Інструменти кольору в цифровому дизайні
BlogІнструменти для роботи з кольором
Колір — це потужний інструмент дизайнера. Він допомагає не лише донести важливе послання до користувача, але й створити емоційний зв'язок, підкреслити індивідуальність продукту та допомогти замовнику досягти його цілей. І все це в естетично привабливій формі.
При виборі кольору треба врахувати безліч факторів. Зробити проєкт оригінальним стає справжнім викликом, особливо коли існують певні галузеві стандарти. Можна створити гармонійну композицію, підібрати ідеальні контрасти, але в результаті отримати схожість із вже існуючим брендом, адже найкращі поєднання вже використовувалися. Та не варто хвилюватися — знання правил та сучасні онлайн-інструменти допоможуть створити унікальний продукт.
Сервіси для підбору палітри
Сьогодні існує безліч зручних платформ для створення колірних рішень онлайн. Вони дозволяють експериментувати, поєднувати різні тони, звертатися до штучного інтелекту за підказками, і легко впроваджувати результат у свій проєкт.
-
 W3schools →
W3schools →
-
 Colorhunt →
Colorhunt → -
 Htmlcolorcodes →
Htmlcolorcodes → -
 Wiki Web_colors →
Wiki Web_colors → -
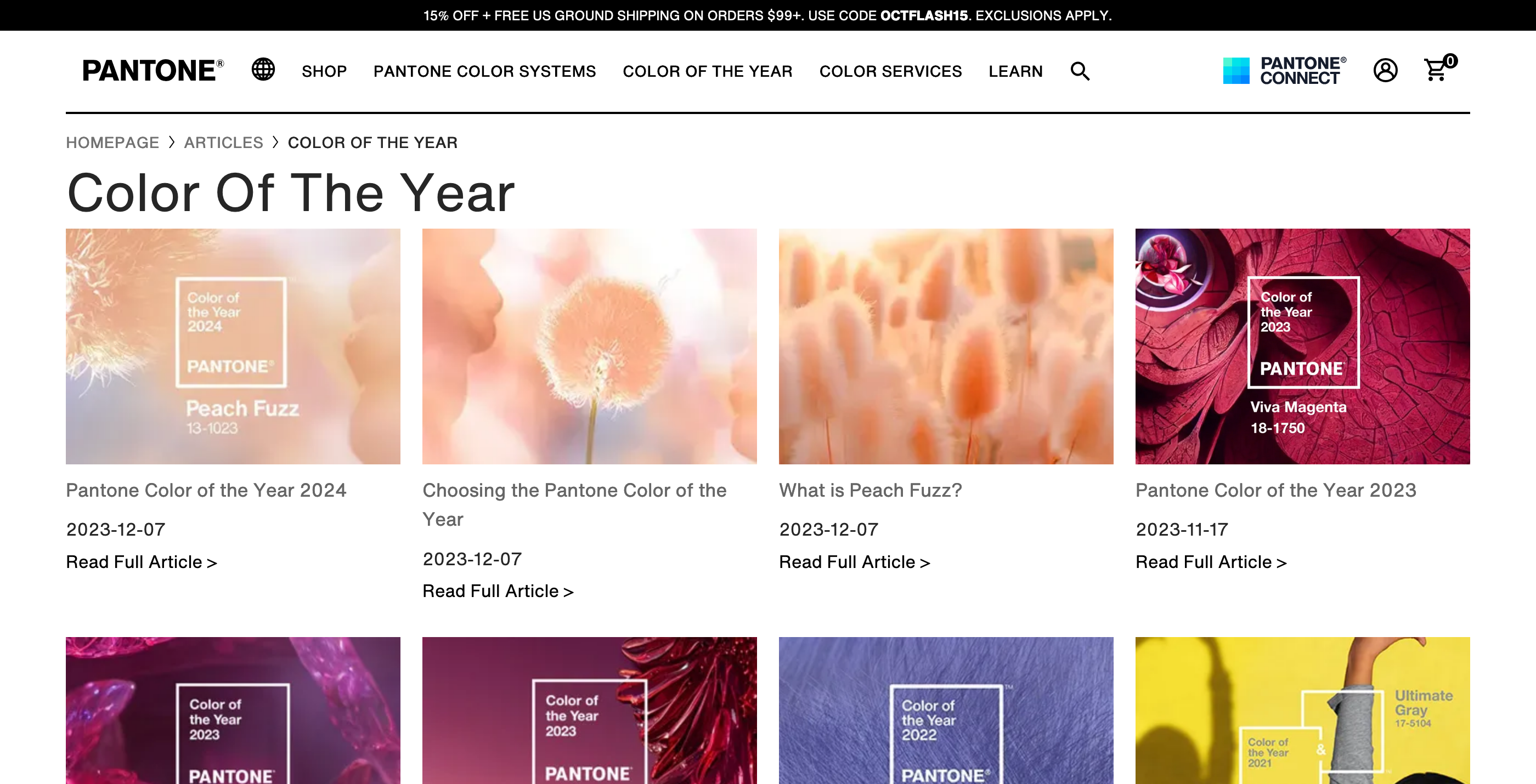
 Color of the year →
Color of the year → -
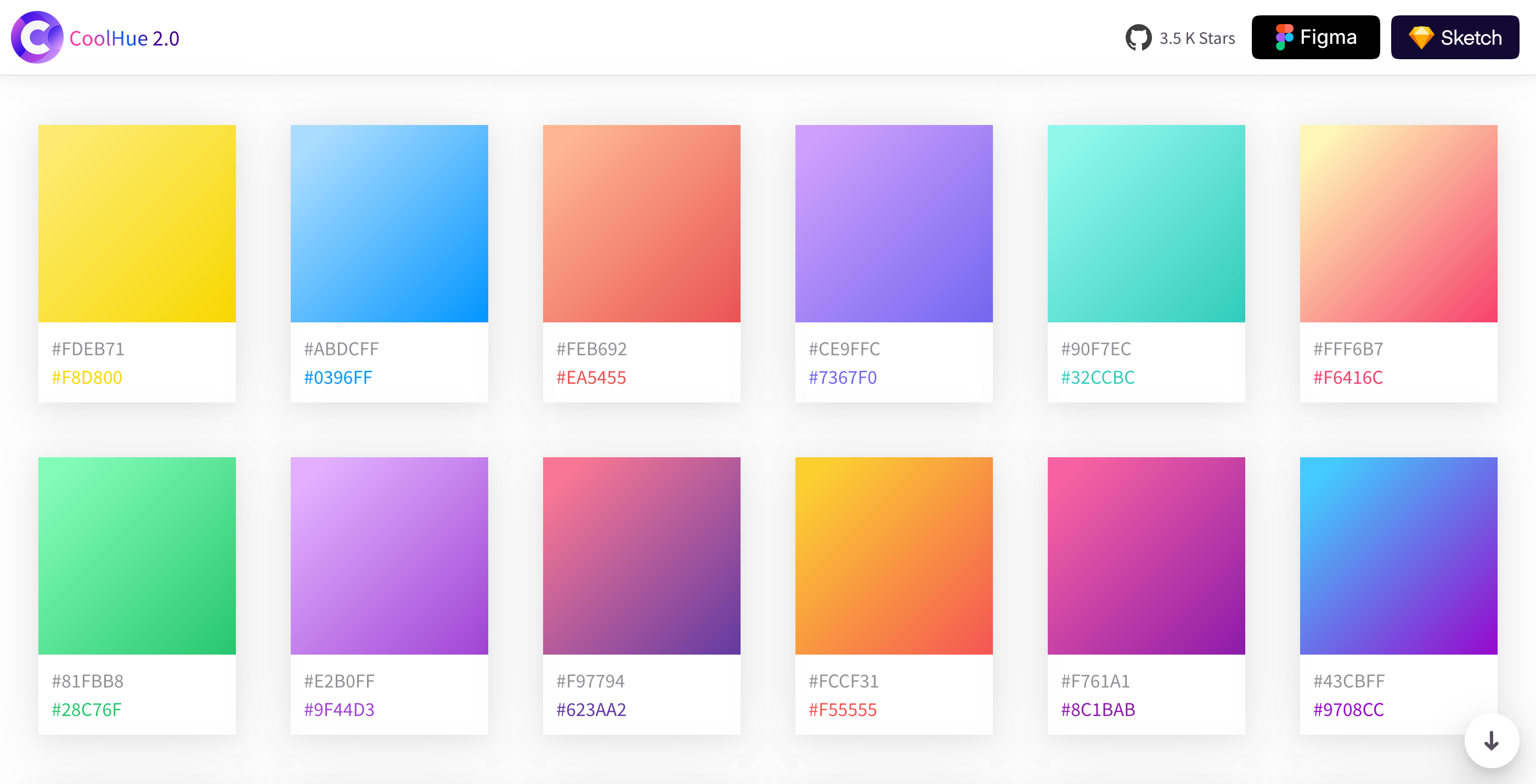
 Coolhue →
Coolhue → -
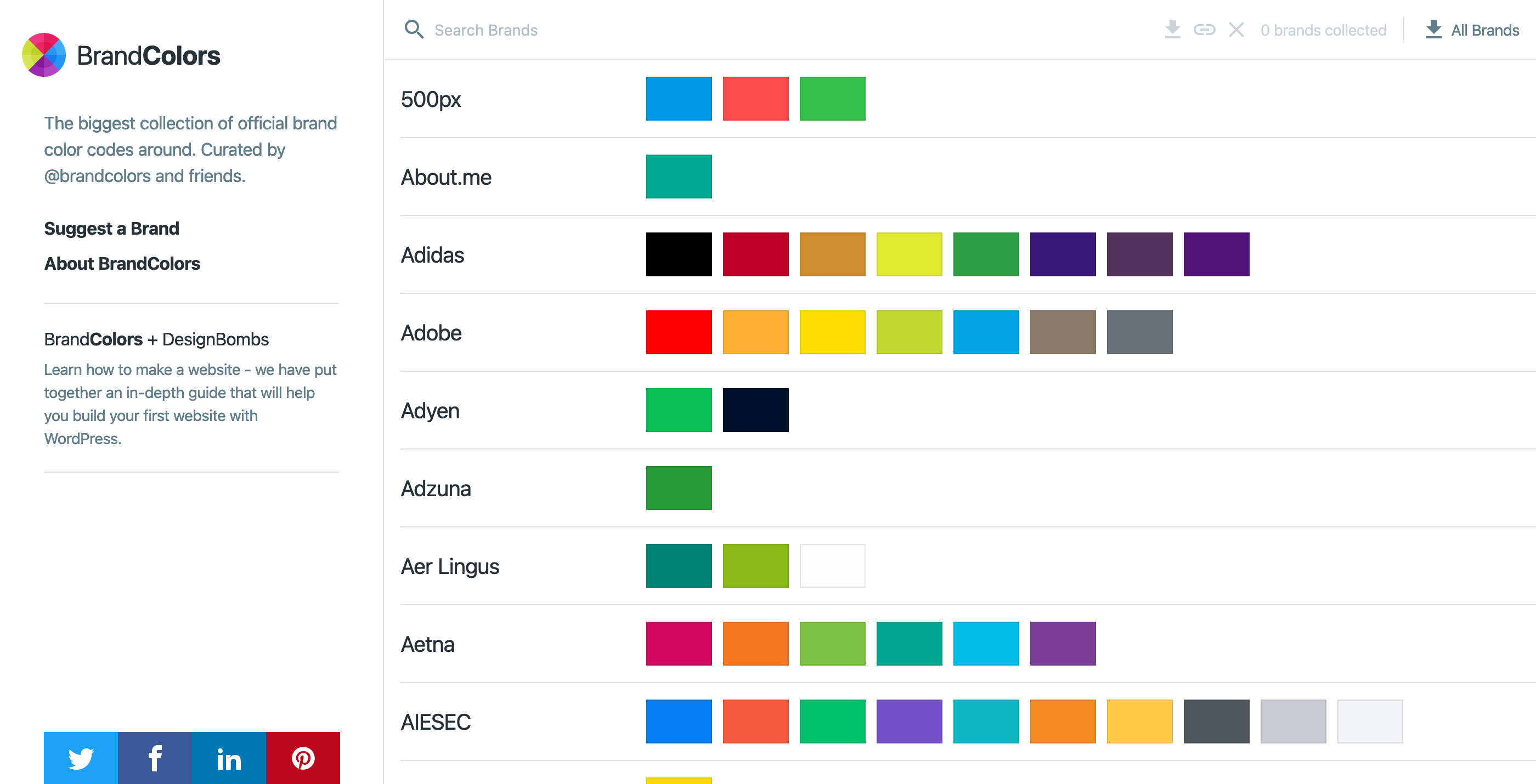
 Brandcolors →
Brandcolors → -
