Типи шрифтів для дизайнерів: розбір і поради
BlogШрифти — ключовий елемент дизайну
Шрифти — це фундамент дизайну, який задає тон, атмосферу та сприйняття вашого проєкту. Вони впливають на те, наскільки легко читається текст, як аудиторія реагує емоційно та як формується образ бренду. Вдалий шрифт може зробити ваш сайт, банер чи документ привабливим і таким, що запам’ятовується, тоді як неправильний вибір ризикує відвернути увагу користувачів. У цьому посібнику ми розглянемо, як обирати шрифти, ефективно їх застосовувати та уникати типових помилок, щоб ваш дизайн виглядав на професійному рівні.
Типографіка — це не просто набір букв, а спосіб комунікації з аудиторією. Шрифт може передати солідність, як у офіційних документах, або сучасність, як у технологічних інтерфейсах. У 2025 році, коли конкуренція в дизайні зростає, правильна типографіка стає конкурентною перевагою. Давайте розберемося, як зробити ваш проєкт не лише функціональним, а й естетично довершеним.
Що таке шрифти і чому вони важливі
Шрифти — це стилізовані набори символів, які визначають візуальне оформлення тексту. У веб-дизайні вони відіграють роль фундаменту: без них контент втрачає структуру й привабливість. Шрифт може передавати настрій — від строгості й надійності до креативності й динаміки. Наприклад, Times New Roman асоціюється з офіційністю, тоді як Futura — з інноваціями та сучасністю.
Шрифти впливають на три ключові аспекти: читабельність, емоційне сприйняття та брендинг. Читабельність забезпечує, що текст легко сприймається, навіть при швидкому перегляді. Емоційне сприйняття формує враження: наприклад, Comic Sans виглядає грайливо, але в професійному контексті сприймається як несерйозний. Брендинг через шрифти допомагає виділитися: подумайте про логотипи Coca-Cola чи Nike, де шрифт став частиною ідентичності.
Неправильний шрифт може зіпсувати навіть найкращий дизайн. Наприклад, використання декоративного шрифту для довгих текстів ускладнює читання, а надто дрібний розмір змушує користувачів напружувати зір. Шрифти — це ваш голос у дизайні, і важливо, щоб він звучав чітко, гармонійно та відповідно до мети проєкту.
Основні типи шрифтів
Розуміння типів шрифтів допомагає обрати правильний інструмент для вашого дизайну. Кожен тип має свої особливості та сфери застосування.
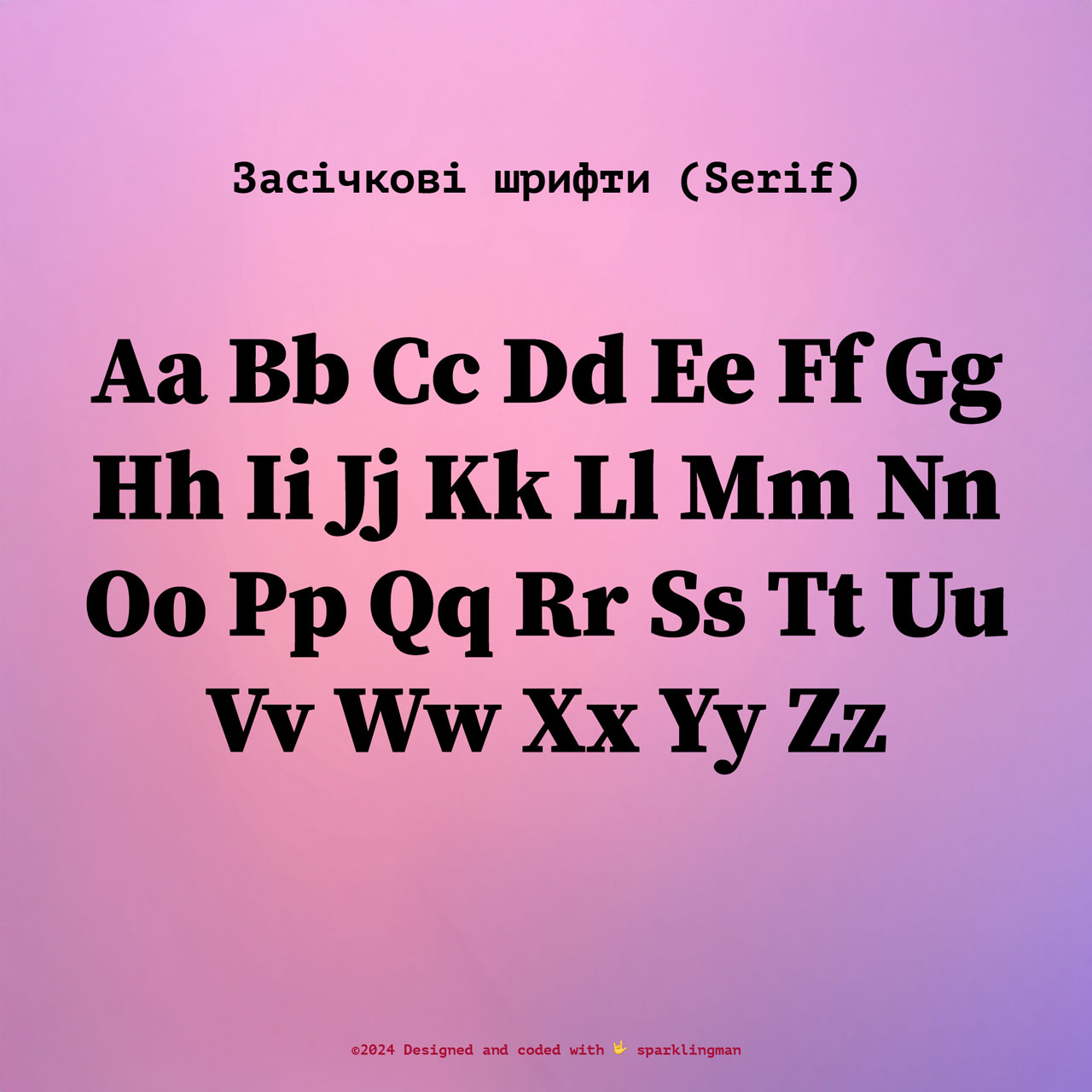
Засічкові шрифти (Serif)
Засічкові шрифти, такі як Times New Roman, Georgia чи Garamond, мають невеликі декоративні елементи ("засічки") на кінцях літер. Вони асоціюються з традиціями, надійністю та поважністю, що робить їх ідеальними для книг, журналів, офіційних документів і академічних матеріалів. Засічки полегшують читання довгих текстів, оскільки спрямовують погляд уздовж рядків.

