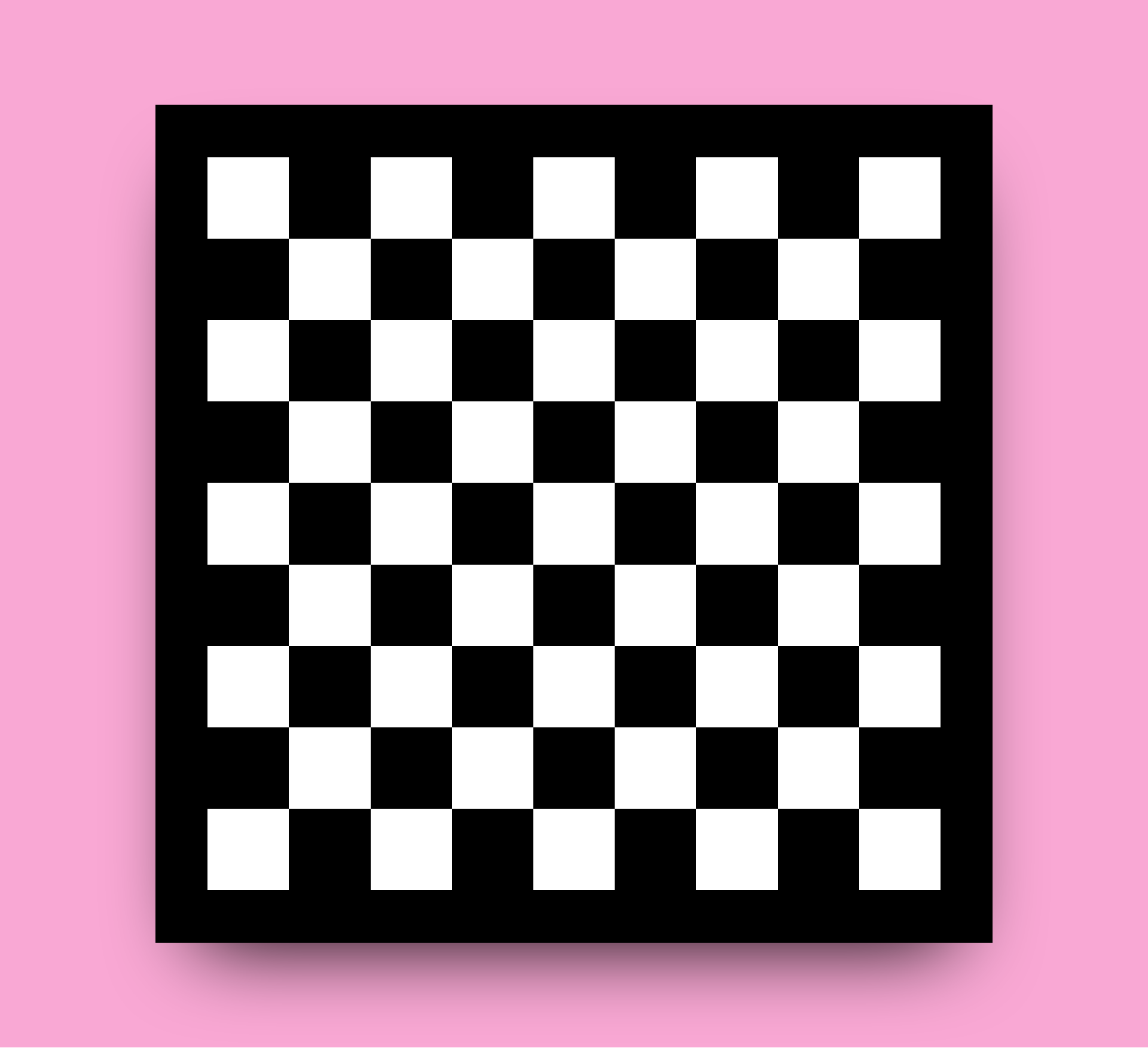
Створення шахової дошки (Demo)
<css-doodle> @grid: 9 /70vmin; background: #000; :nth-child(odd) { background: #fff; } </css-doodle>
📌 Це створить класичний чорно-білий шаховий візерунок.
