Дизайн-система: основа цифрового продукту
Blog
Дизайн-системи: основа для ефективного розвитку цифрових продуктів
Дизайн-система — це набір компонентів і правил, які допомагають створювати послідовні інтерфейси. По суті, це спільна мова для всієї команди, яка працює над продуктом. Вона включає в себе не лише візуальні елементи, але й принципи їх взаємодії, правила використання та технічну реалізацію.
Хороша дизайн-система вирішує кілька ключових проблем. По-перше, вона забезпечує візуальну та функціональну узгодженість — коли схожі елементи виглядають і працюють однаково в усьому продукті. По-друге, вона значно прискорює розробку, оскільки команда використовує готові компоненти замість створення нових з нуля. По-третє, вона спрощує комунікацію між дизайнерами та розробниками, створюючи єдину термінологію та стандарти.
Коли ми користуємось якісним додатком, ми навіть не замислюємось, що всі кнопки виглядають однаково, відступи між елементами збалансовані, а шрифти гармонійно поєднуються. Це результат добре продуманої дизайн-системи. Вона працює як невидимий фундамент, який забезпечує цілісність користувацького досвіду.
Найвідоміші компанії світу — Google, Apple, IBM — інвестують значні ресурси у створення та розвиток своїх дизайн-систем. Це не просто данина моді, а стратегічне рішення, яке дозволяє масштабувати продукт, зберігаючи його якість та ідентичність.
Як це працює?
В основі дизайн-системи лежить принцип атомарного дизайну — методологія, що розглядає інтерфейс як ієрархію елементів різної складності:
атом → молекула → організм → шаблон → сторінка
Подібно до будівництва, де спочатку закладається фундамент, потім зводяться стіни і нарешті встановлюється дах, дизайн-система починається з найпростіших елементів і поступово ускладнюється. Саме на рівні атомів визначається ДНК всього продукту.
Що входить у систему?
- Атоми — базові будівельні блоки: сітка, типографіка, кольори, іконки
- Молекули — функціональні елементи: кнопки, поля введення, селектори
- Організми — складні компоненти: навігаційні панелі, картки товарів, форми
- Шаблони — каркаси сторінок з умовним наповненням
- Сторінки — фінальні інтерфейси з реальним контентом
Такий підхід дозволяє швидко створювати нові елементи інтерфейсу, не починаючи щоразу з нуля. Якщо потрібно змінити стиль кнопок у всьому додатку, достатньо оновити один компонент, а не шукати кожну кнопку на кожній сторінці.
Як створити дизайн-систему
Створення дизайн-системи починається з аналізу того, що вже є. Потрібно зібрати всі елементи інтерфейсу і подивитись, де є невідповідності. Часто виявляється, що в продукті використовується десяток різних відтінків синього або кілька варіантів однієї і тієї ж кнопки.
Після аудиту визначаються базові елементи: кольори, шрифти, відступи. Важливо дати їм зрозумілі назви, щоб усі члени команди говорили однією мовою. Наприклад, не просто "синій", а "primary-blue".
Далі створюються компоненти — кнопки, форми, картки. Кожен компонент має свою функцію і правила використання. Наприклад, основна кнопка використовується для головних дій, а вторинна — для другорядних.
Важливо документувати всі рішення. Документація — це не просто опис компонентів, а пояснення, коли і як їх використовувати. Це допомагає новим членам команди швидше освоїтись і забезпечує послідовність у роботі всієї команди.
Дизайн-системи для різних проєктів
Для невеликих проєктів дизайн-система може бути досить простою. Достатньо визначити основні кольори, шрифти і кілька ключових компонентів. Документація може бути мінімальною, але повинна чітко пояснювати основні принципи.
Для більших проєктів потрібен більш структурований підхід. Компоненти повинні бути детально описані, з прикладами використання і кодом. Важливо також продумати процес оновлення системи і комунікації змін всередині команди.
