Адаптивний дизайн вебсайту
BlogАдаптивна верстка вебсайту: ключ до успіху в сучасному цифровому світі
Уявіть: ваш сайт виглядає як шедевр на великому моніторі, але на смартфоні перетворюється на хаос із дрібним текстом і зміщеними картинками. Знайома ситуація? У світі, де понад 60% людей гортають Google зі своїх телефонів, адаптивна верстка – це не просто модний термін, а ваш квиток до успіху. Вона дозволяє сайту виглядати ідеально на будь-якому екрані – від гігантських моніторів до компактних смартфонів.
Чому це так важливо? Адаптивний дизайн не лише радує око користувачів, але й подобається пошуковим системам, як-от Google, що піднімає ваш сайт у рейтингу. Єдина URL-адреса спрощує життя і вам, і вашим відвідувачам, адже не потрібно створювати окремі версії для різних пристроїв. Давайте розберемося, як це працює і чому адаптивність – це обов’язкова умова для кожного сучасного сайту.
Техніки адаптивної верстки

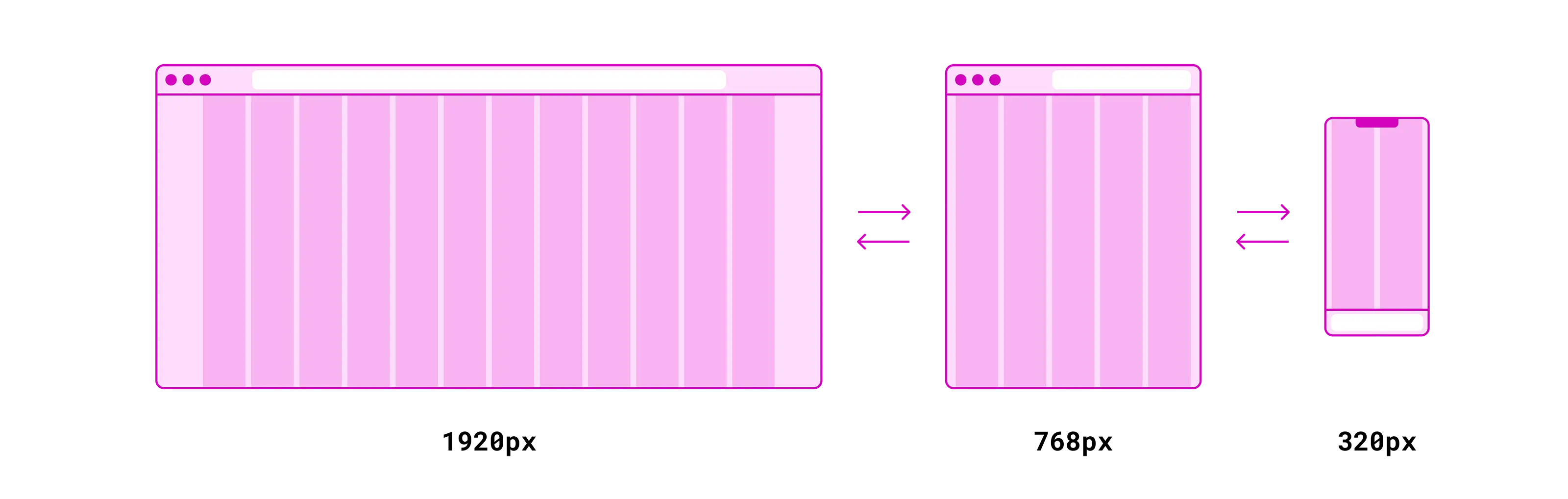
Щоб сайт виглядав гармонійно на різних екранах, розробники використовують кілька ключових підходів. Гнучка сітка – це основа, яка дозволяє елементам сторінки масштабуватися залежно від розміру екрана. Замість фіксованих розмірів у пікселях застосовуються відносні одиниці, наприклад відсотки чи одиниці vw/vh, що забезпечує правильні пропорції та відступи.
Приклад коду для гнучкої сітки (у CSS, для демонстрації):
<style>
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 24px;
}
</style>
Адаптивний дизайн також може базуватися на декількох фіксованих макетах для найпопулярніших розмірів екрана. Усі варіанти сайту розгортаються за однією URL-адресою. Зазвичай створюють шість макетів для таких ширин екрана:
- 320 px
- 480 px
- 760 px
- 960 px
- 1200 px
- 1600 px
Коли сайт визначає розмір екрана, він обирає найближчий відповідний макет і відображає його. При зміні розміру вікна браузера перехід між макетами відбувається стрибкоподібно, а не плавно.
Зображення також адаптуються до розміру екрана. За допомогою спеціальних технік можна зробити так, щоб зображення масштабувалися або завантажувалися у потрібній роздільній здатності, що економить трафік і прискорює завантаження.
Приклад для адаптивного зображення:
<img src="image.jpg" alt="Example" style="max-width: 100%; height: auto;">Або з використанням тегу picture:
<picture>
<source media="(max-width: 600px)" srcset="small-image.jpg">
<source media="(max-width: 1200px)" srcset="medium-image.jpg">
<img src="large-image.jpg" alt="Example">
</picture>Медіа-запити дозволяють застосовувати різні стилі залежно від ширини екрана чи орієнтації пристрою. Це дає змогу створювати кілька варіантів дизайну на основі одного HTML-коду.
Приклад медіа-запиту (у CSS, для демонстрації):
<style>
@media (max-width: 768px) {
.container {
grid-template-columns: 1fr;
}
body {
font-size: 16px;
line-height: 1.5;
}
}
</style>Переваги адаптивної верстки для бізнесу
Адаптивний сайт приваблює більше відвідувачів, адже він зручний для всіх – від користувачів великих моніторів до тих, хто гортає сторінки на смартфоні. Зручна навігація та читабельний текст підвищують шанси, що людина залишиться на сайті, купить щось чи виконає іншу дію. Google любить адаптивні сайти, що покращує їх позиції в пошуковій видачі. А ще єдина URL-адреса економить час на управління контентом і уникає дублювання, яке часто виникає при створенні окремої мобільної версії.
Тестування адаптивності
Перед запуском сайту перевірте його на різних пристроях і браузерах. Google Mobile-Friendly Test оцінює адаптивність за URL-адресою, аналізуючи швидкість завантаження, читабельність тексту та зручність навігації. Кнопки та посилання мають бути достатньо великими для сенсорного керування.
- Перевірте швидкість завантаження за допомогою Google PageSpeed Insights.
- Переконайтеся, що текст читається без масштабування.
- Тестуйте на реальних пристроях, а не лише в емуляторах браузера.
Поради для створення адаптивного сайту
- Плануйте дизайн заздалегідь для різних розмірів екранів: десктопів, планшетів і смартфонів.
- Використовуйте фреймворки, такі як Bootstrap чи Tailwind CSS, для спрощення роботи.
- Дотримуйтесь рекомендацій Google: текст має бути читабельним, контент – без горизонтальної прокрутки, а час завантаження – мінімальним.
Висновок
Адаптивна верстка – це як чарівна паличка для вашого сайту: вона робить його зручним для всіх, від бабусі з величезним монітором до студента, який гортає сторінки в метро зі смартфона. Це не просто технічний трюк, а спосіб завоювати любов користувачів і пошукових систем, піднявши ваш сайт на вершину видачі.
Інвестуючи в адаптивний дизайн, ви не лише економите час і ресурси, але й відкриваєте двері до ширшої аудиторії. Хочете, щоб ваш сайт став зіркою цифрового світу? Дотримуйтесь принципів адаптивності або зверніться до професіоналів, які втілять вашу ідею в життя!