Анатомія вебсторінки: ключові елементи сучасного сайту
BlogАнатомія вебсторінки: ключові елементи сучасного сайту для ефективної взаємодії з користувачем
Сучасний вебдизайн — це мистецтво створення інтуїтивних та функціональних інтернет-сторінок, які забезпечують максимальну зручність для відвідувачів. Розуміння анатомії вебсторінки є фундаментальним для розробників, маркетологів та власників бізнесу, які прагнуть створити ефективну онлайн-присутність. Грамотно структурована вебсторінка не лише покращує користувацький досвід, але й підвищує конверсію, знижує показник відмов та сприяє кращому ранжуванню в пошукових системах. В цій статті ми детально розглянемо всі ключові компоненти сучасної вебсторінки та їх вплив на взаємодію з користувачами.
Анатомія вебсторінки
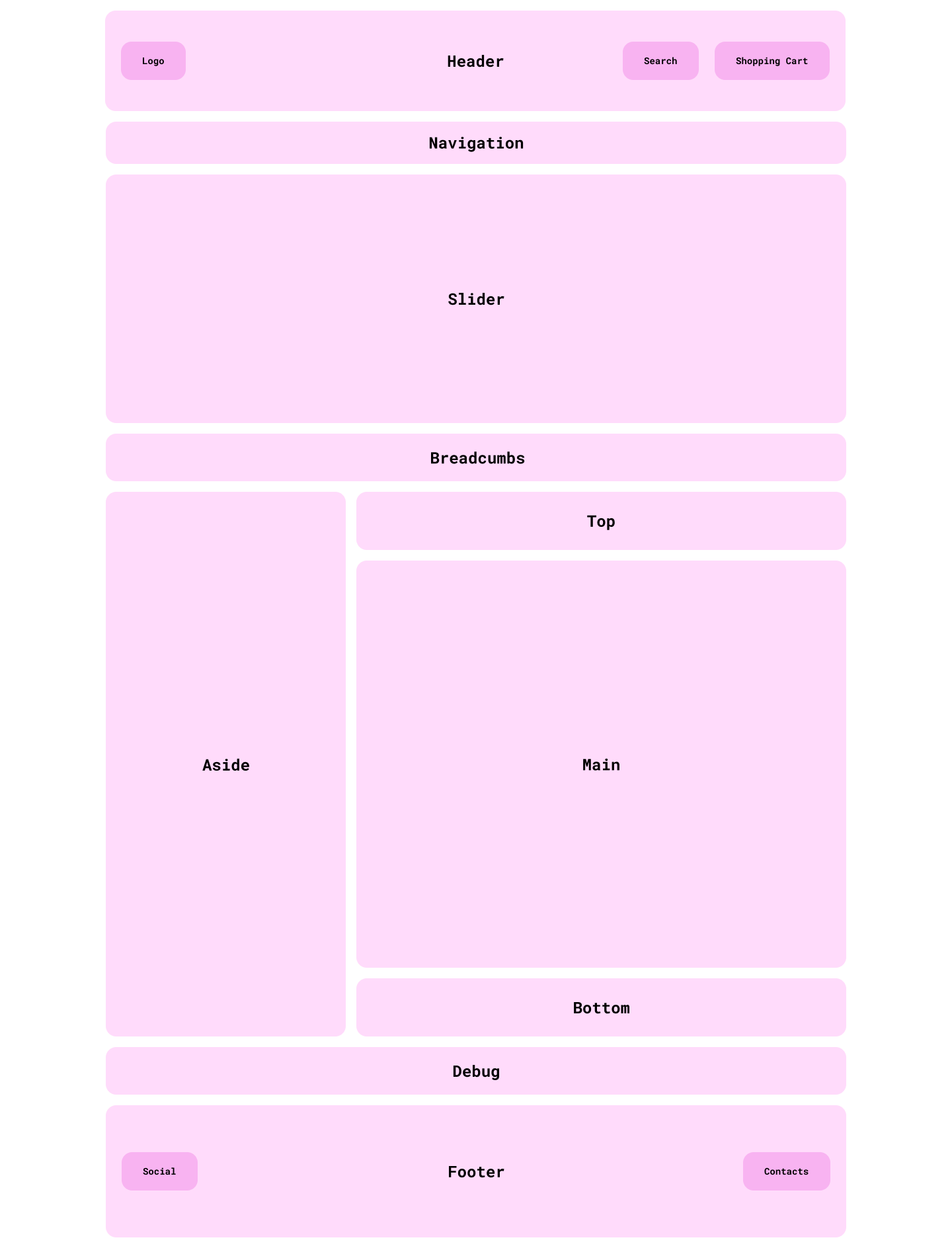
Вебсторінка — це поєднання різних елементів, які формують користувацький досвід та створюють цілісну взаємодію з контентом. Кожен компонент вебсторінки має своє унікальне призначення: навігація, візуальна привабливість, зручність пошуку та доступність інформації. Відвідувачі сайту очікують зрозумілої структури, де ключові елементи розташовані логічно та доступно, щоб забезпечити легкий доступ до необхідної інформації.
Чітко продумана структура сайту є основою успішного бізнесу в інтернеті. При створенні сайту важливо дотримуватися принципів простоти, логіки та інтерактивності. У цьому матеріалі розглянемо ключові елементи, які формують ефективний вебсайт, та їх роль у забезпеченні інтуїтивного користувацького досвіду.