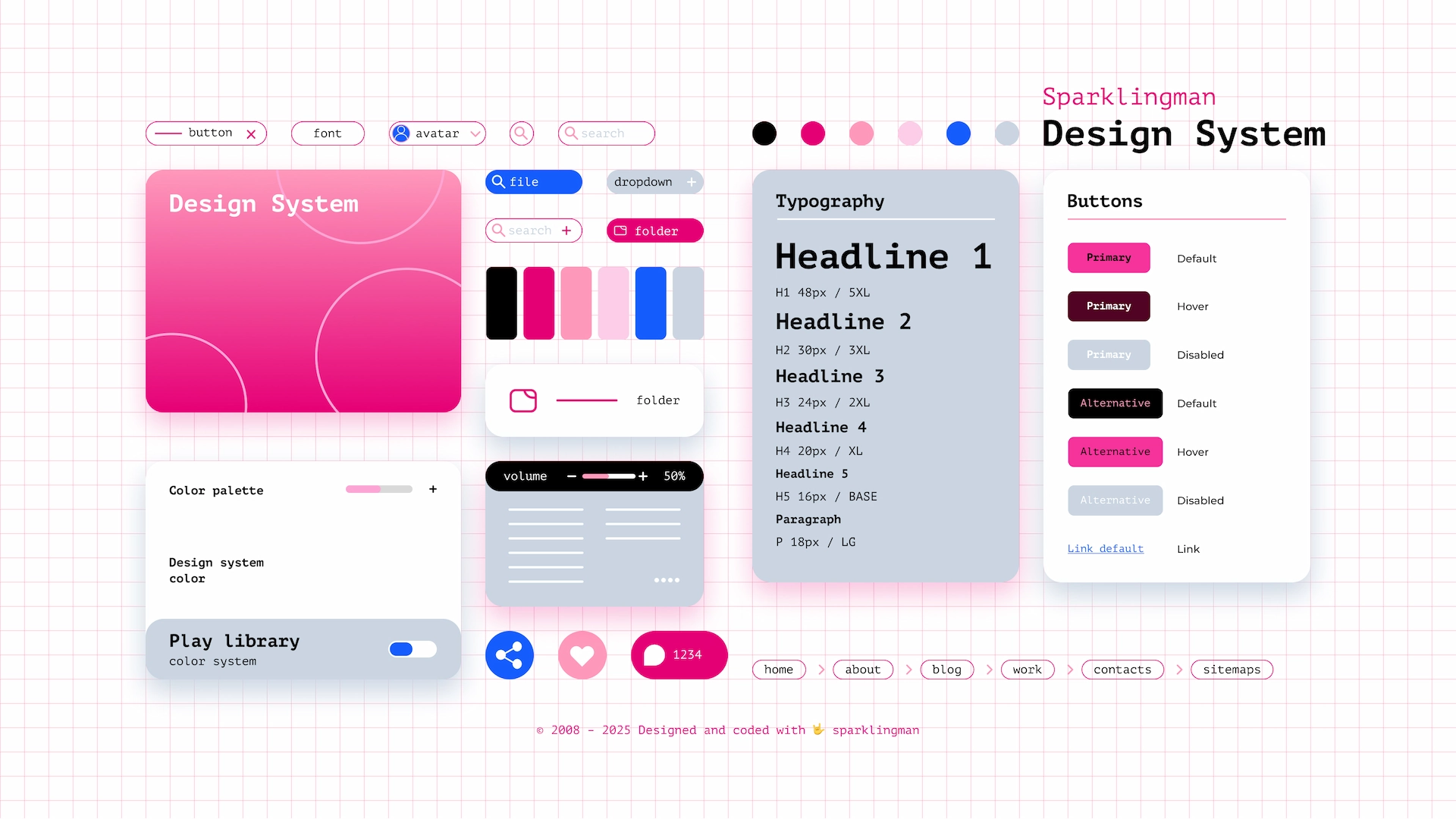
Приклади компонентів дизайн-системи
Щоб краще зрозуміти, як виглядає дизайн-система на практиці, розглянемо кілька ключових компонентів, які зазвичай входять до її складу:
Кнопки (Buttons)
Кнопки — одні з найважливіших елементів інтерфейсу. У дизайн-системі вони зазвичай представлені в кількох варіантах:
- Первинні (Primary) — для головних дій (реєстрація, оплата, підтвердження)
- Вторинні (Secondary) — для альтернативних дій (скасування, повернення)
- Текстові (Text) — для найменш важливих дій (дізнатися більше, показати деталі)
- Іконкові (Icon) — для дій, які можна представити зрозумілою іконкою (пошук, закрити)
Для кожного типу кнопки визначаються різні стани: звичайний, при наведенні, натиснутий, неактивний, з фокусом.