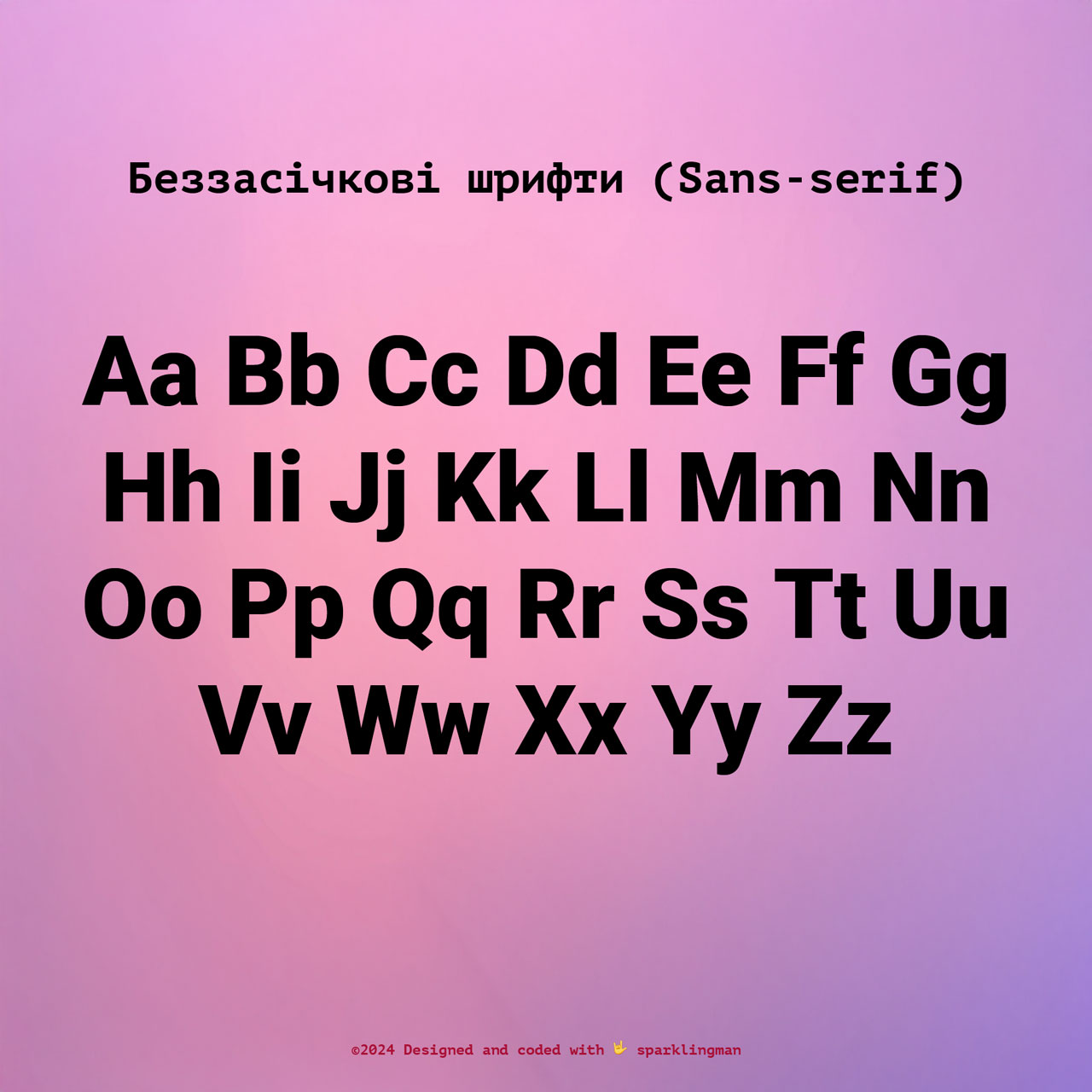
Беззасічкові шрифти (Sans-serif)
Беззасічкові шрифти, наприклад Arial, Helvetica, Roboto чи Inter, мають чистий і сучасний вигляд без декоративних елементів. Вони універсальні, легко читаються на цифрових екранах і підходять для вебсайтів, мобільних додатків, інтерфейсів і коротких текстів. Їхня простота забезпечує ней SmilesHelvetica — це як джинси: зручно, практично, підходить усім.

Моноширинні шрифти (Monospace)
Моноширинні шрифти, такі як Courier, Consolas чи Fira Code, мають однакову ширину всіх символів. Вони створені для технічних потреб, зокрема для програмування, де вирівнювання тексту критично важливе. Моноширинні шрифти забезпечують чітку структуру, що полегшує роботу з кодом чи технічною документацією.