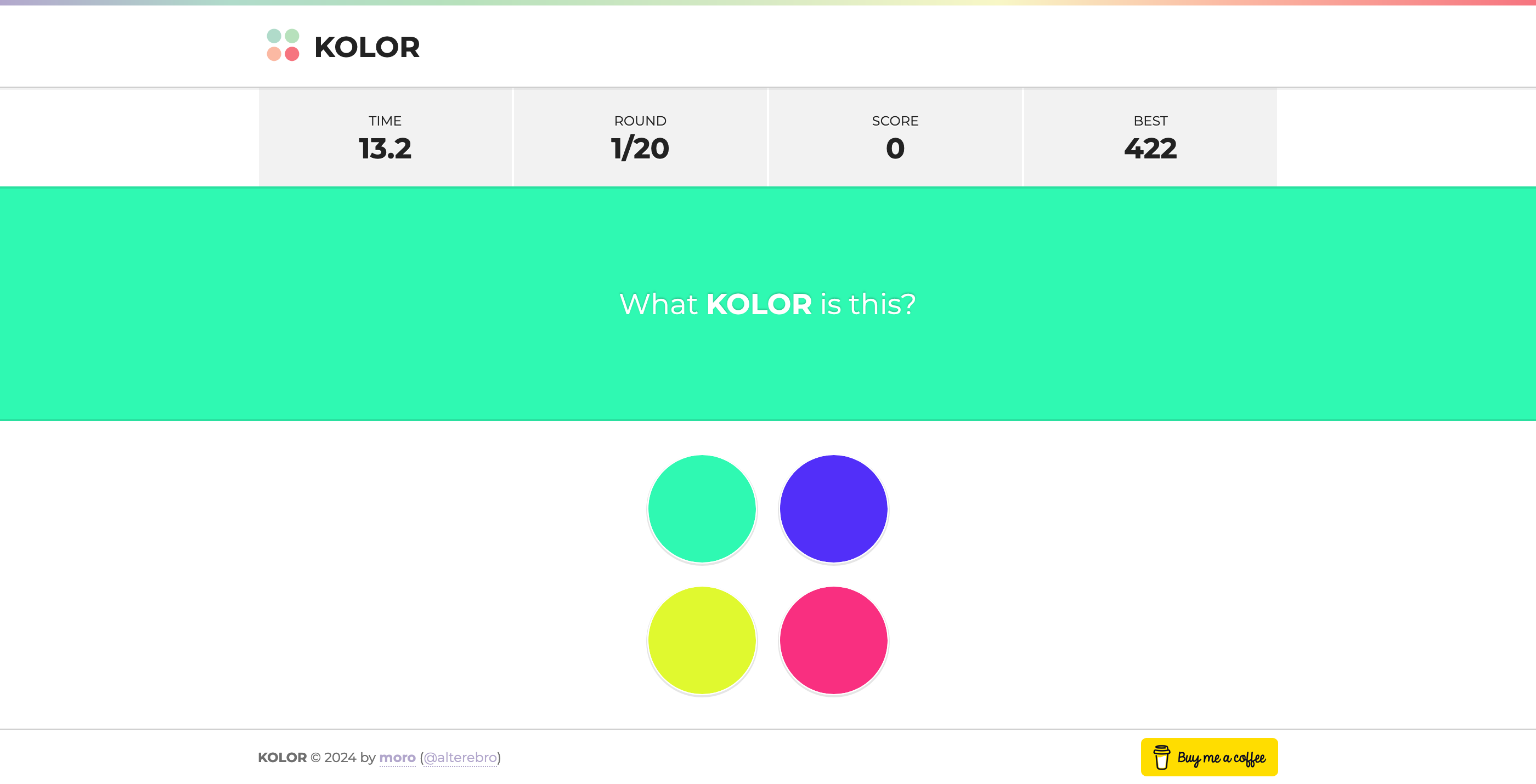
 Kolor.moro →
Kolor.moro → -
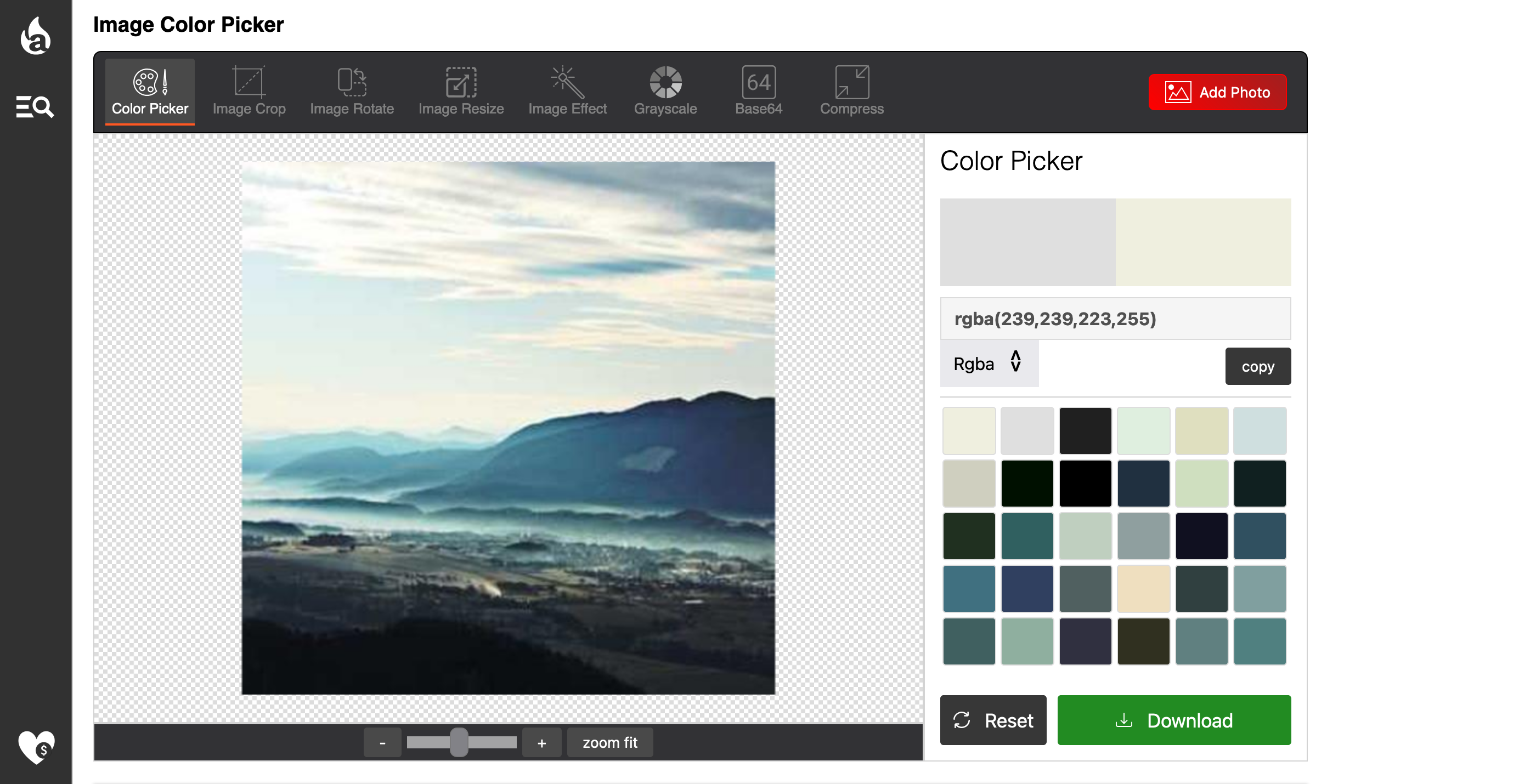
 Img-colorpicker →
Img-colorpicker → -
 Brandpalettes →
Brandpalettes → -
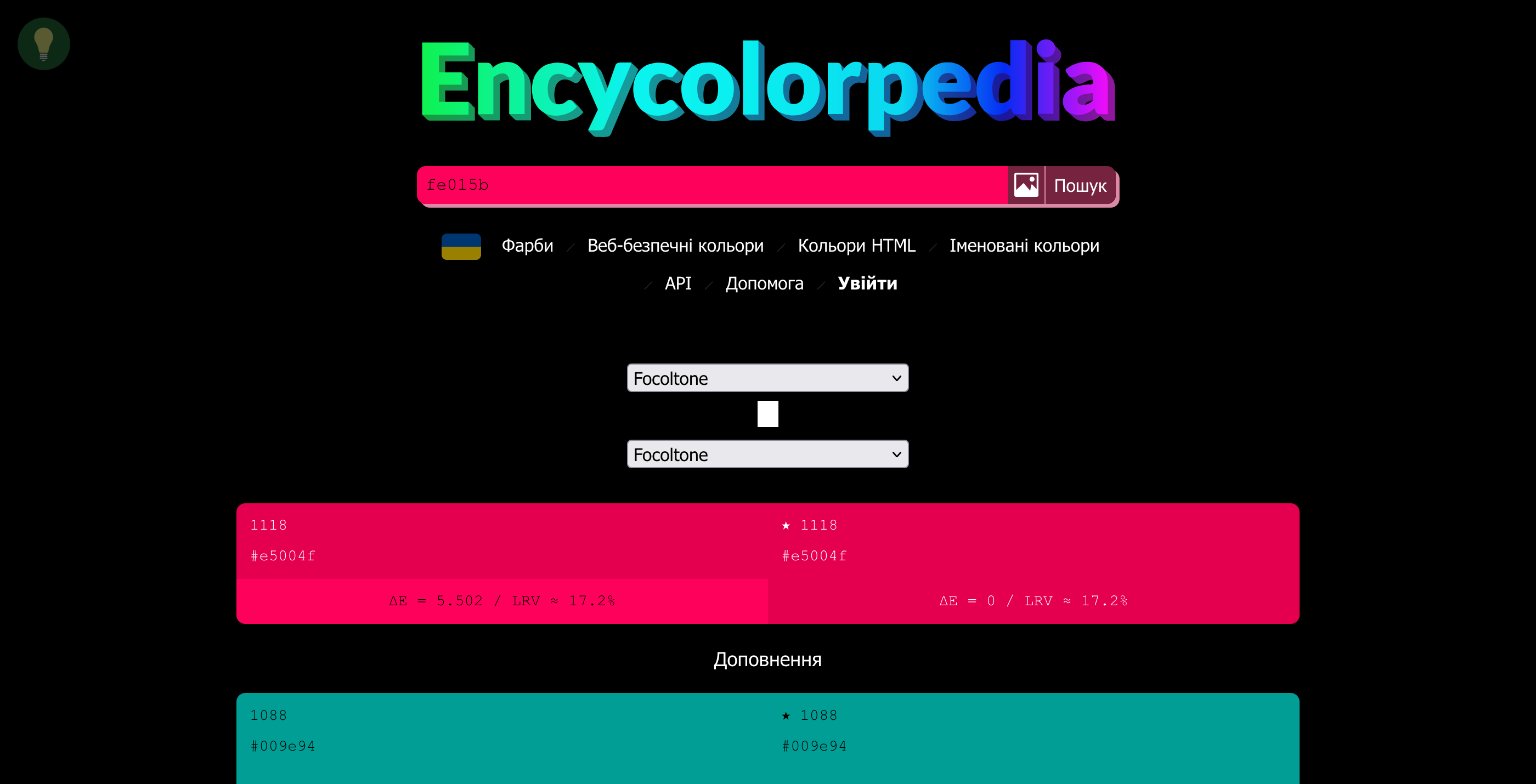
 Encycolorpedia →
Encycolorpedia → -
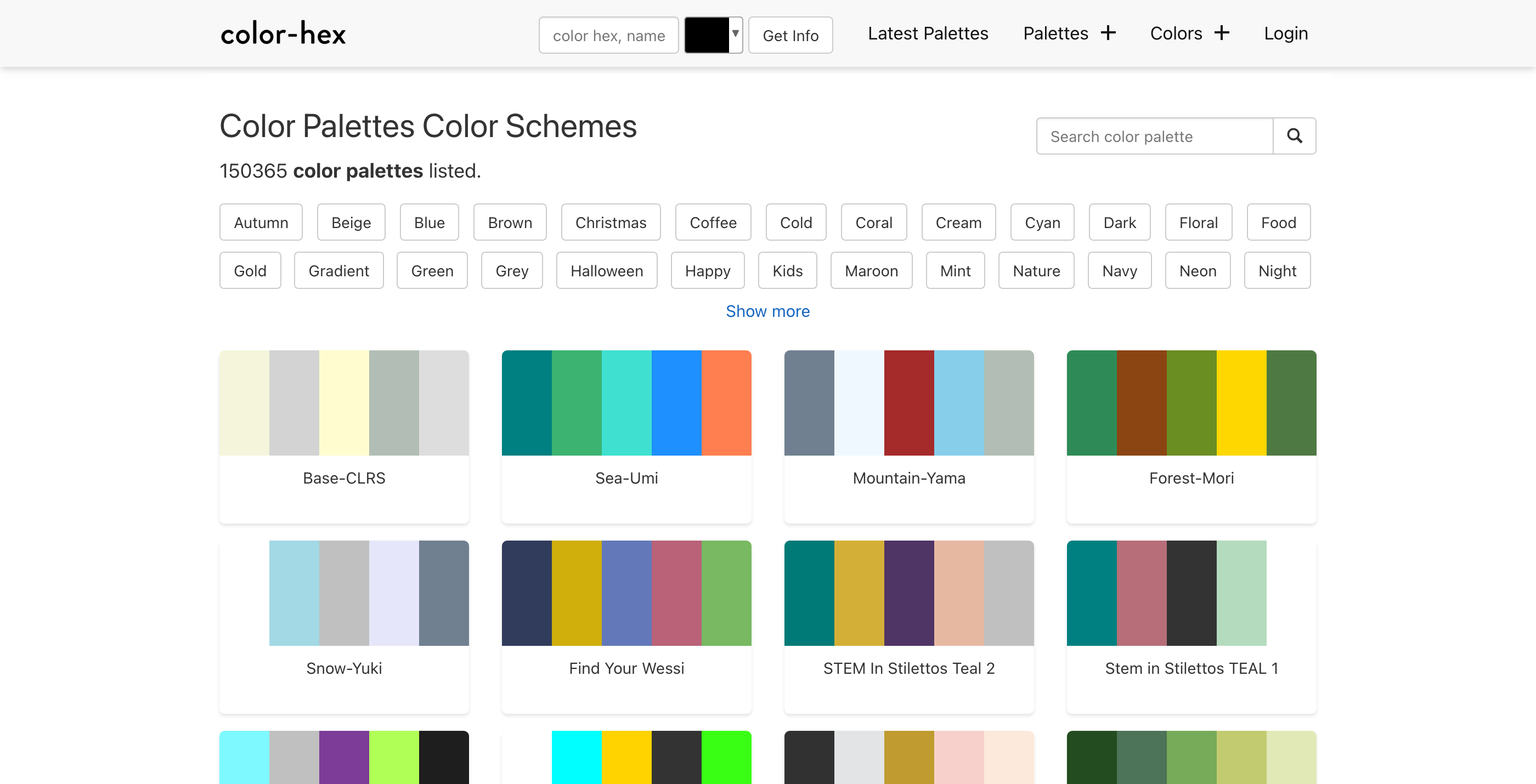
 Color-hex →
Color-hex → -
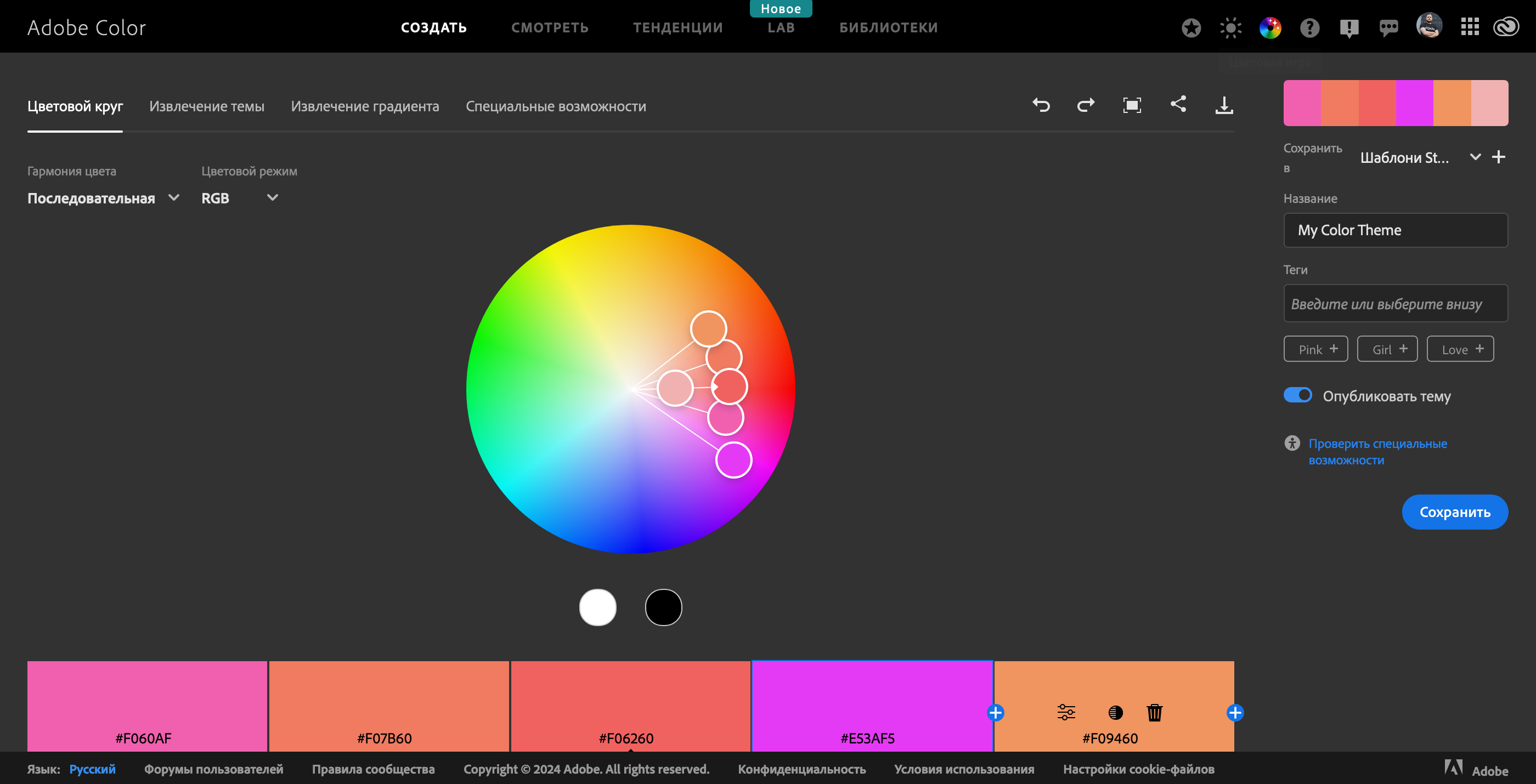