Типографіка (Typography)
Система типографіки визначає, як виглядатиме текст у продукті:
- Заголовки (Headings) — різні рівні заголовків (H1-H6) з відповідними розмірами та вагою
- Основний текст (Body text) — для основного контенту сторінок
- Допоміжний текст (Supporting text) — для підписів, приміток, пояснень
- Акцентний текст (Accent text) — для виділення важливої інформації
Форми та поля введення (Forms and Input Fields)
Компоненти для взаємодії з користувачем:
- Текстові поля (Text fields) — для введення тексту, чисел, email
- Чекбокси (Checkboxes) — для множинного вибору
- Радіокнопки (Radio buttons) — для вибору одного варіанту з кількох
- Селектори (Selectors) — для вибору зі списку
- Слайдери (Sliders) — для вибору значення з діапазону
Для кожного поля визначаються стани: порожнє, заповнене, з фокусом, з помилкою, неактивне.
Картки та контейнери (Cards and Containers)
Елементи для групування контенту:
- Картки (Cards) — для представлення окремих об'єктів (товарів, статей)
- Панелі (Panels) — для групування пов'язаної інформації
- Модальні вікна (Modal windows) — для відображення важливої інформації або дій
- Акордеони (Accordions) — для компактного представлення великих обсягів інформації