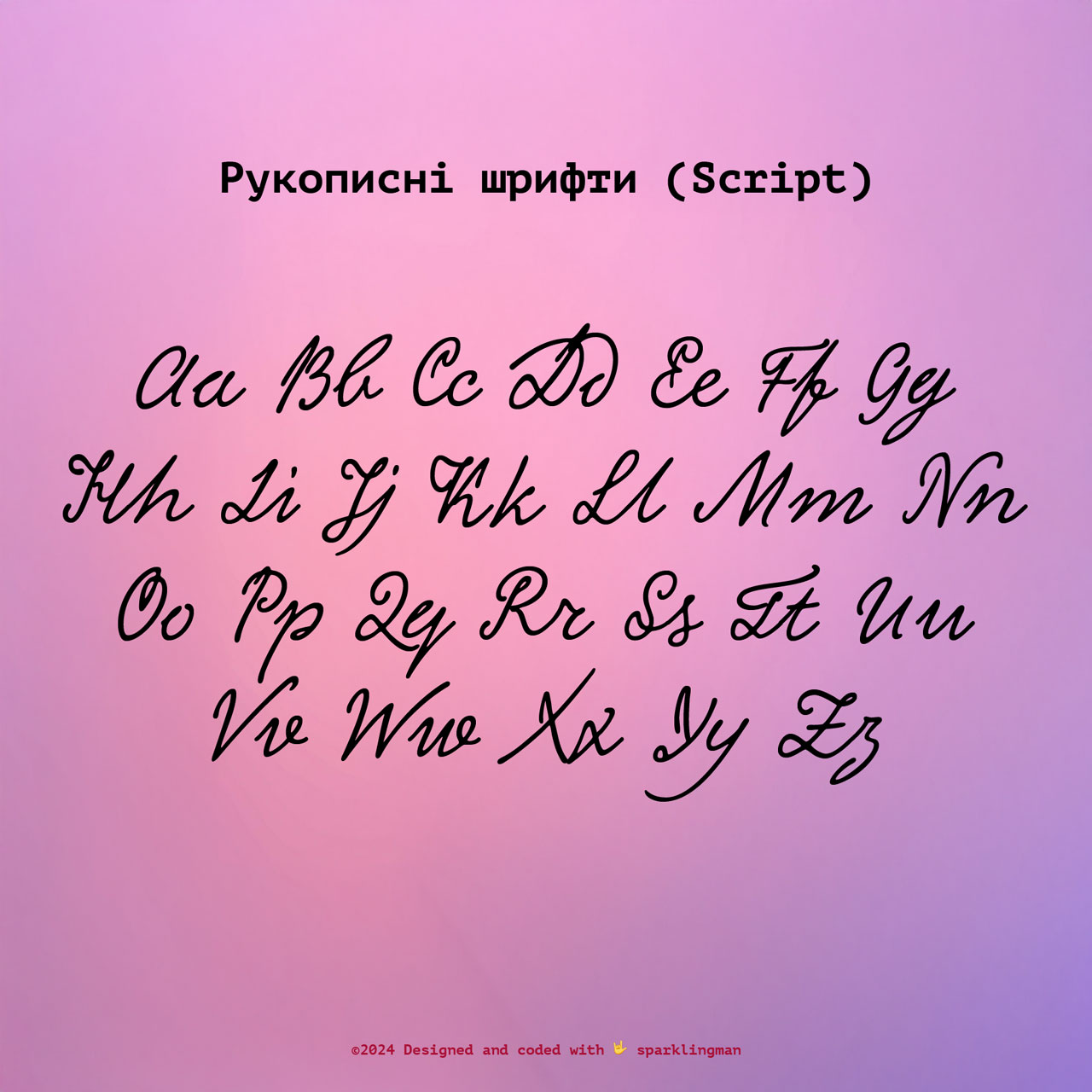
Рукописні шрифти (Script)
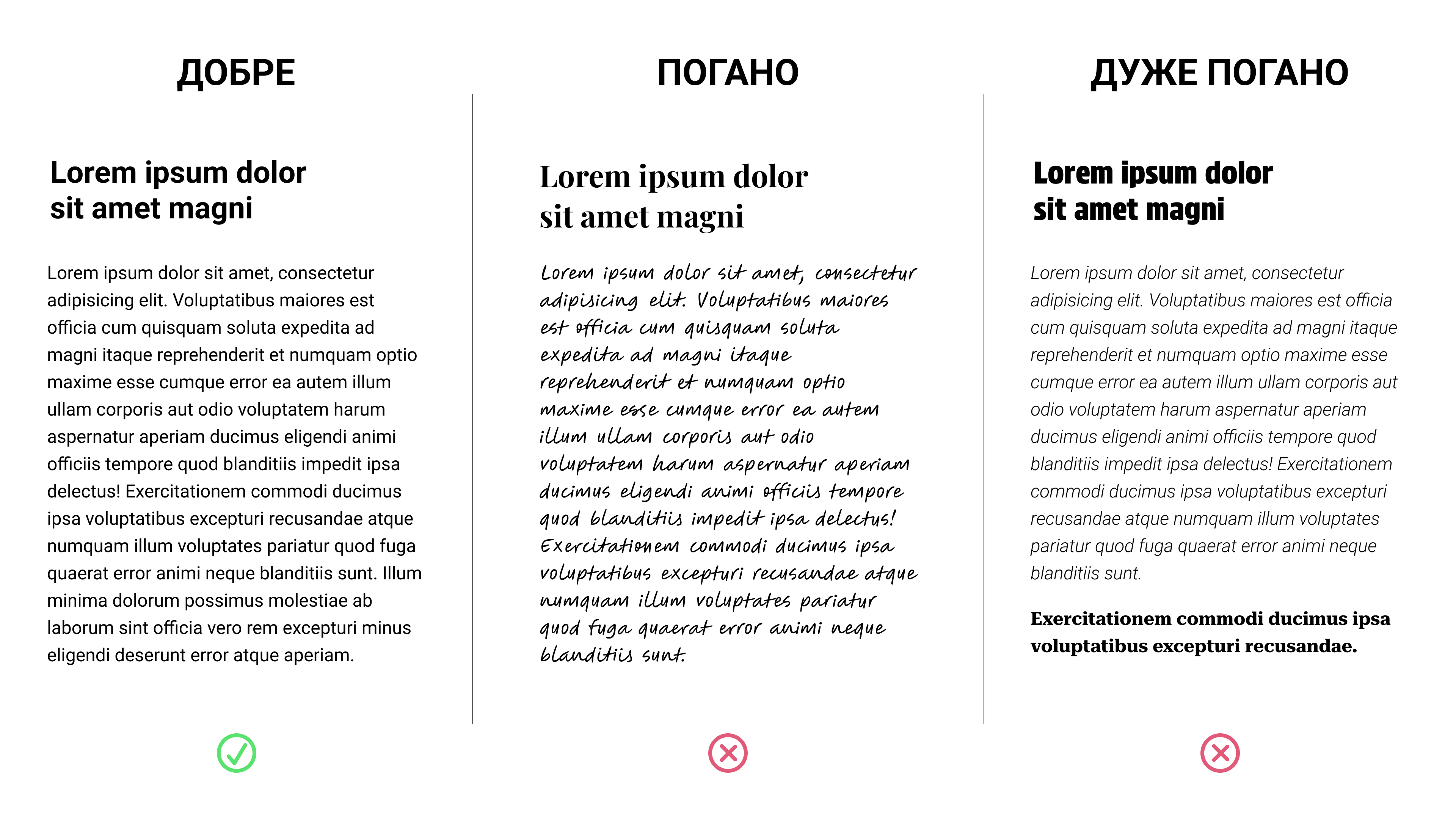
Рукописні шрифти, наприклад Pacifico, Brush Script чи Great Vibes, імітують ручне письмо. Вони додають індивідуальності та тепла, що робить їх популярними для логотипів, запрошень, листівок і брендингу. Однак через складність форм вони не підходять для основного тексту, оскільки ускладнюють читання.