-
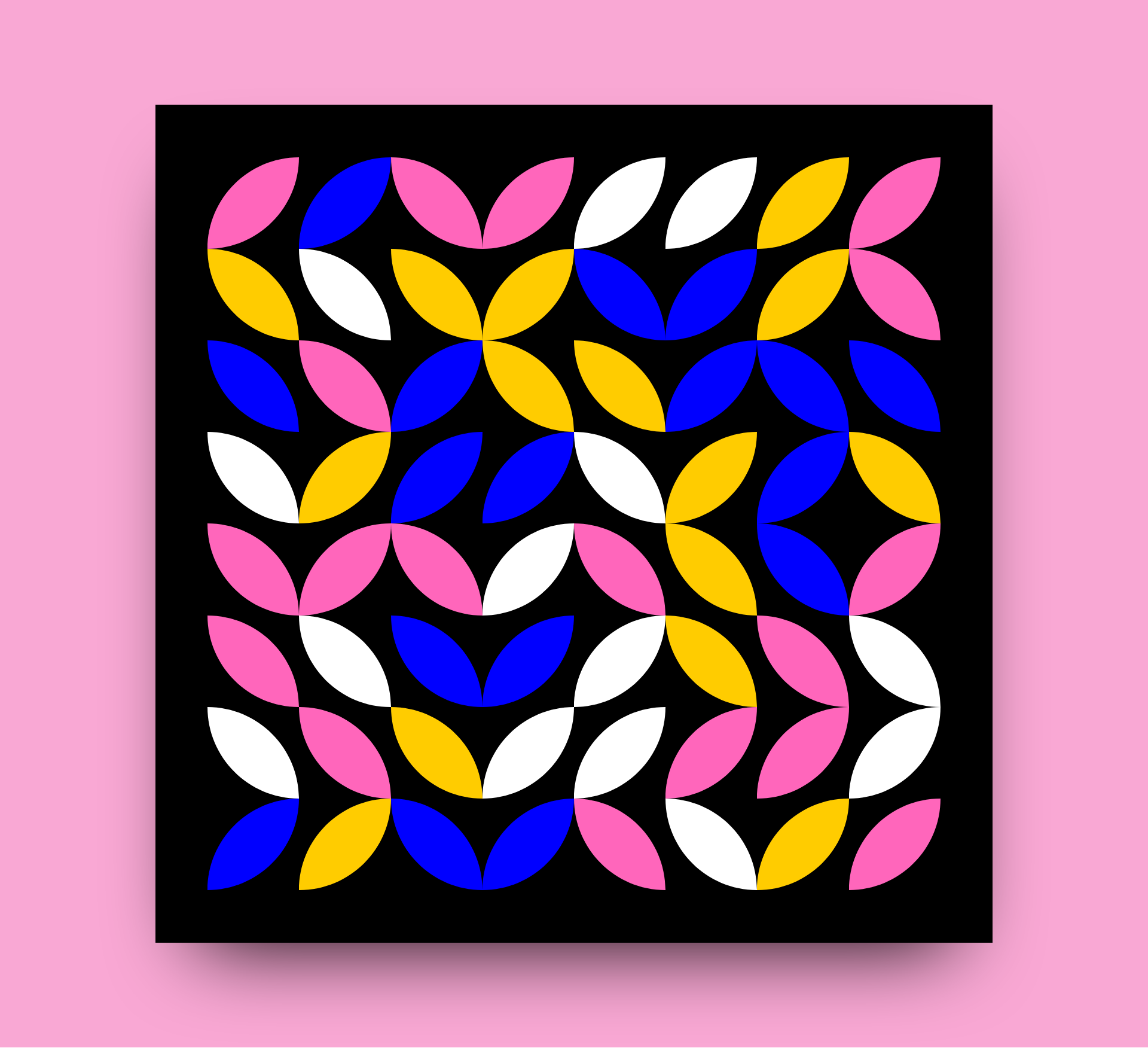
Генерація випадкових кольорів і форм (Demo)
<css-doodle> @grid: 8 / 70vmin; background: @pick(#fc0, #00f, #f6b, #fff); border-radius: @pick(100% 0% 100% 0%, 0% 100% 0% 100%); transition: background 0.5s, border-radius 0.5s; </css-doodle>
📌 Кожен елемент сітки змінює колір і форму, створюючи ефект плавного переходу.