 Adobecolor →
Adobecolor →
-
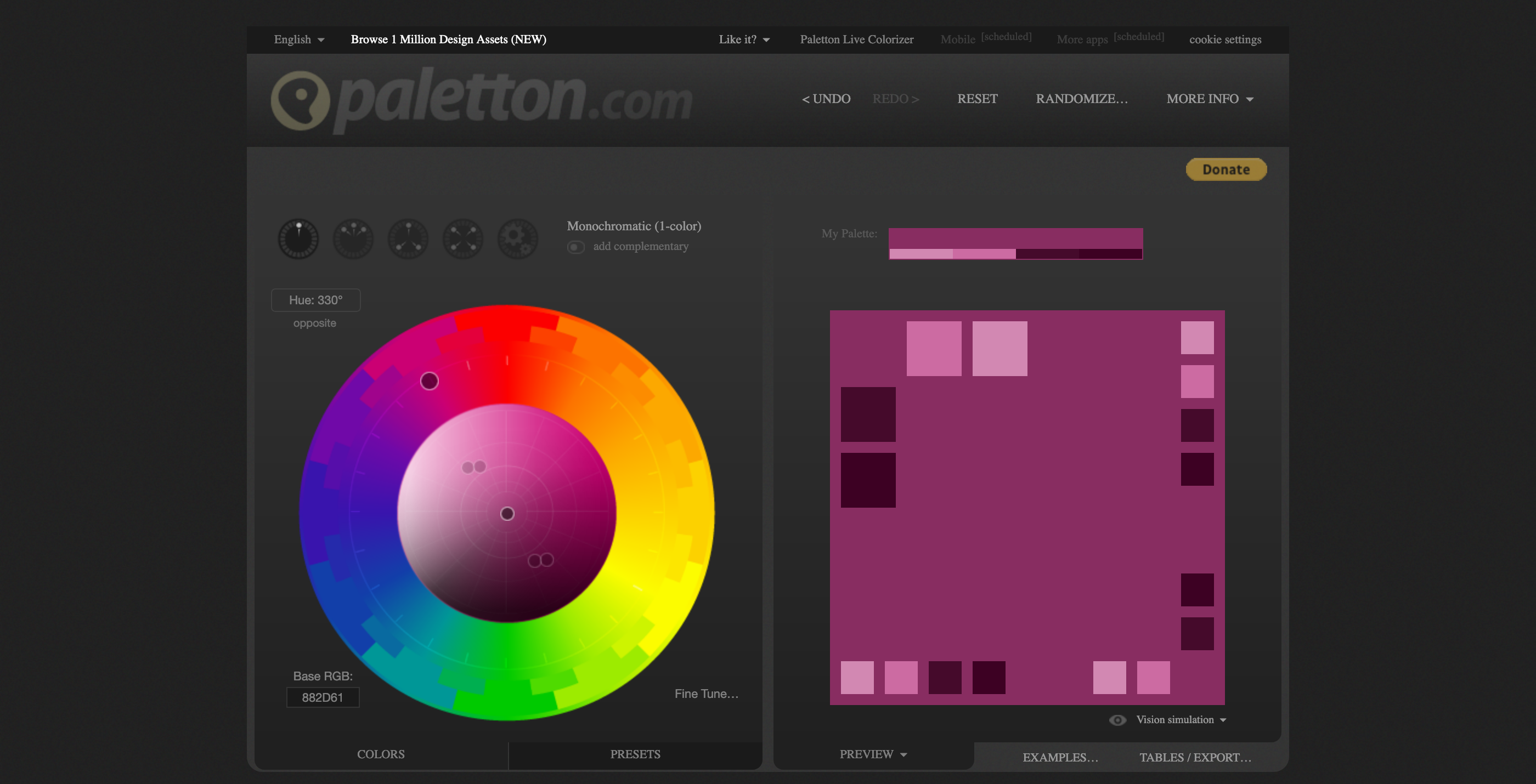
 Paletton →
Paletton →
-
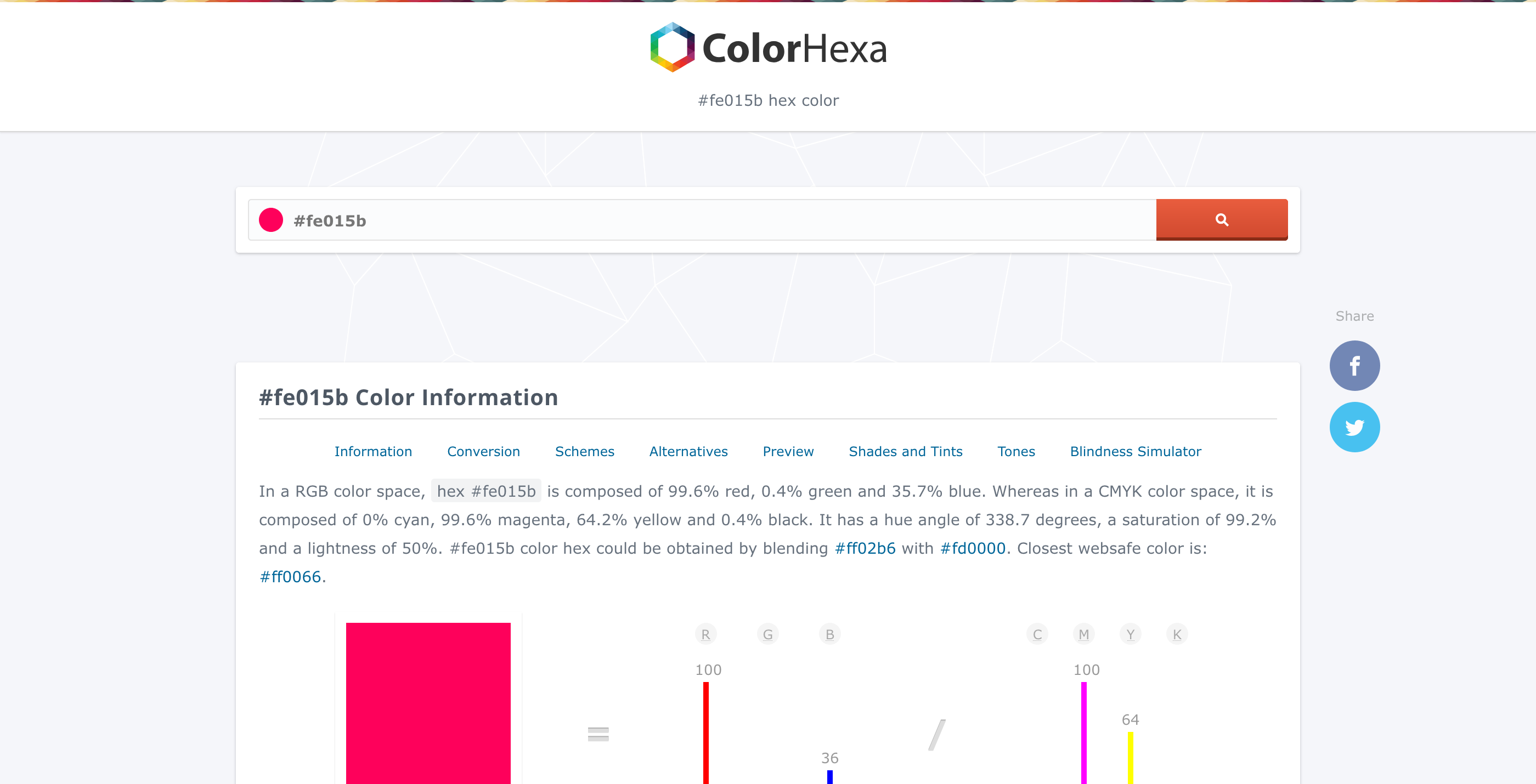
 Colorhexa →
Colorhexa →
-
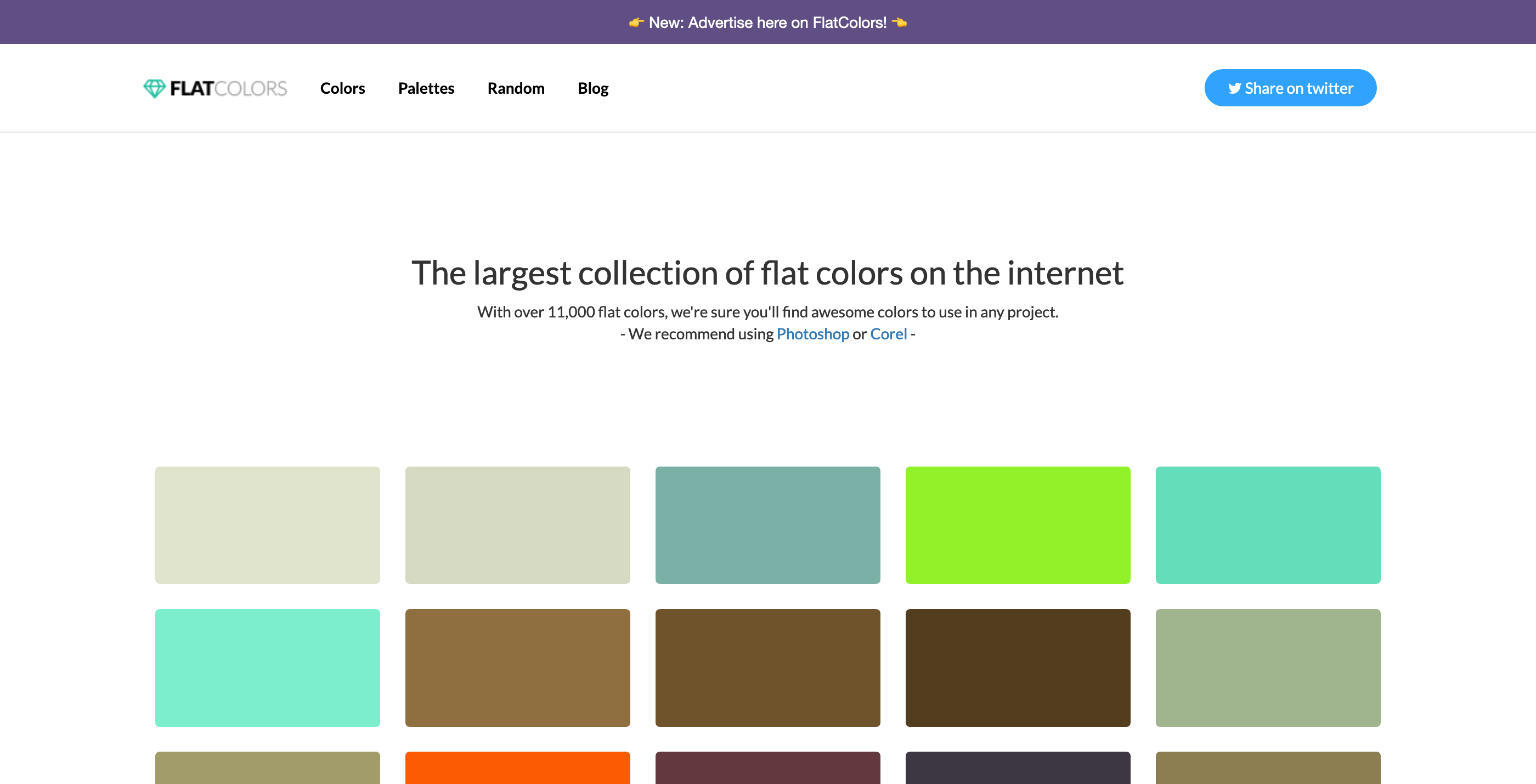
 Flatcolors →
Flatcolors →
-
 Hexcolor →
Hexcolor →
-
 Components.ai →
Components.ai →
-
 Coolors →
Coolors →
-
 Colorome →