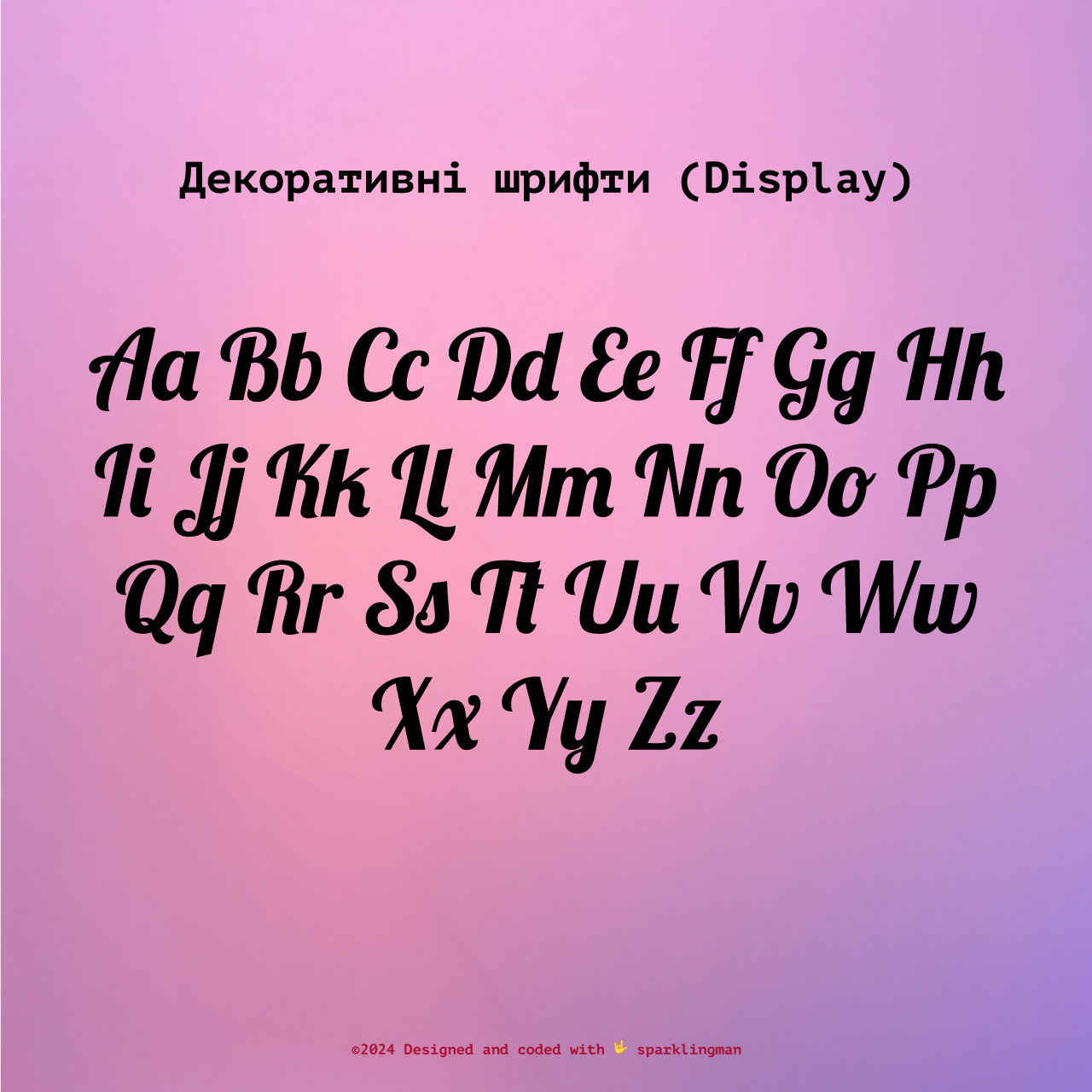
Декоративні шрифти (Display)
Декоративні шрифти, такі як Lobster, Impact чи Bebas Neue, створені для привернення уваги. Вони ідеальні для заголовків, рекламних банерів і брендингу, де потрібен сильний візуальний акцент. Через їхню виразність вони не рекомендуються для довгих текстів, оскільки швидко стомлюють очі.