Навігаційні елементи (Navigation Elements)
Компоненти для переміщення по продукту:
- Меню (Menu) — головна та другорядна навігація
- Табуляція (Tabs) — для перемикання між розділами
- Пагінація (Pagination) — для навігації по сторінках
- Хлібні крихти (Breadcrumbs) — для відображення шляху навігації
Кожен з цих компонентів має чітко визначені правила використання, варіанти та стани, що забезпечує узгодженість інтерфейсу в усьому продукті.
Приклади популярних дизайн-систем
У світі існує багато відомих дизайн-систем, які можуть слугувати джерелом натхнення та прикладом для наслідування. Розглянемо найвідоміші з них:

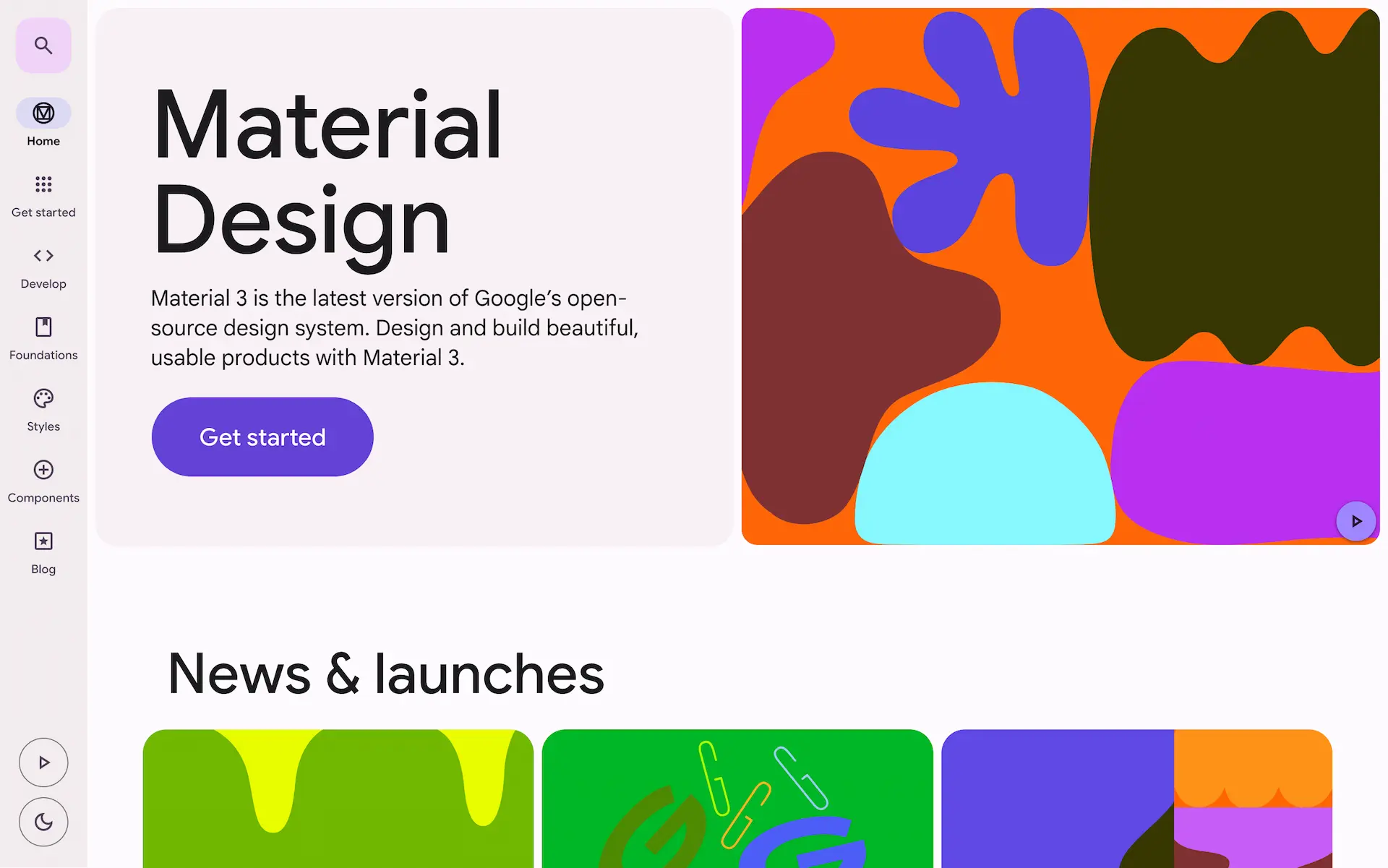
Material Design (Google)
Одна з найвідоміших дизайн-систем у світі, створена Google у 2014 році. Material Design базується на принципах фізичного світу — матеріали, світло, тіні, рух. Система пропонує детальні рекомендації щодо всіх аспектів інтерфейсу: від анімацій до кольорової палітри. Особливістю Material Design є акцент на тактильності та реалістичності взаємодії, ніби користувач маніпулює фізичними об'єктами. Ця система використовується в більшості продуктів Google, від Gmail до Android, і стала стандартом для багатьох інших компаній.