-
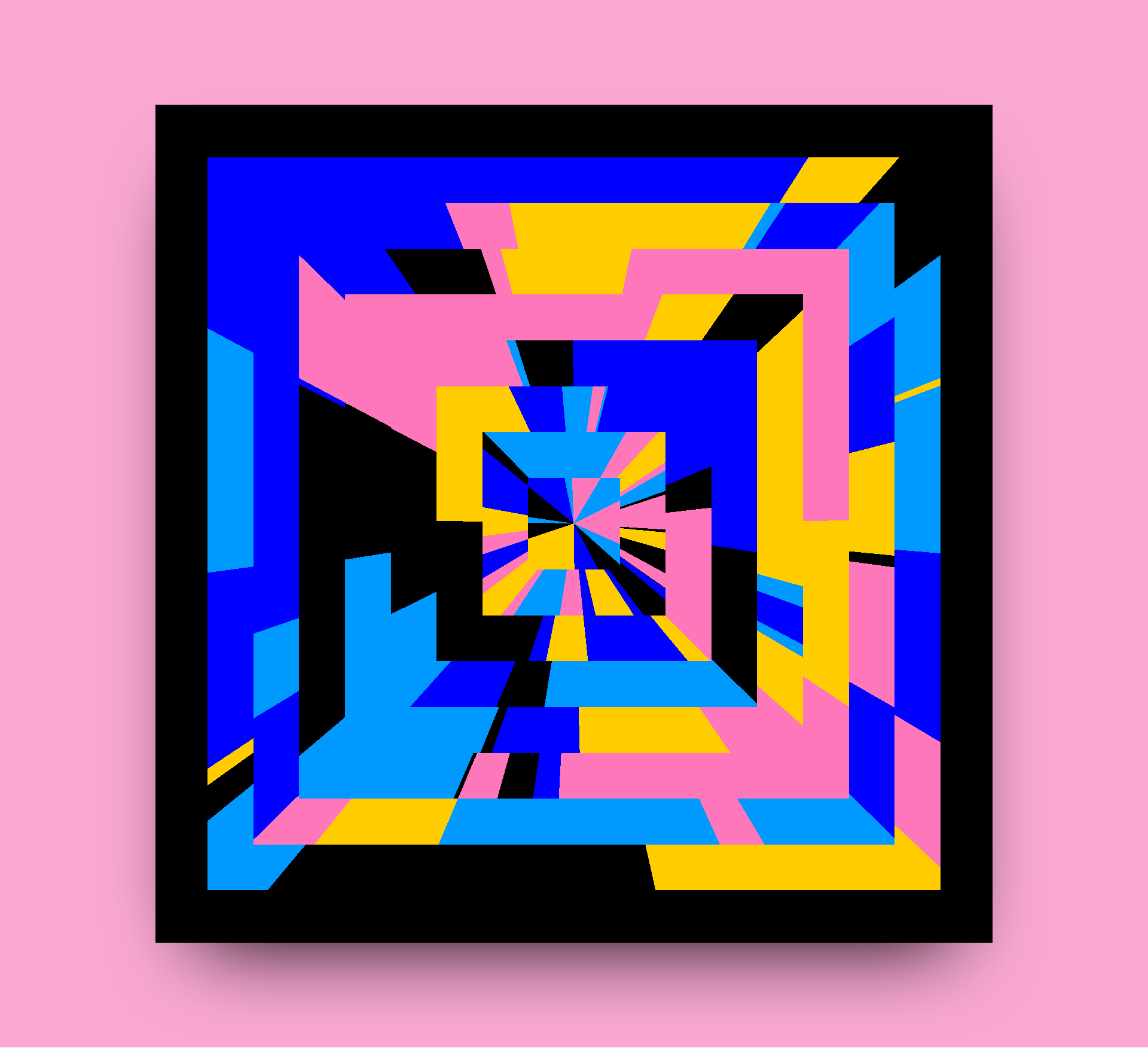
Вертикальна сітка з конічними градієнтами (Demo)
<css-doodle> @grid: 1x8 / 70vmin; @place-cell: center; @size: calc(100% - @calc(@i() - 1) * 100% / @size()); background-image: @multi(50, conic-gradient(from @r(360deg), @p(#fc0, #00f, #f7b, #09f, #000) @r(20%), transparent @lr())); </css-doodle>
📌 Цей код створює вертикальну сітку з 8 елементів з конічними градієнтами.
Альтернативи CSS-doodle
Якщо вас зацікавила генеративна графіка, зверніть увагу на
- p5.js — потужна бібліотека для художнього кодування на JavaScript.
- SVG.js — інструмент для створення та анімації SVG.
- D3.js — підходить для візуалізації даних і складних графіків.
- Three.js — бібліотека для роботи з 3D-графікою.
- Paper.js — інструмент для створення векторної графіки.
CSS-doodle виділяється серед них своєю простотою і доступністю. Якщо ви хочете швидко почати, то це саме те, що вам потрібно.
Висновок
CSS-doodle — це чудовий інструмент для дизайнерів та розробників, які хочуть експериментувати з генеративним мистецтвом. Його простота у використанні та потужні можливості роблять його ідеальним для створення унікальних візерунків та анімацій. Спробуйте — і ви відкриєте для себе новий рівень творчості у веб-дизайні! 🎨