Популярні шрифти у веб-дизайні
Беззасічкові шрифти домінують у веб-дизайні завдяки своїй універсальності та адаптивності до різних пристроїв. Ось кілька прикладів популярних шрифтів:
- Arial: Класичний беззасічковий шрифт, відомий своєю простотою та читабельністю. Arial працює на будь-якому екрані, від старих моніторів до сучасних смартфонів, і є стандартом для багатьох вебпроєктів.
- Roboto: Розроблений Google, цей шрифт поєднує сучасний вигляд із гнучкістю. Roboto має широкий діапазон ваг (від 100 до 900), що робить його ідеальним для інтерфейсів і брендингу.
- Inter: Геометричний шрифт, який набирає популярності в 2025 році. Його чіткі форми та сучасний стиль підходять для стартапів і технологічних проєктів.
- Open Sans: Універсальний шрифт із підтримкою кирилиці, який виглядає чисто та професійно в будь-якому контексті.
Ці шрифти популярні, тому що вони не відволікають від контенту, а підкреслюють його. Наприклад, Arial настільки нейтральний, що його часто порівнюють із дорожнім знаком: зрозуміло, чітко, без надмірностей. Roboto додає сучасного шарму, що робить його улюбленцем для Android і вебінтерфейсів. Inter і Open Sans пропонують баланс між стилем і функціональністю, що робить їх універсальними для різних аудиторій.
Джерела шрифтів і корисні інструменти
Щоб знайти якісні шрифти, використовуйте перевірені ресурси з ліцензіями, які дозволяють комерційне використання:
- Google Fonts: Безкоштовна бібліотека з тисячами шрифтів, включаючи підтримку кирилиці. Зручний інтерфейс дозволяє фільтрувати шрифти за стилем, вагою та мовою.
- FontsFree.pro: Платформа з безкоштовними шрифтами, орієнтована на кириличні та латинські алфавіти, ідеальна для локалізації.
- MyFonts: Ресурс із платними та безкоштовними шрифтами. Інструмент WhatTheFont допомагає ідентифікувати шрифти з зображень.
- WhatFontIs: Альтернатива WhatTheFont із ширшим охопленням для пошуку шрифтів за зображеннями.
Google Fonts — це основне джерело для більшості дизайнерів завдяки простоті використання та легальності. Наприклад, ви можете завантажити Open Sans або Montserrat і одразу інтегрувати їх у проєкт без юридичних ризиків. FontsFree.pro корисний для специфічних потреб, таких як шрифти для української аудиторії. MyFonts пропонує преміум-шрифти для унікальних проєктів, але завжди перевіряйте ліцензію. WhatTheFont і WhatFontIs — незамінні, коли клієнт надсилає скрін із написом "хочу такий шрифт". Ці інструменти економлять час і допомагають знайти точний шрифт або його аналог.
Окрім цих платформ, варто звернути увагу на інструменти для аналізу трендів. Наприклад, Google Fonts Analytics показує, які шрифти найпопулярніші серед дизайнерів, що дає змогу залишатися в тренді. FontPair (fontpair.co) пропонує готові комбінації шрифтів, які гармонійно поєднуються, наприклад, Roboto із Lora для сучасного й елегантного вигляду.
Рекомендації з вибору та використання шрифтів
Щоб шрифти сприяли успіху вашого проєкту, дотримуйтесь цих рекомендацій:
- Відповідність меті: Засічкові шрифти, як Georgia, підходять для довгих текстів (статей, книг), а беззасічкові, як Roboto, — для інтерфейсів, кнопок і коротких повідомлень.
- Читабельність: Використовуйте розмір тексту 16–18 px для вебу та 10–12 pt для друку. Міжрядковий інтервал (leading) має бути 130–150% від розміру шрифту для комфортного читання.