Розглянемо основні частини вебсторінки:
Хедер (Header)
Хедер — це верхня частина вебсторінки, яка першою потрапляє в поле зору користувача. Він містить основну інформацію для швидкого доступу: логотип компанії, головне меню навігації, кнопку пошуку, кошик (для інтернет-магазинів) та інші важливі елементи взаємодії. Ефективний хедер повинен бути інтуїтивно зрозумілим та забезпечувати легкий доступ до всіх ключових розділів сайту.
Логотип (Logo)
Логотип — це візуальний елемент, який представляє бренд на вебсторінці. Зазвичай він розташований у лівому верхньому куті хедера та є клікабельним, що дозволяє користувачам швидко повертатися на головну сторінку з будь-якої точки сайту. Якісний логотип повинен бути чітким, легко впізнаваним та відповідати загальному стилю сайту.
Кошик (Shopping Cart)
Для інтернет-магазинів кошик є критично важливим елементом, який зазвичай розміщується у правій частині хедера. Він має бути помітним та показувати кількість доданих товарів, що дозволяє користувачам швидко переглянути обрані позиції та перейти до оформлення замовлення. Зручний кошик суттєво впливає на показники конверсії.
Пошук (Search)
Функція пошуку дозволяє користувачам швидко знаходити потрібну інформацію без необхідності навігації через численні сторінки. Пошукова панель часто розміщується у верхній частині сайту та повинна бути достатньо помітною. Для великих сайтів з численним контентом ефективний пошук є необхідністю, що значно покращує користувацький досвід.
Меню (навігація) (Menu / Navigation)
Меню навігації — це основна система переміщення користувачів по сайту. Воно може бути горизонтальним (у хедері) або вертикальним (збоку сторінки). Чітко структуроване меню з логічно організованими розділами та підрозділами допомагає відвідувачам швидко знаходити потрібну інформацію та орієнтуватися на сайті.
Слайдер (Slider)
Слайдер — це динамічний елемент, який демонструє кілька зображень або відео у форматі карусельного показу. Він часто використовується на головній сторінці для привернення уваги до акцій, нових продуктів або важливих повідомлень. Ефективний слайдер має бути оптимізованим для швидкого завантаження та містити чіткі заклики до дії.
"Хлібні крихти" (Breadcrumbs)
"Хлібні крихти" — це текстовий навігаційний елемент, який показує шлях користувача від головної сторінки до поточної. Вони зазвичай розміщуються під хедером і дозволяють легко повернутися на попередні розділи. Цей елемент покращує навігацію, особливо на сайтах зі складною структурою, та допомагає пошуковим системам краще індексувати контент.
Бокова панель (Aside)
Бокова панель, або сайдбар, розташовується збоку від основного контенту і містить додаткову інформацію: фільтри для інтернет-магазинів, списки категорій, популярні статті, віджети соціальних мереж тощо. Це допоміжний елемент, який розширює функціональність сторінки та покращує взаємодію користувача з сайтом.
Основний контент (Main)
Основний блок контенту — це центральна та найважливіша частина вебсторінки. Тут розміщується ключова інформація: тексти статей, описи товарів, відеоматеріали та інший контент, який відповідає запитам користувачів. Якісний основний контент повинен бути структурованим, легким для сприйняття та оптимізованим для пошукових систем.
Заголовок (Title)
Заголовок сторінки — це ключовий елемент, який інформує відвідувачів про зміст сторінки. В HTML-структурі він представлений тегами H1-H6, де H1 є головним заголовком. Правильно оптимізовані заголовки з включенням ключових слів є важливими для SEO, а також допомагають користувачам швидко зрозуміти тематику контенту.
Низ сторінки (Bottom)
Ця частина вебсторінки розташована перед футером і часто містить додаткові блоки, які можуть зацікавити користувача: рекомендовані статті, популярні товари, відгуки клієнтів або підписку на розсилку. Ефективне використання цієї зони допомагає утримати увагу відвідувачів та збільшити час перебування на сайті.
Футер (Footer)
Футер знаходиться в нижній частині вебсторінки і містить важливу інформацію: контактні дані, посилання на політики конфіденційності та умови використання, карту сайту, форму підписки на новини та копірайт. Хоча футер є менш помітним елементом, він відіграє важливу роль у наданні користувачам доступу до юридичної інформації та додаткових ресурсів.
Соціальні мережі (Social)
Іконки соціальних мереж дозволяють відвідувачам швидко перейти на офіційні сторінки бренду в різних соціальних платформах. Вони зазвичай розміщуються у хедері або футері та сприяють збільшенню підписників у соціальних мережах, що розширює канали комунікації з аудиторією.
Контакти (Contacts)
Контактна інформація є необхідним елементом для кожного бізнес-сайту. Вона може включати номери телефонів, електронні адреси, фізичні адреси офісів, форму зворотного зв'язку та карту. Доступні та чітко представлені контактні дані підвищують довіру користувачів до бренду та спрощують комунікацію.
Ключові моменти
Розуміння анатомії вебсторінки має критичне значення для створення ефективних онлайн-ресурсів. Кожен елемент — від хедера до футера — виконує свою унікальну функцію у забезпеченні позитивного користувацького досвіду. Правильна організація та оптимізація всіх компонентів вебсторінки не лише покращує навігацію та зручність використання, але й сприяє вищим позиціям у пошуковій видачі.
При розробці або оновленні сайту важливо приділяти увагу кожному елементу та забезпечувати їх гармонійну взаємодію. Продумана структура, інтуїтивний інтерфейс та якісний контент — це запорука успішного вебпроєкту, який ефективно вирішує бізнес-завдання та відповідає очікуванням цільової аудиторії. Інвестуючи час у вдосконалення анатомії вашої вебсторінки, ви створюєте міцний фундамент для досягнення високих показників конверсії та залучення лояльних користувачів.