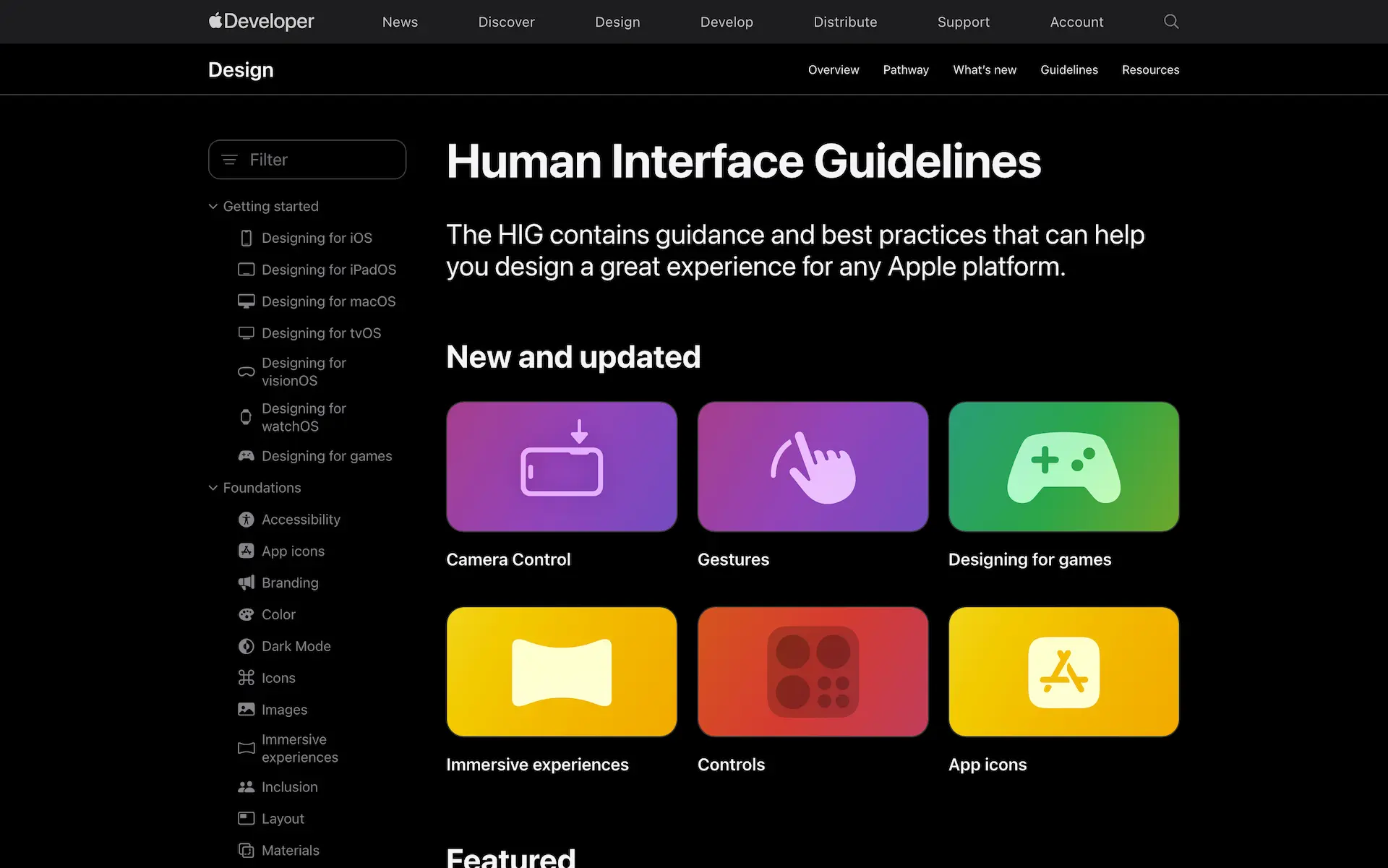
Human Interface Guidelines (Apple)
Дизайн-система Apple, відома своєю мінімалістичністю та елегантністю. Human Interface Guidelines (HIG) фокусується на створенні інтуїтивно зрозумілих інтерфейсів, які "просто працюють". Система приділяє велику увагу типографіці, використанню простору та плавним анімаціям. Apple постійно оновлює свої рекомендації відповідно до нових версій iOS та macOS, але зберігає ключові принципи: ясність, повага до користувача та цілісність. HIG є обов'язковим стандартом для всіх розробників, які створюють додатки для екосистеми Apple.