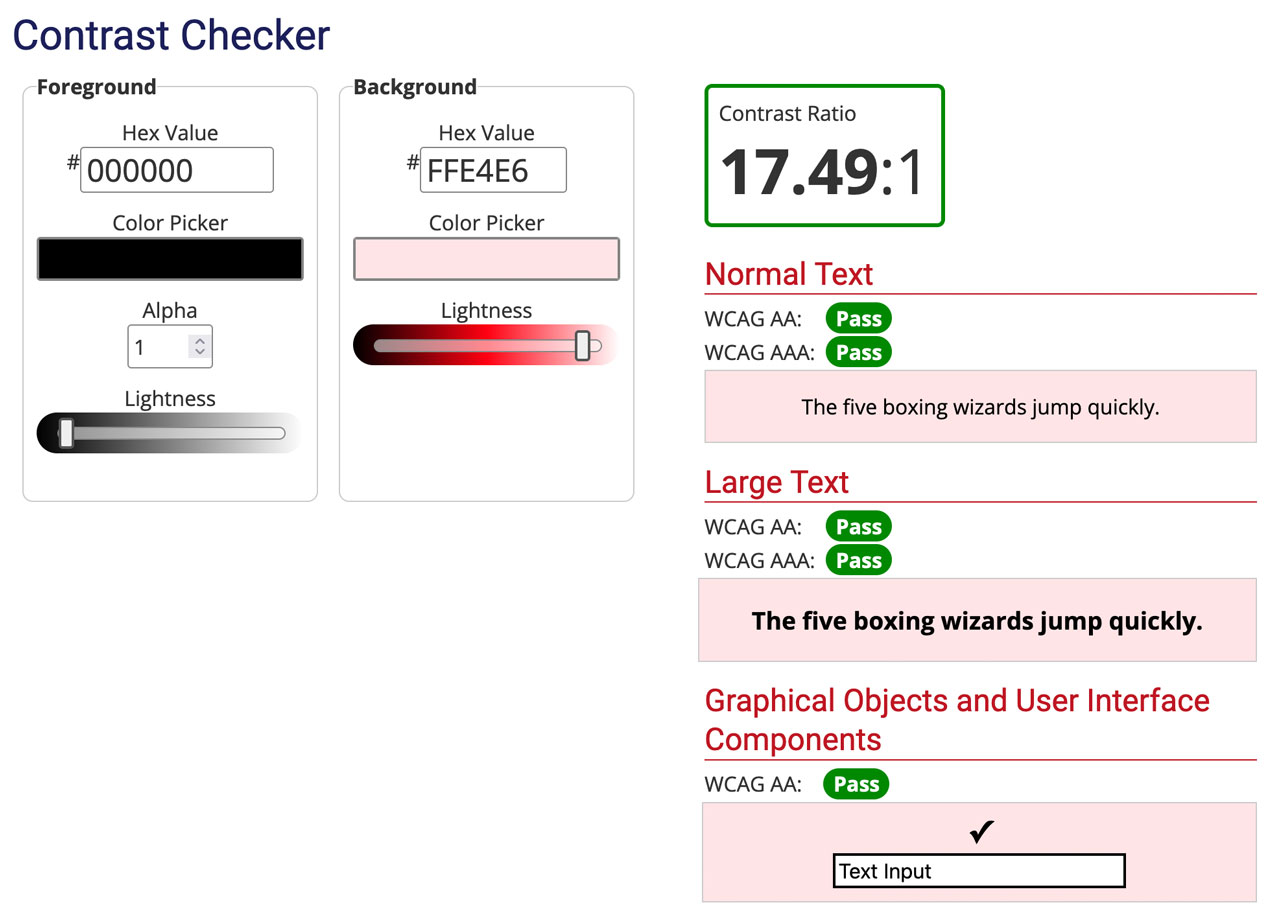
- Контраст: Темний текст на світлому фоні — стандарт для читабельності. Перевіряйте контрастність за допомогою WebAIM Contrast Checker.
- Обмеження кількості шрифтів: Використовуйте не більше двох шрифтів: один для заголовків, другий для основного тексту. Наприклад, Montserrat для заголовків і Open Sans для тексту.
- Уникайте надмірного форматування: Великі літери (caps lock), тіні чи 3D-ефекти знижують читабельність. Використовуйте товщину шрифту для акцентів.
Ці принципи забезпечують зручність і естетику. Наприклад, засічкові шрифти додають поважності, але в цифрових інтерфейсах можуть виглядати застарілими. Беззасічкові шрифти, як Helvetica, універсальні й сучасні, що робить їх безпечним вибором. Розмір тексту важливий для доступності: текст менше 14 px змушує користувачів напружувати зір, що знижує їхню залученість. Контраст — це не лише про красу, а й про турботу про користувачів із вадами зору. Обмеження кількості шрифтів запобігає візуальному хаосу, а надмірне форматування, як-от тіні, нагадує дизайни початку 2000-х.

Колористика та контрастність у дизайні
Колір і контрастність відіграють ключову роль у створенні доступного та привабливого дизайну. Правильні кольорові рішення задають настрій і полегшують сприйняття контенту, особливо для людей із вадами зору. Стандарти вебдоступності (WCAG) рекомендують мінімальний контраст 4.5:1 для звичайного тексту та 3:1 для великого тексту.
Інструмент WebAIM Contrast Checker допомагає перевірити, чи відповідає ваш дизайн стандартам. Наприклад, сайт УСІ використовує високий контраст (темний текст на світлому фоні), що робить контент доступним для всіх. Колористика — це не лише естетика, а й функціональність: низький контраст, як-от світло-сірий текст на білому фоні, ускладнює читання та відштовхує користувачів.
При виборі кольорів враховуйте психологічний вплив. Наприклад, синій асоціюється з довірою і часто використовується в корпоративних сайтах, тоді як червоний привертає увагу й підходить для закликів до дії. Однак уникайте надмірної яскравості, яка може стомлювати очі. Тестуйте кольорові комбінації на різних пристроях, щоб переконатися, що вони виглядають гармонійно на екранах із різною яскравістю та роздільною здатністю.

Як вибрати шрифт і досягти успіху
Вибір шрифту — це стратегічне рішення, яке залежить від цільової аудиторії, мети проєкту та контексту використання. Ось як зробити це правильно:
- Враховуйте аудиторію: Молодь віддає перевагу сучасним беззасічковим шрифтам, як Helvetica чи Inter, які виглядають стильно. Старша аудиторія цінує знайомі шрифти, як Times New Roman чи Georgia, за їхню поважність.
- Відповідність контексту: Для офіційних документів обирайте Garamond — він виглядає солідно. Для вебсайтів чи банерів використовуйте Futura чи Roboto — вони сучасні та привабливі.
- Читабельність: Шрифти, як Arial чи Verdana, створені для екранів і забезпечують чіткість навіть при малих розмірах.
- Обмеження кількості: Два шрифти — оптимальний вибір. Наприклад, Montserrat для заголовків і Lato для тексту створюють гармонійний контраст.
- Ліцензія: Використовуйте шрифти з перевірених джерел, як Google Fonts, щоб уникнути юридичних проблем.