Colorome →
-
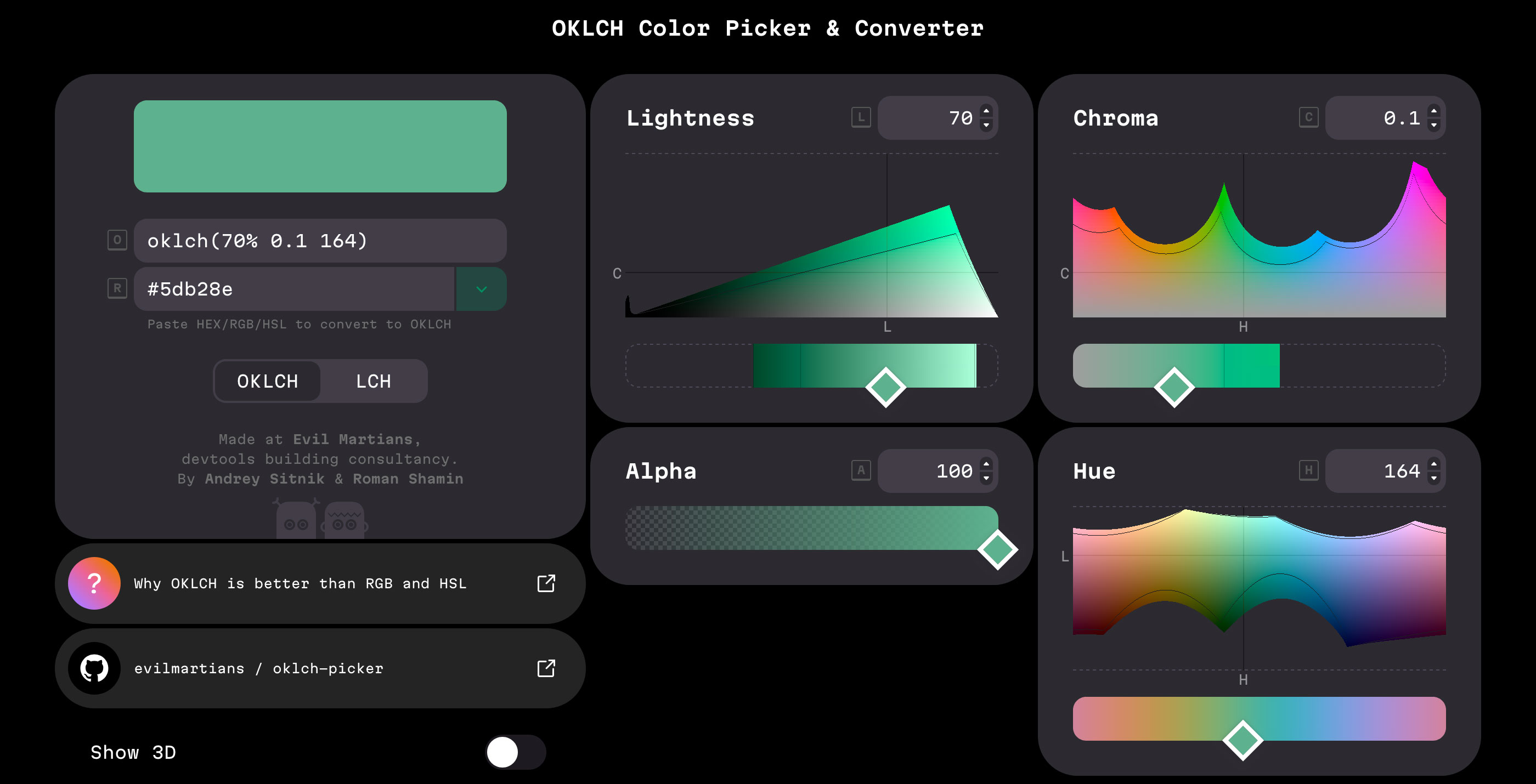
 Oklch →
Oklch →
Історія кольору в цифровому дизайні
Історія використання кольору в дизайні бере свій початок з давніх часів, коли люди почали створювати наскельні малюнки, використовуючи природні пігменти. Вже тоді колір слугував не лише декоративним елементом, але й носієм символічного значення.