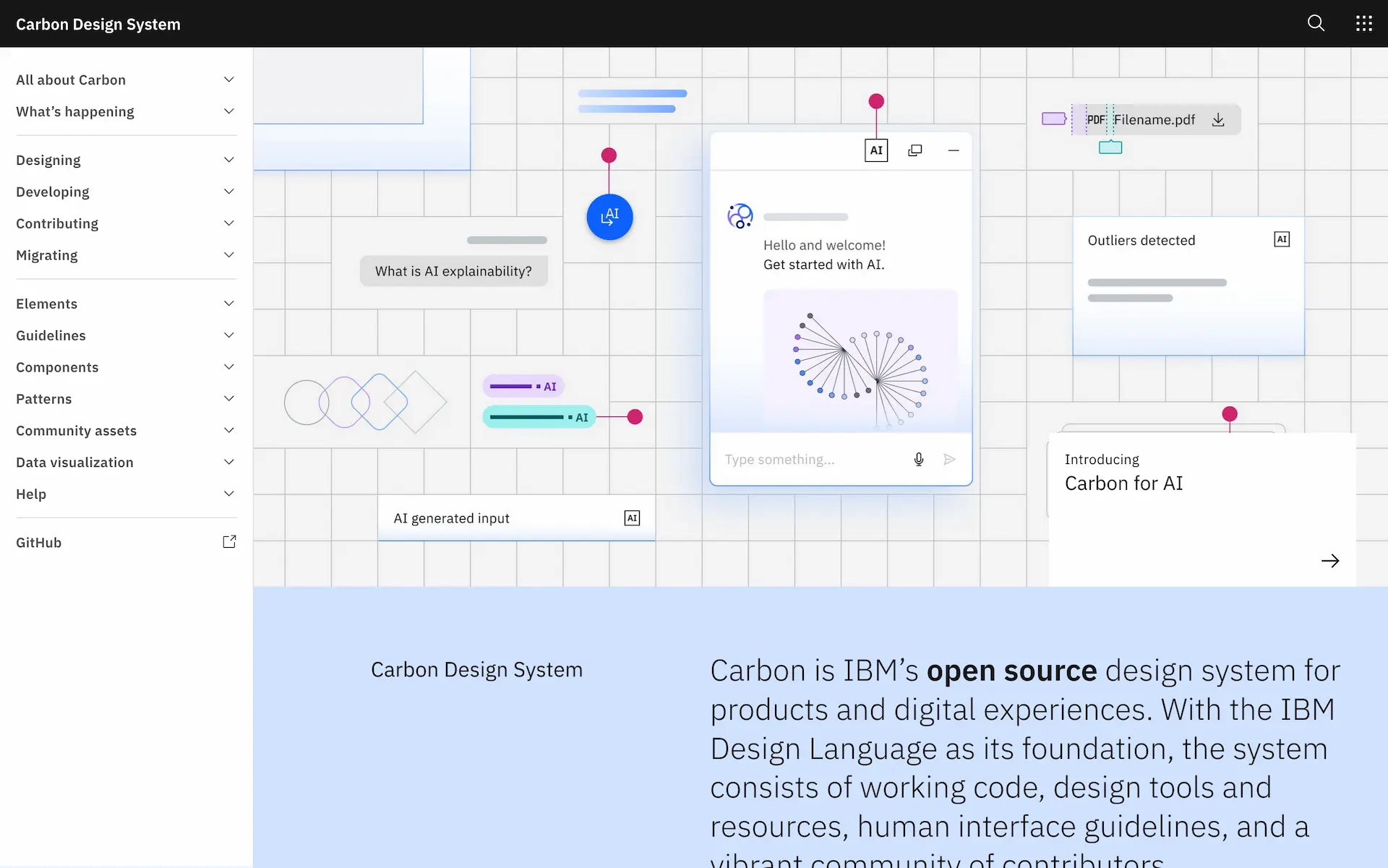
Carbon Design System (IBM)
Дизайн-система IBM, створена для об'єднання всіх цифрових продуктів компанії під єдиним візуальним стилем. Carbon відрізняється своєю модульністю та гнучкістю, що дозволяє адаптувати її для різних типів продуктів — від корпоративних додатків до веб-сайтів. Система базується на принципах відкритості, інклюзивності та сталого розвитку. Особливістю Carbon є детальна документація та відкритий код, що робить її доступною для всієї спільноти розробників. IBM активно розвиває цю систему, залучаючи фідбек від користувачів та адаптуючи її до нових технологій.