Шрифти — це про емоції та сприйняття. Наприклад, Garamond у резюме сигналізує про серйозність, тоді як Futura на сайті стартапу говорить про інновації. Неправильний вибір, як-от Comic Sans у бізнес-пропозиції, може викликати сміх замість довіри. Для студентів обирайте модні шрифти, як Inter, а для старшої аудиторії — знайомі, як Georgia. Читабельність — це не примха, а необхідність: текст має бути зрозумілим без зусиль.
Шрифти також формують емоційний зв’язок. Наприклад, Montserrat виглядає дружньо й сучасно, що ідеально для стартапів чи креативних агенцій. Playfair Display додає ретро-шарму, що підходить для брендів із вінтажною естетикою, як-от кав’ярні чи бутики. Однак уникайте змішування більше двох шрифтів — це створює візуальний хаос. Перевіряйте ліцензії: Google Fonts безпечні та безкоштовні, тоді як шрифти з неперевірених джерел можуть призвести до штрафів.
Щоб зробити вибір шрифту ефективним, тестуйте його в реальних умовах. Перегляньте, як шрифт виглядає на смартфонах, планшетах і комп’ютерах. Наприклад, тонкі шрифти, як деякі декоративні, можуть виглядати нечітко на старих екранах. Використовуйте інструменти, як FontPair, для пошуку гармонійних комбінацій. У 2025 році в тренді геометричні шрифти, як Inter, і ретро-стиль, як Playfair Display. Експериментуйте, але пам’ятайте: шрифт має працювати на ваш проєкт, а не затьмарювати його.
Технічні аспекти шрифтів
Шрифти — це не лише естетика, а й технічна складова, яка впливає на продуктивність і зручність вашого проєкту. Ось ключові аспекти, які потрібно врахувати:
Формати шрифтів: WOFF2 проти OTF
Для вебдизайну використовуйте WOFF2 — це найефективніший формат, який зменшує розмір файлів і прискорює завантаження сторінок. WOFF2 компактний і підтримується всіма сучасними браузерами. OTF (OpenType) важчий, але корисний для складних мов, як арабська чи китайська, де потрібні розширені набори символів.
Розмір тексту
Оптимальний розмір тексту для вебу — 16–18 px, щоб користувачі не напружували зір. Для друку використовуйте 10–12 pt. Заголовки мають бути в 1.5–2 рази більшими, щоб привертати увагу, але не виглядати громіздко. Наприклад, заголовок у 24–36 px виглядає чітко на екрані.
Кернінг і відстань між літерами
Кернінг — це регулювання відстані між парами літер, як-от AV чи WA, для створення рівномірного вигляду. У якісних шрифтах, як Roboto чи Helvetica, кернінг налаштований автоматично. У дешевих шрифтах пари літер можуть злипатися або залишати прогалини, що псує читабельність. Наприклад, у слові WAVE поганий кернінг може зробити його схожим на W AVE або WAV E.
Вага шрифту
Вага шрифту (від тонкої до жирної) дозволяє створювати ієрархію тексту. Наприклад, Roboto пропонує ваги від 100 до 900, що дає змогу використовувати легкі шрифти для акцентів і жирні для заголовків. Правильний вибір ваги допомагає розставити пріоритети в контенті.
Підтримка кирилиці
Для україномовних проєктів переконайтеся, що шрифт підтримує кирилицю. Без цього слова, як "їжак", можуть відображатися як набір квадратиків. Open Sans, Montserrat і Lato із Google Fonts — надійні варіанти з повною підтримкою кирилиці.
Варіативні шрифти
Варіативні шрифти, як Montserrat Variable, дозволяють використовувати один файл із багатьма стилями (від тонкого до жирного). Це зменшує розмір файлів і прискорює завантаження сайту. У 2025 році варіативні шрифти стають стандартом для сучасного вебдизайну.
Оптимізація продуктивності сайту
Шрифти можуть значно вплинути на швидкість завантаження сайту. Щоб забезпечити швидкий і плавний досвід користувачів, дотримуйтесь цих рекомендацій:
- Використовуйте WOFF2: Цей формат зменшує розмір шрифтів на 30–50% порівняно з іншими форматами, що прискорює завантаження.
- Обмежте кількість шрифтів: Два шрифти — оптимальний баланс між стилем і продуктивністю.
- Subsetting: Видаляйте непотрібні символи, як-от ієрогліфи, якщо ваш сайт використовує лише кирилицю чи латиницю. Це зменшує розмір файлу.
- font-display: swap: Ця властивість CSS забезпечує відображення тексту стандартним шрифтом, поки основний шрифт завантажується.
- Кешування: Налаштуйте кеш на сервері, щоб шрифти не завантажувалися повторно під час кожного відвідування.
Ось приклад CSS для оптимізації шрифтів:
@font-face {
font-family: 'Roboto';
src: url('roboto.woff2') format('woff2');
font-weight: 400;
font-display: swap;
}Оптимізація шрифтів — це про повагу до користувачів. Сайт, який завантажується довше двох секунд, втрачає увагу аудиторії. WOFF2 і subsetting зменшують розмір файлів, font-display: swap запобігає порожнім сторінкам, а кешування економить ресурси. Додаткові лайфхаки: використовуйте CDN, як Google Fonts, для швидшого завантаження, або системні шрифти (-apple-system, Arial) як резервні, щоб зменшити залежність від зовнішніх ресурсів.
Ще одна стратегія — попереднє завантаження шрифтів за допомогою <link rel="preload">. Наприклад:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin>Це повідомляє браузеру, що шрифт є пріоритетним, і прискорює його завантаження. Такі технічні деталі роблять ваш сайт швидшим і зручнішим.