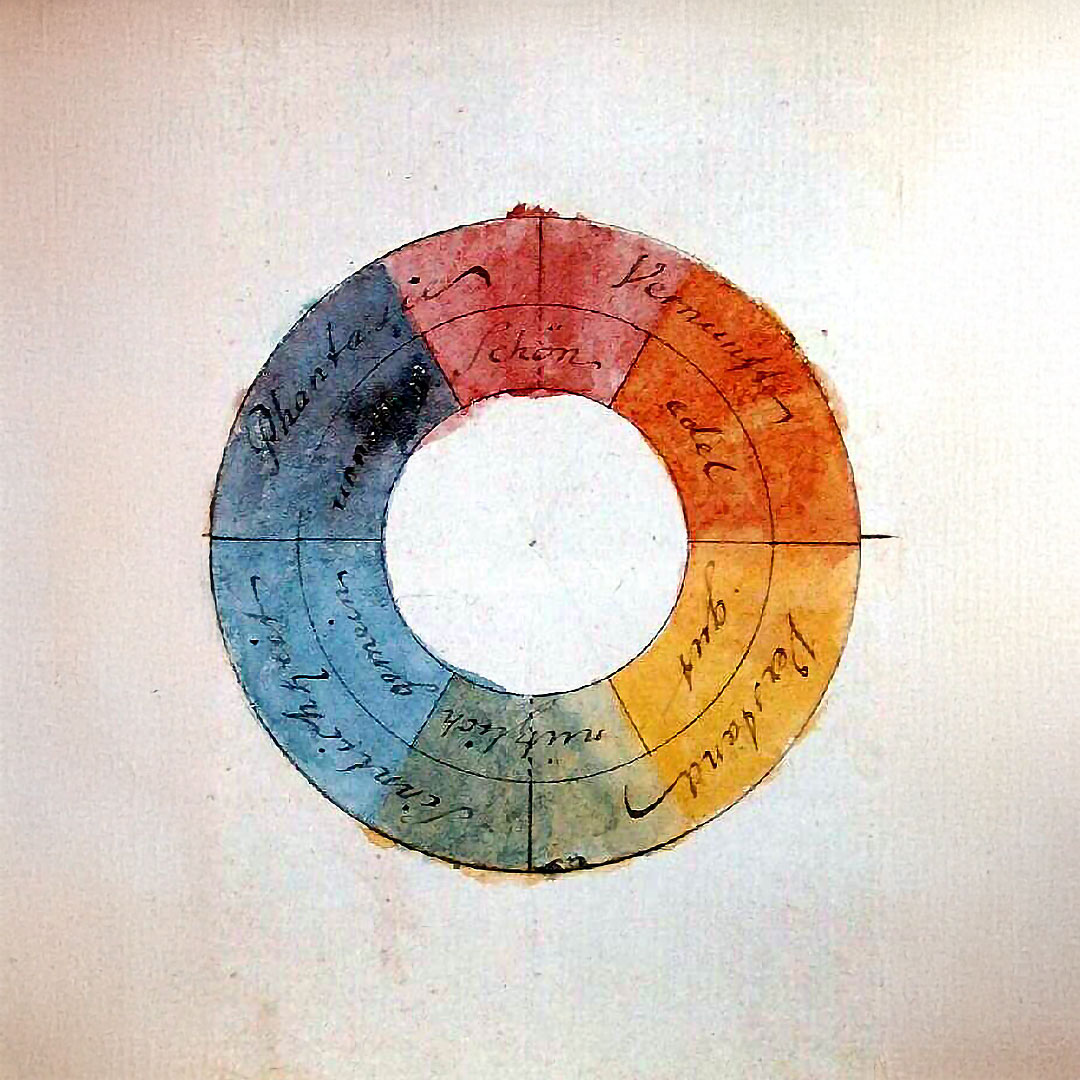
У середньовіччі з'явилися перші трактати про колір, а художники ретельно змішували власні фарби з рідкісних та дорогих інгредієнтів. Справжній прорив у розумінні кольору стався в 17 столітті, коли Ісаак Ньютон довів, що біле світло складається з спектру кольорів. У 19 столітті Йоганн Вольфганг фон Ґете запропонував свою теорію кольору, яка враховувала психологічний вплив кольорів на людину.




20 століття принесло розвиток кольорових систем — від моделі Манселла до RGB та CMYK, які стали стандартами в цифровому світі. У школі Баухаус Йоганнес Іттен розробив революційну методику викладання теорії кольору, яка впливає на дизайн-освіту до сьогодні.
З розвитком комп'ютерних технологій колір став цифровим кодом, а онлайн-інструменти зробили роботу з палітрами доступною кожному дизайнеру. Сьогодні дизайнери можуть використовувати величезну кількість інструментів для створення точних, науково обґрунтованих колірних схем, які б відповідали як естетичним, так і функціональним вимогам проєктів.
Вибір правильного інструменту для роботи з кольором залежить від ваших конкретних потреб та цілей проєкту. У сучасному цифровому дизайні колір — це не просто естетична складова, а стратегічний елемент, який впливає на сприйняття продукту користувачами. Використовуючи представлені інструменти, ви зможете створювати унікальні, гармонійні та функціональні колірні рішення, які виділять ваш проєкт серед інших та допоможуть ефективно комунікувати з цільовою аудиторією.