Stack Overflow Design System (Stacks)
Дизайн-система Stack Overflow, відома як "Stacks", забезпечує все необхідне для швидкого проектування та створення узгоджених інтерфейсів у всіх продуктах Stack Overflow. Система включає потужні бібліотеки CSS і JavaScript, а також компоненти для створення послідовного користувацького досвіду. Stacks організована у чотири основні розділи: Product (компоненти інтерфейсу), Email (шаблони для комунікацій), Content (принципи написання текстів) та Brand (візуальна ідентичність). Як проєкт з відкритим кодом, Stacks демонструє, як технічні платформи можуть підтримувати узгодженість дизайну.

Atlassian Design System
Дизайн-система компанії Atlassian, яка розробляє популярні інструменти для командної роботи, такі як Jira та Confluence. Система фокусується на створенні продуктивних та зручних інтерфейсів для складних корпоративних продуктів. Atlassian Design System приділяє особливу увагу доступності та інклюзивності, забезпечуючи комфортну роботу для всіх користувачів, включаючи людей з обмеженими можливостями. Система включає детальні рекомендації щодо взаємодії з користувачем, написання текстів та створення візуальних елементів. Atlassian регулярно публікує оновлення та дослідження, пов'язані з розвитком своєї дизайн-системи.

Polaris (Shopify)
Дизайн-система Shopify, створена для підтримки екосистеми електронної комерції. Polaris орієнтована на потреби продавців та покупців, пропонуючи компоненти та патерни, які оптимізують процес покупки та управління магазином. Система включає не лише візуальні елементи, але й рекомендації щодо контенту, тону комунікації та структури інтерфейсу. Особливістю Polaris є фокус на конверсії та бізнес-результатах, що робить її особливо цінною для проєктів у сфері електронної комерції. Shopify активно розвиває свою дизайн-систему, враховуючи зворотний зв'язок від тисяч продавців, які використовують їхню платформу.

Fluent Design System (Microsoft)
Дизайн-система Microsoft, яка об'єднує всі продукти компанії — від Windows до Office та Xbox. Fluent Design базується на п'яти ключових принципах: світло, глибина, рух, матеріал та масштаб. Система створена для роботи на різних пристроях та з різними методами введення, включаючи сенсорні екрани, миші, клавіатури та голосові команди. Особливістю Fluent є адаптивність до різних сценаріїв використання — від професійної роботи до розваг. Microsoft постійно еволюціонує свою дизайн-систему, інтегруючи нові технології, такі як змішана реальність та штучний інтелект, що робить її однією з найбільш інноваційних у галузі.
Практичні поради
- Починайте з малого. Не намагайтесь одразу створити ідеальну систему. Почніть з найбільш використовуваних компонентів і поступово розширюйте.
- Залучайте всю команду. Дизайн-система — це не тільки про дизайнерів. Розробники, продуктові менеджери, тестувальники — всі повинні розуміти і використовувати систему.
- Регулярно переглядайте і оновлюйте. Дизайн-система — це живий організм, який повинен розвиватись разом з продуктом.
- Зробіть систему доступною. Переконайтесь, що всі члени команди знають, де знайти документацію і як використовувати компоненти.
Висновок
Дизайн-система — це інвестиція в майбутнє продукту. Подібно до того, як садівник дбайливо вирощує сад, команда, яка створює дизайн-систему, закладає основу для стійкого розвитку і процвітання цифрового продукту на роки вперед.
Коли команда працює з добре продуманою дизайн-системою, відбувається справжня трансформація — дизайнери отримують простір для інновацій, розробники прискорюють свою роботу, а користувачі відчувають цілісність і гармонію інтерфейсу. Це як міцний міст, що з'єднує творчі ідеї з технічними можливостями.
Пам'ятайте: найкраща дизайн-система — та, яку дійсно використовують. Вона повинна бути достатньо гнучкою, щоб адаптуватися до змін, і достатньо простою, щоб кожен член команди міг її застосовувати. Знайдіть цей баланс між структурованістю і доступністю, і ваш продукт не лише витримає випробування часом, але й розквітне, приносячи радість користувачам і успіх бізнесу.
Завантажте готовий чек-лист для створення дизайн-системи
Просто натисніть, щоб отримати детальний чек-лист для розробки власної дизайн-системи. Перевірте кожен крок для створення ефективної та узгодженої системи!