Поширені помилки та як їх уникнути
Помилки в типографіці можуть зіпсувати враження від вашого проєкту. Ось найпоширеніші проблеми та способи їх уникнення:
- Непідходящий шрифт: Використання Comic Sans у серйозних проєктах виглядає непрофесійно. Обирайте шрифти, які відповідають тону проєкту.
- Дрібний текст: Розмір менше 14 px ускладнює читання, особливо на мобільних пристроях. Завжди тестуйте розмір тексту.
- Піратські шрифти: Завантаження шрифтів із неперевірених джерел може призвести до юридичних проблем. Використовуйте Google Fonts або MyFonts.
- Низький контраст: Світло-сірий текст на білому фоні — це не мінімалізм, а проблема доступності. Перевіряйте контраст за WCAG.
- Надмірні ефекти: Тіні, обведення чи 3D-ефекти роблять текст громіздким і застарілим. Тримайте дизайн чистим.
Ці помилки — не просто естетичні промахи, а бар’єри для користувачів. Наприклад, Comic Sans асоціюється з мемами, а не з професійністю. Дрібний текст відштовхує аудиторію, яка не хоче напружувати зір. Піратські шрифти — це ризик штрафів, особливо для комерційних проєктів. Низький контраст робить текст невидимим для людей із вадами зору. А надмірні ефекти, як-от тіні, нагадують застарілі дизайни. Щоб уникнути цих проблем, дотримуйтесь простоти: обирайте два шрифти, перевіряйте контраст і ліцензії, тестуйте на різних пристроях.
Ще одна поширена помилка — ігнорування аудиторії. Наприклад, використання складних декоративних шрифтів для масового користувача ускладнює сприйняття інформації. Для широкої аудиторії обирайте прості шрифти, як Arial чи Roboto. Якщо ваш сайт україномовний, переконайтеся, що шрифт підтримує кирилицю, інакше текст виглядатиме непрофесійно.
Практичні поради для дизайнерів
Щоб ваш дизайн виглядав професійно та відповідав трендам 2025 року, скористайтеся цими практичними порадами:
- Тестуйте на різних пристроях: Перевірте, як шрифти виглядають на смартфонах, планшетах і комп’ютерах. Наприклад, тонкі шрифти можуть бути нечіткими на старих екранах.
- Використовуйте FontPair: Цей інструмент (fontpair.co) пропонує готові комбінації шрифтів, як-от Roboto із Lora, для гармонійного дизайну.
- Слідкуйте за трендами: У 2025 році популярні геометричні шрифти, як Inter, і ретро-шрифти, як Playfair Display. Вони додають сучасності чи вінтажного шарму.
- Аналізуйте шрифти: Використовуйте WhatFontIs або WhatTheFont для ідентифікації шрифтів із зображень.
- Створюйте унікальність: Розгляньте кастомні шрифти, створені в FontForge, для ексклюзивного брендингу.
- Вивчайте історію шрифтів: Кожен шрифт несе епоху. Times New Roman — це 1930-ті, ера газет. Helvetica — 1950-ті, мінімалізм. Futura — 1920-ті, футуризм. Розуміння контексту допомагає розповідати історії через дизайн.
Тестування — це ключ до успіху. Наприклад, перевірте, як Inter виглядає на iPhone, Android і старому ноутбуці, щоб уникнути пікселізації. FontPair економить час, пропонуючи комбінації, які виглядають професійно. Тренди 2025 року підкреслюють геометричну чіткість (Inter) і ретро-елегантність (Playfair Display). Інструменти для аналізу шрифтів, як WhatFontIs, незамінні, коли клієнт просить відтворити шрифт зі скріна. Кастомні шрифти в FontForge — це крок до унікальності, але навіть Google Fonts із правильним вибором може зробити ваш проєкт особливим.
Історія шрифтів додає глибини вашому дизайну. Наприклад, Inter ідеальний для стартапів, оскільки асоціюється з інноваціями. Playfair Display додає тепла, що підходить для кав’ярень чи бутиків. Використовуйте шрифти, щоб розповісти історію вашого бренду: чи то сучасність, чи то ностальгія. Експериментуйте, але з розумом: шрифти — це як спеції, де баланс вирішує все.
Ще одна порада — використовуйте Google Fonts Analytics, щоб відстежувати популярні шрифти й залишатися в тренді. Для доступності обирайте шрифти з чіткими формами, як Roboto, які легко читаються навіть людьми з вадами зору. Якщо хочете піти далі, спробуйте створити власний шрифт у FontForge. Це складно, але результат — унікальний шрифт, якого немає ні в кого. Для більшості дизайнерів Google Fonts і кілька годин на підбір комбінацій достатньо, щоб створити професійний вигляд.
Висновок
Шрифти — це ваш ваш ключ до створення незабутнього дизайну. Вони формують стиль, настрій і сприйняття вашого проєкту. Правильний вибір шрифту робить сайт, банер чи документ привабливим і професійним, тоді як помилки можуть зіпсувати враження. Обирайте шрифти з урахуванням аудиторії, мети та технічних вимог, щоб забезпечити читабельність, контрастність і швидкість.
Дотримуйтесь принципів: використовуйте не більше двох шрифтів, перевіряйте контраст за WCAG, тестуйте на різних пристроях. Використовуйте Google Fonts, FontPair і WebAIM, щоб спростити процес. Оптимізуйте продуктивність за допомогою WOFF2, subsetting і font-display: swap. Уникайте помилок, як-от дрібний текст чи піратські шрифти, і експериментуйте з розумом.
У 2025 році шрифти — це спосіб виділитися. Обирайте Inter для сучасності, Playfair Display для ретро-шарму, чи створюйте власний шрифт для унікальності. Ваш дизайн — це ваш голос, а шрифти — це як він звучить. Робіть так, щоб ваш проєкт не просто працював, а запам’ятовувався. Нехай кожен піксель говорить: "Це професійна робота!"